CSS border-collapse:collapse;の違いおよびborder-collapse:separate;
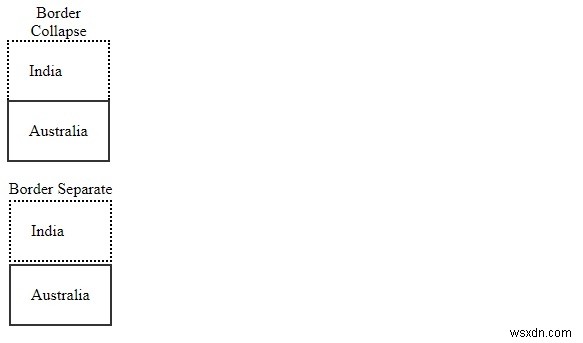
次の画像は、折りたたみと分離の違いを正当化しています。 別 border-collapseの値 プロパティはセルの境界を区切ります:

例
次のコードを実行して、border-collapse separateの違いを理解してみてください。 および崩壊 値:
<html>
<head>
<style>
table.one {
border-collapse:collapse;
}
table.two {
border-collapse:separate;
}
td.a {
border-style:dotted;
border-width:2px;
border-color:#000000;
padding: 20px;
}
td.b {
border-style:solid;
border-width:2px;
border-color:#333333;
padding:20px;
}
</style>
</head>
<body>
<table class = "one">
<caption>Border Collapse</caption>
<tr><td class = "a"> India</td></tr>
<tr><td class = "b"> Australia</td></tr>
</table>
<br />
<table class = "two">
<caption>Border Separate</caption>
<tr><td class = "a"> India</td></tr>
<tr><td class = "b"> Australia</td></tr>
</table>
</body>
</html> -
CSS表示と可視性の違い
CSSVisibilityプロパティとCSSDisplayプロパティをそれぞれ使用して、HTMLドキュメント内の要素を非表示または削除できます。ユーザーには、2つのプロパティのいずれを使用しても違いはないように見えるかもしれませんが、違いはあります。 CSSディスプレイ − noneはドキュメント上の要素をレンダリングしないため、スペースを割り当てません。 CSSの可視性 − hiddenはドキュメント上の要素をレンダリングし、スペースも割り当てられますが、ユーザーには表示されません。 例 CSS表示の例を見てみましょうなし- <!DOCTYPE html> <html
-
CSSの疑似クラスと疑似要素の違い
疑似クラス 疑似クラスは、:hover、:active、:last-childなどのセレクターの状態を表します。これらは単一のコロン(:)で始まります。 CSS疑似クラスの構文は次のとおりです- :pseudo-class{ attribute: /*value*/ } 疑似要素 同様に、疑似要素は、::after、::before、::first-lineなどの仮想要素を選択するために使用されます。 これらは二重コロン(::)で始まります。 CSS疑似要素の構文は次のとおりです- ::pseudo-element{ attribute: /*value*/ } 例 次
