HTML DOMTableDatacolSpanプロパティ
HTML DOM TableData colSpanプロパティは、HTMLドキュメント内のテーブルのcolspan属性の値を返し、変更します。
構文
以下は構文です-
1。 colSpanを返す
object.colSpan
2。 colSpanの追加
object.colSpan = “number”
colSpanプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>DOM TableData colSpan Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
<tfoot>
<tr>
<td id="span-row">Table Footer</td>
</tr>
</tfoot>
</table>
<button onclick="get()" class="btn">Span Footer</button>
<script>
function get() {
document.querySelector('#span-row').colSpan = "2";
}
</script>
</body>
</html> 出力
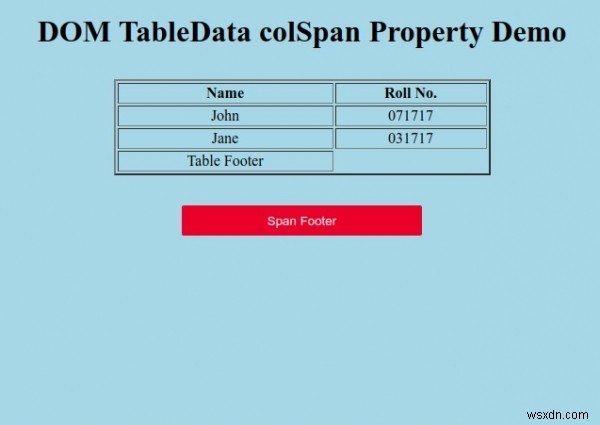
これにより、次の出力が生成されます。

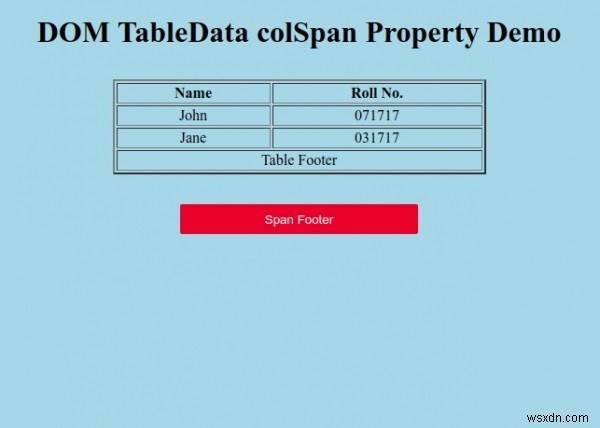
「スパンフッター」をクリックします 」ボタンを押すと、テーブルのフッターが2列にまたがります。

-
HTMLDOMテーブルのtFootプロパティ
HTML DOMテーブルのtFootプロパティは、HTMLドキュメント内のテーブルの要素を返します。 構文 以下は構文です- object.tFoot HTMLDOMテーブルのtFootプロパティの例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; background: lightblue; height: 100vh; &nb
-
HTMLDOMスタイルのcaptionSideプロパティ
HTML DOM captionSideプロパティは、テーブルキャプションの位置を取得または設定するために使用されます。テーブルキャプションは、垂直位置、つまり上下にのみ設定されます。 以下は、-の構文です。 captionSideプロパティの設定- object.style.captionSide = "top|bottom|initial|inherit" 上記のプロパティは次のように説明されています: 値 説明 top テーブルのキャプションをテーブルの上に配置します。これがデフォルト値です。 下 テーブルのキャプションをテーブルの下に配
