ブートストラップカードコンポーネント
ブートストラップカード
Bootstrapカードは最も人気のあるコンポーネントの1つであり、それには十分な理由があります。これらは非常に柔軟なメディアコンテナとして機能し、いくつかの優れたプリセットスタイルとフォーマットを備えています。
カードのコンテンツには、テキスト、画像、リンク、ボタン、リストなどがあり、ヘッダーとフッターを含めることもできます。
ブートストラップカードの基本
ブートストラップカードはフレックスボックスで作成され、デフォルトで含まれている要素の幅まで拡張されます。別の幅を指定する場合は、カード要素自体でBootstrapのwidthユーティリティクラスを使用するか、カードを含む要素でラップして、Bootstrapの列クラスでサイズを変更できます。
いくつかの例を見てみましょう:
<div class="container-fluid bg-light">
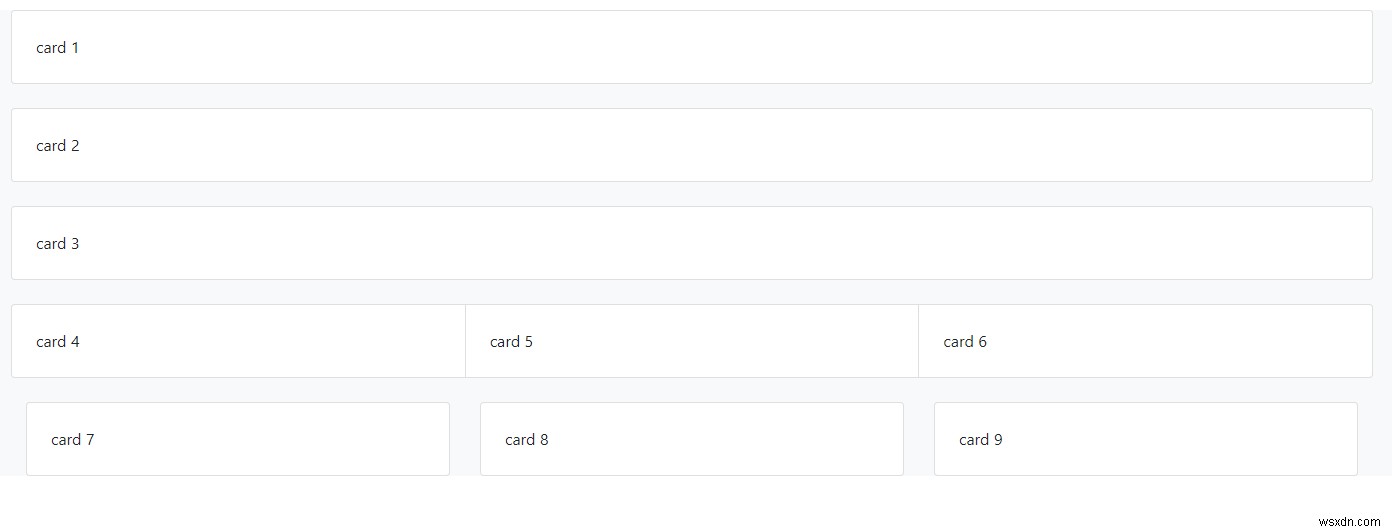
<div class="card p-4 m-4">card 1</div>
<div class="card p-4 m-4">card 2</div>
<div class="card p-4 m-4">card 3</div>
<div class="card-group m-4">
<div class="card p-4">card 4</div>
<div class="card p-4">card 5</div>
<div class="card p-4">card 6</div>
</div>
<div class="card-deck m-4">
<div class="card p-4 m-4">card 7</div>
<div class="card p-4 m-4">card 8</div>
<div class="card p-4 m-4">card 9</div>
</div>
</div> Bootstrapの経験則は、
内のすべてをCONTAINER要素でラップすることです。これにより、内のすべてが応答性になります。
つまり、現在の画面サイズに応じてサイズとレイアウトがシフトします。
この例では、要素を全幅にするCONTAINER-FLUIDを使用しましたが、水平方向のマージンを追加してページの中央に配置するCONTAINERだけを使用しました。
次に、3枚のカードの最初のセットがあります。コンテナ以外に親要素がないため、デフォルトのカード動作があり、スクリーンショットに示すように上から下に配置されます。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。

コードスニペットに表示されるp-4とm-4は、それぞれ1.5 remのすべての側のパディングと、1.5remのすべての側のマージンを表しています。
ブートストラップサイジングユーティリティの値:
0 =0 rem;
1 =0.25 rem;
2 =0.5 rem;
3=1レム;
4 =1.5 rem;
5=3レム;
次に、CARD-GROUPクラスで
最後に、カード7、8、および9は、CARD-DECKクラスを使用して
カードのサイズを手動で変更する
手動サイズのカードを作成する前に、Bootstrapのレイアウトとブレークポイントシステムについて少し学びましょう。
ブートストラップ列
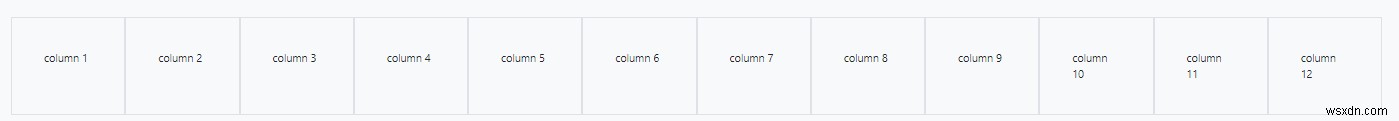
Bootstrapは、レイアウト開発を容易にするためにページを12列に分割します。
これを視覚化するための簡単なデモは次のとおりです。
<div class="row">
<div class="col border p-5">column 1</div>
<div class="col border p-5">column 2</div>
<div class="col border p-5">column 3</div>
<div class="col border p-5">column 4</div>
<div class="col border p-5">column 5</div>
<div class="col border p-5">column 6</div>
<div class="col border p-5">column 7</div>
<div class="col border p-5">column 8</div>
<div class="col border p-5">column 9</div>
<div class="col border p-5">column 10</div>
<div class="col border p-5">column 11</div>
<div class="col border p-5">column 12</div>
</div>
まず、ROWと呼ばれる列のラッパーがあります。これは、列のフレックスボックスコンテナにすぎません。要素のサイズを宣言するには、COL-SCREEN SIZE BREAKPOINT-NUMBER OF COLUMNSTOOCCUPYと記述します。
上記の例では、画面のサイズに関係なくこのサイズ設定が必要なため、ブレークポイントを指定しませんでした。省略すると、デフォルトでCOL-1になり、自然な12列が得られるため、列数はありません。外観は次のとおりです。

ブートストラップブレークポイント:
Bootstrapはモバイルファーストのフレームワークです。つまり、Bootstrapを使用して開発する場合は、モバイルレイアウトを優先し、上向きに作業します。そのすべてのクラスは、提供されたブレークポイント以降の要素に影響を与えます。
極小がデフォルトであるため、たとえばP-4のようにブレークポイントを完全に省略することは、XS画面サイズおよびすべての大きいサイズに適用されるP-XS-4を記述することと同じです。

つまり、すべての画面で有効なルールが必要な場合は、ブレークポイントを省略してください。
例のパディングを中画面サイズ以上から0.5remに減らしたい場合は、同じ要素にP-MD-2クラスを追加します。

ブレークポイントピクセル値:
- xs –画面サイズが576ピクセル未満。これがデフォルトです。
- sm –576ピクセル以上の画面サイズ。
- md –768ピクセル以上の画面サイズ。
- lg –992ピクセル以上の画面サイズ。
- xl –1200ピクセル以上の画面サイズ。
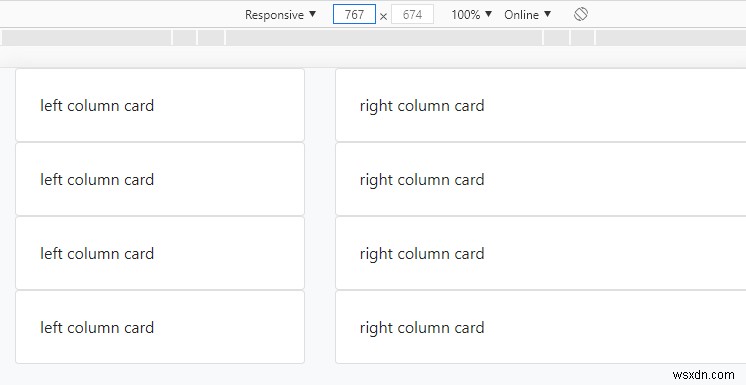
次に、これを使用して、画面サイズに応じてレイアウトを変更しましょう。
<div class="row">
<div class="col-5 col-md-7">
<div class="card p-4">left column card</div>
<div class="card p-4">left column card</div>
<div class="card p-4">left column card</div>
<div class="card p-4">left column card</div>
</div>
<div class="col-7 col-md-5">
<div class="card p-4">right column card</div>
<div class="card p-4">right column card</div>
<div class="card p-4">right column card</div>
<div class="card p-4">right column card</div>
</div>
</div>> ここでも、ROWラッパーがあり、

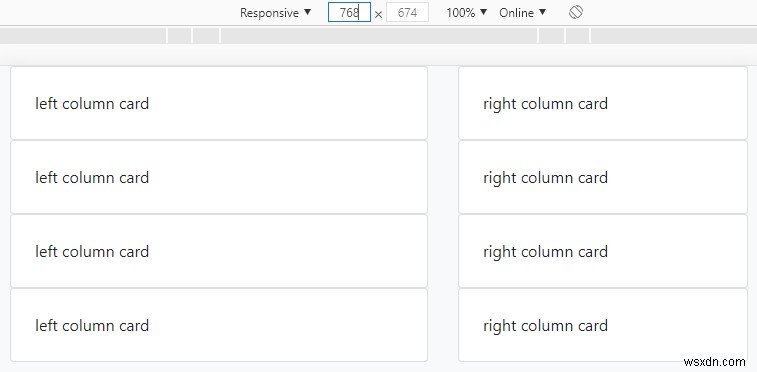
幅767ピクセル、左側の
1ピクセル上がって768になり、反対に変わります:

カードサブコンポーネント
カードのすべてのサブコンポーネントを試して、カードの能力を最大限に活用しましょう。
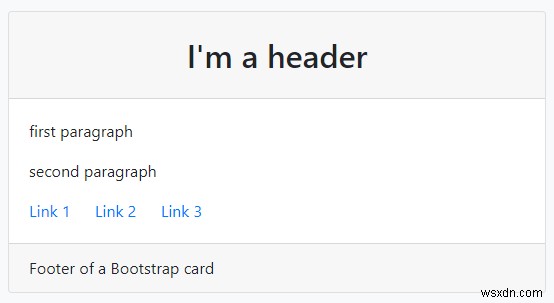
ヘッダーとフッター付きのカード
<div class="card">
<div class="card-header text-center p-4">I'm a header</div>
<div class="card-body">
<p class="card-text">
first paragraph
</p>
<p class="card-text">
second paragraph
</p>
<a href="#" class="card-link">Link 1</a>
<a href="#" class="card-link">Link 2</a>
<a href="#" class="card-link">Link 3</a>
</div>
<div class="card-footer">
Footer of a Bootstrap card
</div>
</div>
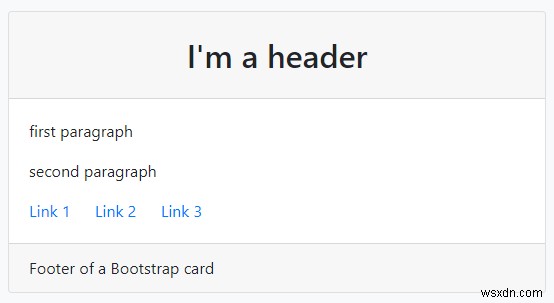
中央にカードヘッダーがあり、境界線と明るい灰色の背景があり、その下にカード本体があり、パディングが行われているカードを作成しました。
本文には、位置合わせのためにCARD-TEXTを使用した段落と、CARD-LINKを使用したリンクがいくつかあるため、青色で並べて配置されています。
最後に、ヘッダーと同じスタイルのカードフッターを作成しましたが、今回はテキストを中央に配置しませんでした。

イメージキャップ付きカード
今回は、カードに画像のキャップを追加し、カードの本文にタイトルとサブタイトルを追加し、リストアイテムとしてリンクを含むリストグループを追加します。
<div class="card">
<img
src="https://via.placeholder.com/100"
alt=""
class="card-img-top"
/>
<div class="card-body">
<h3 class="card-title">card title in the card's body</h3>
<h4 class="card-subtitle mb-4">card subtitle</h4>
<p>list group with links inside:</p>
<ul class="list-group">
<li class="list-group-item">
<a href="#" class="card-link">List link 1</a>
</li>
<li class="list-group-item">
<a href="#" class="card-link">List link 2</a>
</li>
<li class="list-group-item">
<a href="#" class="card-link">List link 3</a>
</li>
</ul>
</div>
</div>
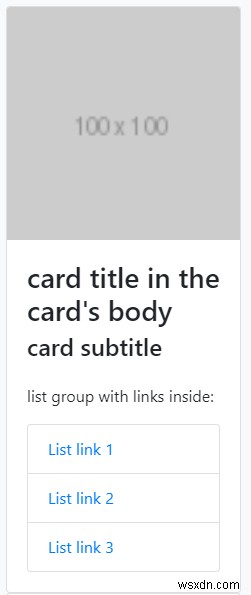
プレースホルダーと呼ばれる便利な画像用ツールを使用しています。最後の数字は画像のピクセル幅x高さですが、CARD-IMG-TOPが画像をカードの全幅に拡大(または縮小)するため、ここでは無視されます。タイトルとサブタイトルはいくつかの優れたフォーマットになっています。パディングとマージンには、Bootstrapのオリエンテーションユーティリティの1つを使用しました。サブタイトルに表示されているMB-4は、マージンボトムを表しています。
ブートストラップのパディングとマージンの向き:
- pt / mt –パディング/マージントップ
- pb / mb –パディング/マージンボトム
- pl / ml –パディング/マージン左
- pr / mr –パディング/マージン右
- py / my –パディング/マージンy軸(上下)
- px / mx –パディング/マージンx軸(左と右)
次に、リストとその個々の要素を明るい丸い境界線でカプセル化するリストグループがあります。結果は次のとおりです。

下部の画像キャップ
ブートストラップにはCARD-IMG-BOTTOMはありませんが、カードの下部にdivを作成し、その中に
<div class="card">
<div class="card-body">
<p class="card-text">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quas
unde corporis sed nam ad eius, pariatur, consectetur modi
asperiores dolorem id quaerat eos quod nesciunt repudiandae aut
temporibus rerum possimus.
</p>
</div>
<img
src="https://via.placeholder.com/100"
alt=""
class="card-img-top"
/>
</div>
また、古き良きloremipsumを追加しました。

サイドイメージキャップ
カードの内側にROWラッパーを追加して水平にレイアウトし、COLを使用して画像とカードの残りの部分のサイズを定義することで、水平にすることもできます。
<div class="card">
<div class="row">
<img
src="https://via.placeholder.com/100"
alt=""
class="card-img-top col-6"
/>
<div class="card-body col-6">
<h3 class="card-title">card title in the card's body</h3>
<h4 class="card-subtitle mb-4">card subtitle</h4>
<p>list group with links inside:</p>
<ul class="list-group">
<li class="list-group-item">
<a href="#" class="card-link">List link 1</a>
</li>
<li class="list-group-item">
<a href="#" class="card-link">List link 2</a>
</li>
<li class="list-group-item">
<a href="#" class="card-link">List link 3</a>
</li>
</ul>
</div>
</div>
</div>
カードのすべての内容を
画像とカード本体の両方にCOL-6を追加して、カードを50-50にしました。

背景としてのカード画像
カード全体に画像を拡大して、テキスト、リスト、リンクなどを重ねることもできます。これを行うには、にCARD-IMGのクラスを指定し、それ以外のすべてをCARD-IMG-OVERLAYクラスの
<div class="card">
<img
src="https://via.placeholder.com/100"
alt=""
class="card-img"
/>
<div class="card-img-overlay">
<h4 class="card-title">Overlay Title</h4>
<p class="card-text">
Image text overlay
</p>
<p>second paragraph</p>
<p>third paragraph</p>
<p>fourth paragraph</p>
<div class="btn-group w-100">
<button class="btn btn-primary">blue</button>
<button class="btn btn-info">teal</button>
<button class="btn btn-danger">red</button>
<button class="btn btn-dark">black</button>
<button class="btn btn-success">green</button>
</div>
</div>
</div>
ここでは、widthユーティリティを初めて使用しました。 BTN-GROUPのW-100。
ブートストラップの幅と高さのユーティリティ:

w / h-25/50/75/100 –幅/高さ25%/ 50%/ 75%/ 100%
私たちの場合、100%マイナスCARD-BODYが適用するのと同じパディングを差し引いたもので、ここではCARD-IMG-OVERLAYによって適用されます。
カード列
カードを列に配置して最初に上から下に配置し、列がいっぱいになったときにのみ新しいカードから開始するようにするこのオプションもあります。
<div class="card-columns">
<div class="card">
<h3 class="card-title text-center p-2">Title of card 1</h3>
<div class="card-body">
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam,
rerum excepturi voluptate...
</p>
</div>
</div>
<div class="card">
<h3 class="card-title text-center p-2">Title of card 2</h3>
<div class="card-body">
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam,
rerum excepturi voluptate...
</p>
</div>
</div>
<div class="card">
<h3 class="card-title text-center p-2">Title of card 3</h3>
<div class="card-body">
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam,
rerum excepturi voluptate...
</p>
</div>
</div>
<div class="card">
<h3 class="card-title text-center p-2">Title of card 4</h3>
<div class="card-body">
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam,
rerum excepturi voluptate...
</p>
</div>
</div>
</div>
すべてのカードを

ブートストラップカードのスタイリング
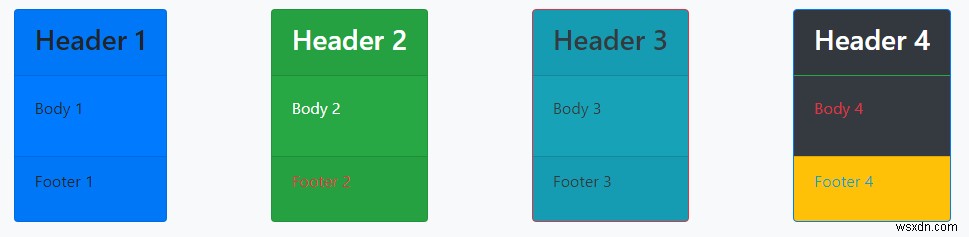
ブートストラップカードのスタイリングに関しては、背景とテキストの色、および境界線の色と外観を変更できます。
スタイルは、カード全体、個別のサブコンポーネント、またはその両方に適用できます。チェックアウトするスタイルのカードは次のとおりです。
<div class="card bg-primary">
<div class="card-header"><h3>Header 1</h3></div>
<div class="card-body">
<p>Body 1</p>
</div>
<div class="card-footer"><p>Footer 1</p></div>
</div>
<div class="card bg-success text-white">
<div class="card-header"><h3>Header 2</h3></div>
<div class="card-body">
<p>Body 2</p>
</div>
<div class="card-footer text-danger"><p>Footer 2</p></div>
</div>
<div class="card bg-info text-dark border-danger">
<div class="card-header"><h3>Header 3</h3></div>
<div class="card-body">
<p>Body 3</p>
</div>
<div class="card-footer"><p>Footer 3</p></div>
</div>
<div class="card border-primary bg-dark text-white">
<div class="card-header border-success"><h3>Header 4</h3></div>
<div class="card-body text-danger">
<p>Body 4</p>
</div>
<div class="card-footer bg-warning text-info"><p>Footer 4</p></div>
</div>
最初のカードは、カード自体に青い背景(BG-PRIMARY)があり、カード全体をスタイリングしています。
2番目のカードは、カード全体に緑色の背景(BG-SUCCESS)と白色のテキスト(TEXT-WHITE)がありますが、フッターに赤色のテキスト(TEXT-DANGER)があり、親要素のTEXT-WHITEを上書きしています。
3番目のカードには、背景が濃い青(BG-INFO)、テキストが黒(TEXT-DARK)、境界線が赤(BORDER-DANGER)です。
最後に、4番目のカードには、カード全体に青い境界線(BORDER-PRIMARY)、黒い背景(BG-DARK)、および白いテキスト(TEXT-WHITE)があります。
ヘッダーに緑色の境界線(BORDER-SUCCESS)、本文に赤色のテキスト(TEXT-DANGER)、フッターに黄色の背景(BG-WARNING)と濃い青色のテキスト(TEXT-INFO)。
レインボーカードは次のようになります。

要約する
Bootstrapカードは、多くのオプションを備えた非常に強力なコンポーネントです。それらは、分離されたまとまりのある全体を表すカードデッキにグループ化することも、単一のエンティティに融合するカードグループにグループ化することもできます。それらは、一列に広げたり、カードの列に広げて別の外観にすることができます。
画像、リスト、リンクをすべてさまざまなレイアウトでホストできます。
また、独自のヘッダーとフッターを設定することもできます。これらはすべてプリセットのスタイルとフォーマットを備えていますが、カスタマイズすることもできます。
これらは非常に柔軟性があり、以前のセットアップがほとんどなく、短時間でBootstrapを使用してどれだけ達成できるかを示す最良の例の1つです。
-
フレックスボックスを使用した高度なCSSレイアウト
CSS3は、一般にFlexboxと呼ばれるレイアウトモードのFlexibleBoxを提供します。 Flexbox(フレキシブルボックス)はCSS3のレイアウトモードです。このモードを使用すると、複雑なアプリケーションやWebページのレイアウトを簡単に作成できます。コンテナ、フレックスアイテムなどが含まれます。コンテナには次のプロパティがあります- フレックス方向 フレックスラップ フレックスフロー justify-content 整列アイテム align-content 以下は、flexboxを使用した高度なCSSレイアウトのコードです- 例 &l
-
CSS3フレキシブルボックスレイアウト
CSS3は、一般にFlexboxと呼ばれるレイアウトモードのFlexibleBoxを提供します。 Flexbox(フレキシブルボックス)はCSS3のレイアウトモードです。このモードを使用すると、複雑なアプリケーションやWebページのレイアウトを簡単に作成できます。コンテナ、フレックスアイテムなどが含まれます。コンテナには次のプロパティがあります- フレックス方向 フレックスラップ フレックスフロー justify-content 整列アイテム align-content 以下は、CSS3-を使用して柔軟なレイアウトを表示するコードです。 例 <
