CSSの要素の背景のスタイリング
構文
CSSバックグラウンドプロパティの構文は次のとおりです-
Selector {
background: /*value*/
} 例
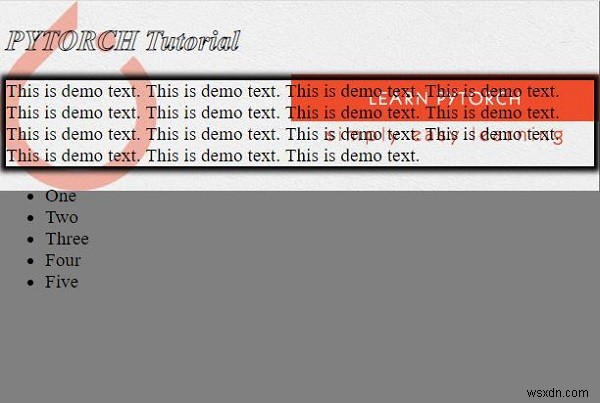
次の例は、CSSの背景プロパティ-
を示しています。<!DOCTYPE html>
<html>
<head>
<style>
body {
background: gray url("https://www.tutorialspoint.com/pytorch/images/pytorch.jpg") no-repeat;
font-size: 1.2em;
color: black;
}
h2 {
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 1px black;
}
p {
box-shadow: 0 0 5px 5px black;
}
</style>
</head>
<body>
<h2><i>PYTORCH Tutorial</i></h2>
<p>This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. </p>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
</ul>
</body>
</html> 出力
これにより、次の出力が得られます-

例
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
background-color: bisque;
}
div {
margin: auto;
background-color:orange;
width: 40%;
}
</style>
</head>
<body>
<h2>Demo Text</h2>
<div>demo demo demo demo</div>
</body>
</html> 出力
これにより、次の出力が得られます-

-
CSSを使用した要素の背景のスタイリング
要素の背景のスタイルを設定するには、背景画像、背景位置を設定できます。それで、背景の繰り返しを設定して、画像を水平または垂直に繰り返します。 背景位置 背景位置とは、背景画像の開始位置を設定することです。これには、background-positionプロパティを使用します。 例 例を見てみましょう- <!DOCTYPE html> <html> <head> <style> body { background-image: url("https://www.tutorialspoint.com/image
-
CSSを使用して要素をZ-Indexとオーバーラップさせる
CSS Z-Indexプロパティの開発者は、要素を相互にスタックできます。 Z-Indexには、正の値または負の値を指定できます。 注 −重複する要素にz-indexが指定されていない場合、その要素はドキュメントの最後に記載されている要素として表示されます。 例 z-indexプロパティの例を見てみましょう- <!DOCTYPE html> <html> <head> <style> p { margin: 0; position: absolute; to
