CSS子孫セレクター
CSSの子孫セレクターは、指定された要素の子孫であるすべての要素を照合するために使用されます。
例
次のコードを実行して、CSSDescendentSelectorを実装してみてください。
<!DOCTYPE html>
<html>
<head>
<style>
div p {
background-color: orange;
}
</style>
</head>
<body>
<div>
<p>Para 1 in the div</p>
<p>Para 2 in the div</p>
</div>
<p>Para 3 outside the div.</p>
</body>
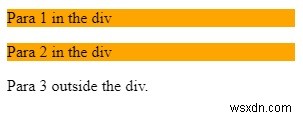
</html> 出力

-
CSSの背景の添付ファイル
CSSのbackground-attachmentプロパティは、ビューポートに対してページをスクロールするときの背景画像の位置を指定するために使用されます。値をスクロール、固定、ローカルにすることができます。 構文 CSSbackground-attachmentプロパティの構文は次のとおりです- Selector { background-attachment: /*value*/ } 例 次の例は、CSSのbackground-attachmentプロパティ-を示しています。 <!DOCTYPE html> <html> <hea
-
CSSの子孫セレクター
CSS要素セレクターは、2番目のセレクターと一致する要素名を持つ最初の要素の子孫を選択するために使用されます。 構文 CSS子孫セレクターの構文は次のとおりです- element element { /*declarations*/ } 例 次の例は、CSSの子孫セレクター-を示しています。 <!DOCTYPE html> <html> <head> <style> div { float: right; margin: 25px; pad
