CSSでキーワードを使用してフォントサイズを設定する
font-sizeプロパティでフォントサイズを設定するには、キーワードも設定できます。これらのキーワードは、絶対サイズまたは相対サイズのキーワードに分けられます-
相対サイズのキーワード
次のキーワードが含まれています:大きい、小さい
絶対サイズのキーワード
次のキーワードが含まれています:xx-small、x-small、small、medium、large、x-large、xx-large、xxx-large
例
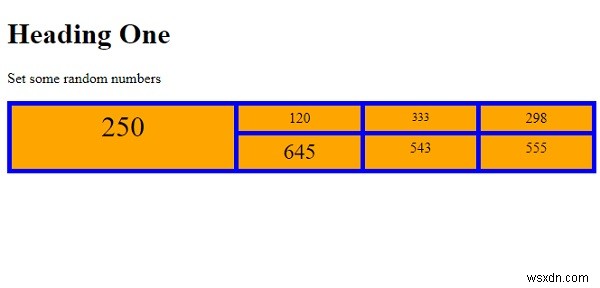
絶対サイズのキーワードでフォントサイズを設定する例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
grid-area: newArea;
font-size: xx-large;
}
.item3 {
font-size: small;
}
.item4 {
font-size: medium;
}
.item5 {
font-size: x-large;
}
.grid-container {
display: grid;
grid-template-areas:
'newArea newArea . . .'
'newArea newArea . . .';
grid-gap: 5px;
background-color: blue;
padding: 5px;
}
.grid-container > div {
background-color: orange;
text-align: center;
padding: 5px 0;
}
</style>
</head>
<body>
<h1>Heading One</h1>
<p>Set some random numbers</p>
<div class="grid-container">
<div class="demo">250</div>
<div class="item2">120</div>
<div class="item3">333</div>
<div class="item4">298</div>
<div class="item5">645</div>
<div class="item6">543</div>
<div class="item7">555</div>
</div>
</body>
</html> 出力

例
pixesl-
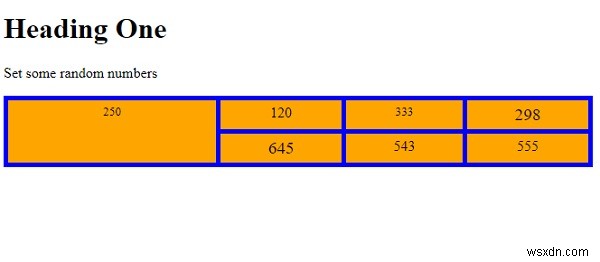
でフォントサイズを設定する別の例を見てみましょう。<!DOCTYPE html>
<html>
<head>
<style>
.demo {
grid-area: newArea;
font-size: smaller;
}
.item3 {
font-size: smaller;
}
.item4 {
font-size: larger;
}
.item5 {
font-size: larger;
}
.grid-container {
display: grid;
grid-template-areas:
'newArea newArea . . .'
'newArea newArea . . .';
grid-gap: 5px;
background-color: blue;
padding: 5px;
}
.grid-container > div {
background-color: orange;
text-align: center;
padding: 5px 0;
}
</style>
</head>
<body>
<h1>Heading One</h1>
<p>Set some random numbers</p>
<div class="grid-container">
<div class="demo">250</div>
<div class="item2">120</div>
<div class="item3">333</div>
<div class="item4">298</div>
<div class="item5">645</div>
<div class="item6">543</div>
<div class="item7">555</div>
</div>
</body>
</html> 出力

-
フレックスボックスを使用した高度なCSSレイアウト
CSS3は、一般にFlexboxと呼ばれるレイアウトモードのFlexibleBoxを提供します。 Flexbox(フレキシブルボックス)はCSS3のレイアウトモードです。このモードを使用すると、複雑なアプリケーションやWebページのレイアウトを簡単に作成できます。コンテナ、フレックスアイテムなどが含まれます。コンテナには次のプロパティがあります- フレックス方向 フレックスラップ フレックスフロー justify-content 整列アイテム align-content 以下は、flexboxを使用した高度なCSSレイアウトのコードです- 例 &l
-
純粋なCSSによるスムーズなスクロール
CSSのscroll-behaviorプロパティを使用すると、スクロールの動作を変更できます。 例 次の例は、CSSのscroll-behaviorプロパティを示しています。 <!DOCTYPE html> <html> <head> <style> html { line-height: 200px; margin: 30px; text-align: center; vertical-align: middle; } #parent {
