HTMLDOMスタイルのletterSpacingプロパティ
HTML DOMスタイルのletterSpacingプロパティは、テキスト間の文字スペースを設定または取得するために使用されます。
以下は、-
の構文です。letterSpacingプロパティの設定-
object.style.letterSpacing = "normal|length|initial|inherit"
上記の特性は次のように説明されます-
| 値 | 説明 |
|---|---|
| これはデフォルトのプロパティであり、文字スペースを通常に設定します。 | |
| length | |
letterSpacingプロパティの例を見てみましょう:
例
<!DOCTYPE html>
<html>
<head>
<script>
function changeSpacing() {
document.getElementById("myP").style.letterSpacing = "12px";
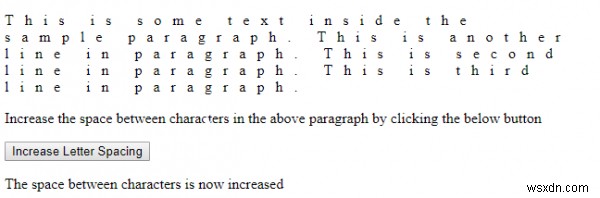
document.getElementById("Sample").innerHTML = "The space between characters is now increased";
}
</script>
</head>
<body>
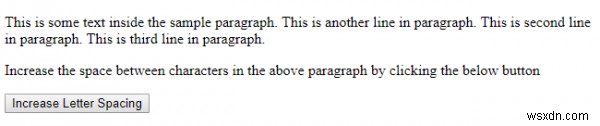
<p id="myP">This is some text inside the sample paragraph. This is another line in paragraph. This is second line in paragraph. This is third line in paragraph. </p>
<p>Increase the space between characters in the above paragraph by clicking the below button</p>
<button type="button" onclick="changeSpacing()">Increase Letter Spacing</button>
<p id="Sample"></p>
</body>
</html> 出力

[文字の間隔を増やす]をクリックすると 」ボタン-

-
HTMLDOMスタイルtransformOriginプロパティ
HTML DOMスタイルのtransformOriginプロパティは、2Dまたは3D変換を返し、HTMLドキュメントの要素に適用します。 構文 以下は構文です- transformOriginを返す object.style.transformOrigin transformOriginの変更 object.style.transformOrigin = “value” 値 ここで、値は-になります。 値 説明 継承 このプロパティ値は親要素から継承されます。 初期 このプロパティ値をデフォルト値に設定します。 x軸y軸z軸 ビュー
-
HTMLDOMスタイルのletterSpacingプロパティ
HTML DOMスタイルのletterSpacingプロパティは、テキスト間の文字スペースを設定または取得するために使用されます。 以下は、-の構文です。 letterSpacingプロパティの設定- object.style.letterSpacing = "normal|length|initial|inherit" 上記の特性は次のように説明されます- 値 説明 通常 これはデフォルトのプロパティであり、文字スペースを通常に設定します。 length 文字スペースを長さの単位および負の値で指定することもできます。 初
