CSSを使用した背景色の設定
CSSを使用して背景色を設定するには、background-colorプロパティを使用します。
例
例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
text-decoration: overline underline;
background-color: red;
}
</style>
</head>
<body>
<h1>Details</h1>
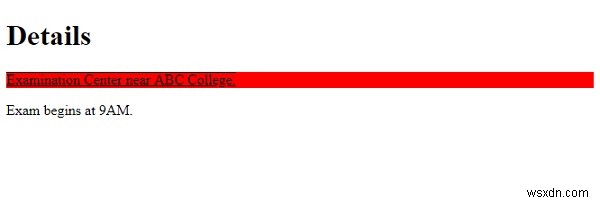
<p class="demo">Examination Center near ABC College.</p>
<p class="demo2">Exam begins at 9AM.</p>
</body>
</html> 出力

例
別の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
text-decoration: overline underline;
}
</style>
</head>
<body style="background-color: orange;color: white;">
<h1>Details</h1>
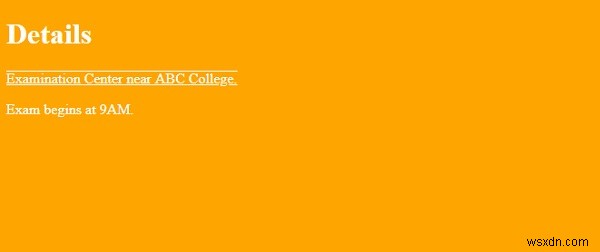
<p class="demo">Examination Center near ABC College.</p>
<p class="demo2">Exam begins at 9AM.</p>
</body>
</html> 出力

-
CSSを使用したロケーションカラーの設定停止
カラーストップの位置は、パーセンテージまたは絶対長として設定できます。たとえば、線形グラデーションの場合 background-image: linear-gradient( rgb(61, 255, 2) 40%, rgb(0, 174, 255) 80%, rgb(255, 29, 29) 20% ); 以下は、CSS-を使用して線形グラデーションで位置の色の停止を設定するためのコードです。 例 <!DOCTYPE html> <html> <head> <style&
-
text-decoration-colorCSSを使用してリンクの下線の色を変更する方法
CSS text-decoration-colorは、text-decoration-lineの色を変更するために使用されます。 構文 CSStext-decoration-colorプロパティの構文は次のとおりです- Selector { text-decoration-color: /*value*/ } 例 次の例は、CSStext-decoration-colorプロパティを示しています。 <!DOCTYPE html> <html> <head> &l
