CSSを使用して角度に基づいて要素を回転させる
角度に基づいて要素を回転させる方法を学びましょう
例
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv {
/* IE 9 */
-ms-transform: rotate(20deg);
/* Safari */
-webkit-transform: rotate(20deg);
/* Standard syntax */
transform: rotate(20deg);
}
</style>
</head>
<body>
<div>
Tutorials point.com.
</div>
<div id = "myDiv">
Tutorials point.com
</div>
</body>
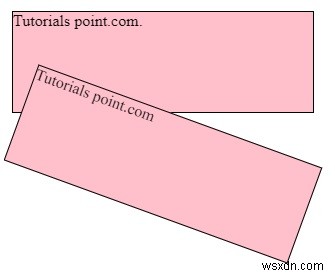
</html> 出力

-
CSSを使用して要素のテキストの色を設定する
CSSのcolorプロパティは、要素のテキストの色を変更するために使用されます。値は、標準の色名、rgb()、rgba()、hsl()、hsla()、および16進値として指定できます。 構文 CSScolorプロパティの構文は次のとおりです- Selector { color: /*value*/ } 次の例は、CSSカラープロパティ-を示しています。 例 <!DOCTYPE html> <html> <head> <style> div { height: 50px; &nb
-
CSSを使用してウィンドウの高さの100%のDIVを作成する方法
CSSのheightプロパティは、要素の高さを指定するのに役立ちます。 構文 CSSのheightプロパティの構文は次のとおりです- Selector { height: /*value*/ } 例 次の例は、CSSの高さプロパティを示しています。 <!DOCTYPE html> <html> <head> <title>Page Title</title> <style>
