CSSワードブレイクプロパティ
word-breakプロパティは、行を分割するために使用されます。
例
次のコードは、単語分割のサンプルコードを示しています。
<html>
<head>
<style>
p.text1 {
width: 140px;
border: 1px solid #000000;
word-break: keep-all;
}
p.text2 {
width: 140px;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
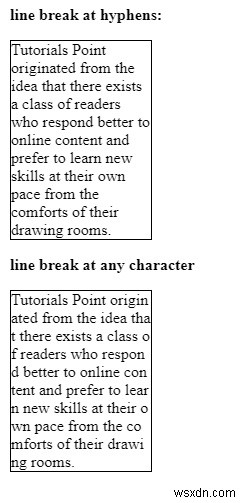
<b>line break at hyphens:</b>
<p class = "text1">Tutorials Point originated from the idea that there exists a class of
readers who respond better to online content and prefer to learn new skills at
their own pace from the comforts of their drawing rooms.</p>
<b>line break at any character</b>
<p class = "text2">Tutorials Point originated from the idea that there exists a class of
readers who respond better to online content and prefer to learn new skills at their
own pace from the comforts of their drawing rooms.</p>
</body>
</html> 出力

-
CSSgrid-auto-columnsプロパティの使用
grid-auto-columnsを使用します 列のデフォルトサイズを設定するプロパティ。 次のコードを実行して、CSSでgrid-auto-columnsプロパティを実装してみてください 例 <!DOCTYPE html> <html> <head> <style> .container { display: grid; &
-
CSSグリッドの使用-auto-flowプロパティ
grid-auto-flowプロパティを使用して、自動配置されたアイテムをグリッドに含めます。 例 次のコードを実行して、CSS-でgrid-auto-flowプロパティを実装してみてください。 <!DOCTYPE html> <html> <head> <style> .container { display: grid; &
