CSSの概要
Web要素をデザインするときに、ページ上の要素の周囲にアウトラインを表示することを決定する場合があります。たとえば、ハイライトしたいボックスをデザインしている場合、要素に注意を引くために、ボックスの周りに色付きのアウトラインを追加することができます。
そこでCSSのoutlineプロパティが登場します。outlineプロパティを使用すると、要素の境界の外側に線を追加して、要素をWebページ上で目立たせることができます。
このチュートリアルでは、例を使用して、アウトラインの基本と、CSSアウトラインプロパティを使用してWeb要素の境界の外側に線を描画する方法について説明します。このチュートリアルを読み終えると、CSSアウトラインプロパティを使用してアウトラインを描画するエキスパートになります。
CSSの概要
アウトラインは、要素の境界の外側で要素の周りに描かれた線です。アウトラインプロパティの最も一般的な使用例は、HTML要素を強調表示することです。
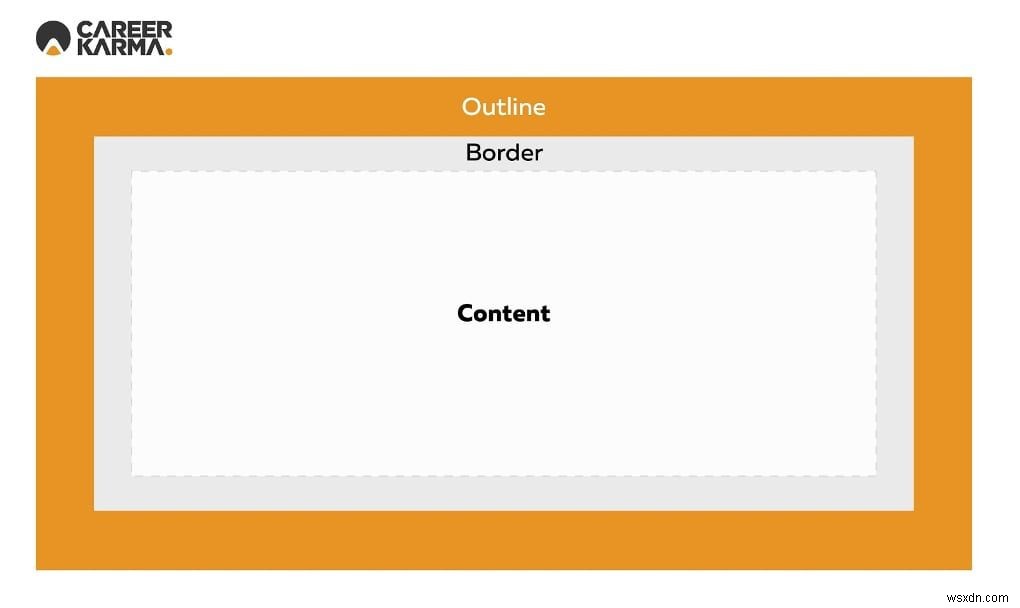
これは、CSSでアウトラインがどのように適用されるかを図で表したものです。

この図は、アウトラインがWeb要素のコンテンツと境界線の両方の外側に表示されることを示しています。アウトラインがWeb要素の最外層であることがわかります。
CSSの境界線とアウトラインにはいくつかの違いがあります。
まず、説明したように、アウトラインは要素の外側に描画されます(境界線とは異なります)。これは、私たちが宣言するアウトラインがWebページの他のコンテンツと重複する可能性があることを意味します。ただし、アウトラインはスペースを占有しないため、要素をオーバーラップできることを除けば、周囲の要素に影響を与えることはありません。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
さらに、アウトラインは要素の寸法の一部ではありません。これは、指定したアウトラインが要素の高さと幅の値に影響を与えないことを意味します。
アウトラインは、境界線とは異なり、エッジごとに異なる境界線の幅、色、またはスタイルを持つこともできません。したがって、要素の周囲に指定したアウトラインは、すべてのエッジで一貫して表示されます。
CSSの境界線について詳しく知りたい場合は、CSS境界線のガイドをお読みください。
CSSアウトラインプロパティ
アウトラインプロパティは、Webページの要素にアウトラインを追加するために使用されます。
アウトラインプロパティは、Webページでのアウトラインの表示方法をカスタマイズできる4つのサブプロパティの省略形です。これらのサブプロパティは次のとおりです。
- outline-color:アウトラインの色を設定します
- アウトラインスタイル:アウトラインのスタイルを設定します
- outline-width:アウトラインの幅を設定します
アウトラインプロパティの構文は次のとおりです。
outline: outline-color outline-style outline-width;
アウトラインプロパティで指定された値は、特定の順序で表示される必要はありません。
例を見て、outlineプロパティがどのように機能するかを説明しましょう。 This is a boxというテキストを含むボックスの周りにアウトラインを作成するとします。 。アウトラインには次の特徴があります。
- アウトラインは赤である必要があります。
- アウトラインの太さは3pxにする必要があります。
- アウトラインは点線で表示する必要があります。
また、アウトラインに1pxの太さの黒い境界線を付けたいと思います。次のコードを使用して、このアウトラインと境界線を作成できます。
<html>
<p class="outlineExample">This is a box.</p>
</html>
<style>
.outlineExample {
width: 100px;
border: black solid 1px;
outline: red dotted 3px;
}
</style>
 上記のコードエディタのボタンをクリックして、HTML/CSSコードの出力を確認します。>
上記のコードエディタのボタンをクリックして、HTML/CSSコードの出力を確認します。>
このコードでは、赤で表示されるアウトラインと黒で表示される境界線の両方を宣言しました。境界線は1pxの太さで実線のスタイルで表示され、輪郭は赤の3pxの太さで点線のスタイルで表示されます。また、ボックスの幅を100pxに設定しました。
ご覧のとおり、アウトラインはWeb要素の境界線の外側に表示されます。
CSSアウトラインサブプロパティ
前に説明したように、CSSのアウトラインプロパティは4つのサブプロパティの省略形です。これらの各サブプロパティを個別に調べて、それらがどのように機能するかを説明しましょう。
CSSアウトライン幅
outline-widthプロパティは、Web要素に適用されるアウトラインの幅を指定します。
outline-widthプロパティは、次の長さの値のいずれかを受け入れます。
- 薄い(デフォルトでは1px)
- 中(デフォルトでは3px)
- 厚い(デフォルトでは5px)
- px、pt、cm、em、rem、または別のCSS長さメトリックで指定されたサイズ
3px(中)の青の実線の輪郭を持つボックスを設計するとします。また、ボックスに1px幅の黒一色の境界線を設定する必要があります。次のコードを使用してこのボックスを作成できます:
<html>
<p class="outlineExample">This is a box.</p>
</html>
<style>
.outlineExample {
width: 100px;
border: black solid 1px;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
<style>
 上記のコードエディタのボタンをクリックして、HTML/CSSコードの出力を確認します。>
上記のコードエディタのボタンをクリックして、HTML/CSSコードの出力を確認します。>
この例を分解してみましょう。 CSSコードでは、ボックスの幅を100ピクセルに設定し、ボックスの周囲に幅1ピクセルの黒い実線の境界線を定義しました。
次に、3つのサブプロパティを使用して境界線を定義しました。
アウトラインスタイルプロパティは、アウトラインのスタイルを設定するために使用されます。この場合はソリッドです。 outline-colorプロパティは、アウトラインの色(この例では赤)を設定するために使用されます。 (このガイドの後半で、outline-styleおよびoutline-colorサブプロパティについて詳しく説明します)。
アウトライン幅プロパティは、アウトラインの幅を設定するために使用されます。これは、mediumに設定します。 (デフォルトでは3pxです)。
ご覧のとおり、ボックスには3px幅の赤い輪郭があります。
CSSのアウトラインの色
outline-colorプロパティを使用すると、特定のWeb要素に割り当てられたアウトラインの色を設定できます。このプロパティは、次のCSSカラータイプのいずれかを受け入れます。
- name:
blueなどの色の名前 またはpink - hex:
#f7f7f7などの16進数の色 - rgb:
rgb(102, 211, 56)などのRGB値 - 反転:これにより、アウトラインの色が反転します
- hsl:
hsl(0, 25%, 50%)などのHSL値
ボックスの周りに青色で表示されるボックスの周りにアウトラインをデザインするとします。アウトラインは3pxの太さで、ソリッドスタイルを使用する必要があります。次のコードを使用して、このアウトラインでボックスを作成できます。
<html>
<p class="outlineExample">This is a box.</p>
<html>
<style>
.outlineExample {
width: 100px;
border: black solid 1px;
outline-style: solid;
outline-color: blue;
outline-width: medium;
}
<style>
 上記のコードエディタのボタンをクリックして、HTML/CSSコードの出力を確認します。>
上記のコードエディタのボタンをクリックして、HTML/CSSコードの出力を確認します。>
この例では、outline colorプロパティを使用して、アウトラインの色を青に設定しました。また、outline-styleプロパティを使用して、アウトラインのスタイルをソリッドに設定し、outline-widthプロパティを使用して、アウトラインの幅のスタイルを3px(またはmedium)に設定しました。 。
このコードでは、ボックスの幅を100ピクセルにし、ボックスの周囲に1ピクセルの黒一色の境界線を設定しました。これにより、アウトラインが見やすくなります。
CSSアウトラインスタイル
アウトラインスタイルプロパティを使用すると、アウトラインのスタイルを設定できます。
このプロパティは次の値を受け入れます:
- 点線
- 破線
- 溝
- 尾根
- しっかり
- ダブル
- 挿入図
- 最初の
- なし
- 非表示
つまり、ridge valueは、尾根の輪郭、insetを作成します valueは、はめ込みアウトライン、grooveを作成します valueは、溝の輪郭などを作成します。これらのアウトラインがどのように表示されるかを説明するために、アウトラインを含むボックスを作成し、これらの各アウトラインスタイルをボックスに個別に適用してみましょう。ボックスの基本的なコードは次のとおりです。
<html>
<p class="outlineExample">This is a box.</p>
<html>
<style>
.outlineExample {
width: 300px;
border: black solid 1px;
outline-color: blue;
outline-width: medium;
}
<style>
 上記のコードエディタのボタンをクリックして、HTML/CSSコードの出力を確認します。>
上記のコードエディタのボタンをクリックして、HTML/CSSコードの出力を確認します。>
このコードは、幅3pxの青い輪郭のボックスを作成します(mediumを使用) アウトラインの幅を示す値)。ボックスには、幅1pxの黒い実線の境界線があり、ボックスの幅は200pxです。
ボックスのスタイルを設定するには、outline-styleプロパティを使用する必要があります。したがって、doubleのボックスが必要な場合 アウトラインスタイルの場合、このCSSスタイルを使用できます:
<style>
.outlineExample {
outline-style: dotted;
}
<style> これは、このプロパティがアウトラインスタイルで受け入れられるすべての潜在的な値とともに使用された結果を示す図です。

CSSアウトラインオフセット
アウトラインオフセットプロパティは、アウトラインと要素の境界線の間にスペースを追加します。
要素のアウトラインとoutline-offsetプロパティで定義された境界線の間のスペースは透明です。さらに、outline-offsetプロパティはスタンドアロンであり、outlineの省略形では使用できません。
1px幅の黒一色の境界線と2px幅の赤一色の輪郭を持つボックスを設計するとします。アウトラインは、境界線の端の外側で10pxオフセットする必要があります。次のコードを使用して、これらのスタイルのボックスを作成できます。
<html>
<p class="outlineExample">This is a box.</p>
<html>
<style>
.outlineExample {
width: 200px;
border: black solid 1px;
outline: red 2px solid;
outline-offset: 10px;
}
<style>
 上記のコードエディタのボタンをクリックして、HTML/CSSコードの出力を確認します。>
上記のコードエディタのボタンをクリックして、HTML/CSSコードの出力を確認します。>
この例では、幅200ピクセル、幅1ピクセルの黒い実線の境界線、および幅2ピクセルの赤い実線の輪郭を持つボックスを定義しました。ボックスの輪郭は10pxオフセットされています。これは、各境界線の端と輪郭の間に10pxのギャップがあることを意味します。
結論
CSSのoutlineプロパティは、Web要素の境界の周りのアウトラインを定義するために使用されます。
アウトラインプロパティは、カスタムアウトラインの作成に使用される、outline-color、outline-width、outline-styleの3つのサブプロパティの省略形です。さらに、outline-offsetプロパティは、アウトラインと要素の境界線の間にスペースを追加するために使用されます。
このチュートリアルでは、例を参照して、CSSでのアウトラインの基本、outlineプロパティとそのサブプロパティの使用方法、およびoutline-offsetプロパティの使用方法について説明しました。これで、CSSプロのようなアウトラインのデザインを開始するために必要な知識を身に付けることができました。
-
CSSポジショニング要素
positionプロパティは、要素の配置に使用されます。つまり、以下はポジショニング要素です- 静的 −要素ボックスは、通常のドキュメントフローの一部として、前の要素と前の要素の後に配置されます。 相対 −要素のボックスは、通常の流れの一部として配置されてから、ある程度の距離だけオフセットされます。 絶対 −要素のボックスは、それを含むブロックに関連して配置され、ドキュメントの通常のフローから完全に削除されます。 修正済み −要素のボックスは絶対的に配置され、位置について説明されているすべての動作が絶対的です。 以下は、CSSを使用して要素を配置するためのコードで
-
CSSでhr要素のスタイルを設定するにはどうすればよいですか?
CSSを使用してhr要素のスタイルを設定するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <meta name="viewport" content="width=device-width, initial-scale=1"> <head> <style> body{ font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-
