CSS分離プロパティ
分離プロパティは、要素が新しいスタッキングコンテンツを作成する必要があるかどうかを定義するために使用されます。構文は次のとおりです-
構文
isolation: auto|isolate|initial|inherit;
例
<!DOCTYPE html>
<html>
<head>
<style>
.demo1 {
background-color: orange;
}
#demo2 {
width: 300px;
height: 400px;
}
.demo3 {
width: 150px;
height: 120px;
border: 3px dashed blue;
padding: 5px;
mix-blend-mode: difference;
}
#demo4 {
isolation: isolate;
}
#demo5 {
isolation: none;
}
</style>
</head>
<body>
<h1>Demo Heading</h1>
<div id="demo2" class="demo1">
<div id="demo4">
<div class="demo1 demo3">isolation: auto property value</div>
</div>
<div id="demo5">
<div class="demo1 demo3">isolation: isolate property value</div>
</div>
<div id="demo4">
<div class="demo1 demo3">isolation: auto property value</div>
</div>
</div>
</body>
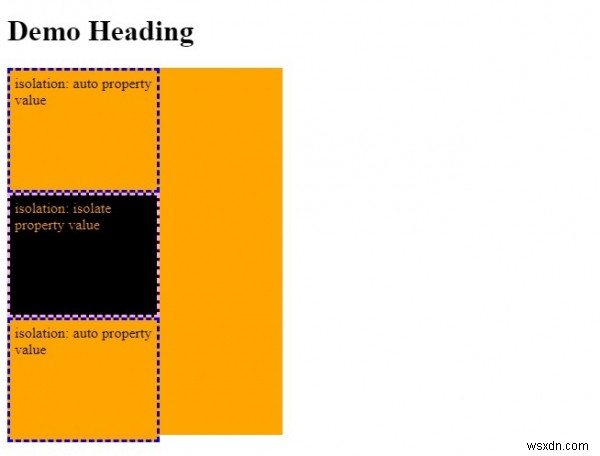
</html> 出力

-
CSSのflex-basisプロパティをアニメーション化する
フレックスベースでアニメーションを実装するには CSSを使用したプロパティでは、次のコードを実行してみることができます 例 <!DOCTYPE html> <html> <head> <style> .box { display: flex; background-color: green; } .box > div { backgro
-
CSSのflex-shrinkプロパティをアニメーション化する
にアニメーションを実装するには フレックスシュリンク CSSを使用したプロパティでは、次のコードを実行してみることができます 例 <!DOCTYPE html> <html> <head> <style> .mycontainer { display: flex;
