CSS子セレクター
指定した要素の直接の子であるすべての要素を選択する場合は、子セレクターを使用します。
div > p
例
次のコードを実行して、CSS子セレクターを実装してみてください
<!DOCTYPE html>
<html>
<head>
<style>
div > p {
background-color: orange;
}
</style>
</head>
<body>
<div>
<p>Para 1 in the div.</p>
<!-- This is not a Child -->
<span><p>Para 2 in the div.</p></span>
</div>
<p>Para 3 outside the div.</p>
</body>
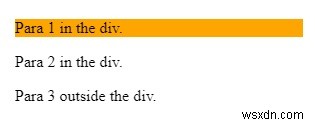
</html> 出力

-
CSSコメント
CSS宣言にコメントを書き込んで、読みやすさを向上させ、理解しやすくすることができます。 CSSは、コンテンツがアスタリスクで囲まれているスラッシュで開始および終了するコメントのC言語スタイルの構文に従います。 /**/内に記述された宣言はすべて無視されます。 構文 CSSコメントの構文は次のとおりです- /*Comments*/ 次の例はCSSコメントを示しています- 例 <!DOCTYPE html> <html> <head> <style> ul { list-style: none; /*To remove
-
CSSの背景の添付ファイル
CSSのbackground-attachmentプロパティは、ビューポートに対してページをスクロールするときの背景画像の位置を指定するために使用されます。値をスクロール、固定、ローカルにすることができます。 構文 CSSbackground-attachmentプロパティの構文は次のとおりです- Selector { background-attachment: /*value*/ } 例 次の例は、CSSのbackground-attachmentプロパティ-を示しています。 <!DOCTYPE html> <html> <hea
