HTMLDOMテーブル行コレクション
HTML DOMテーブル行コレクションは、HTMLドキュメント内のテーブルのすべての要素のコレクションを返します。
構文
以下は構文です-
object.rows
行コレクションのプロパティ
HTMLドキュメントのコレクション内の要素。
要素の数を返します。| プロパティ | 説明 |
|---|---|
| 長さ | HTMLドキュメントのコレクション内の |
行収集の方法
コレクションの要素コレクションの要素。コレクションの要素
要素を返します。要素を返します。
要素を返します
| メソッド | 説明 |
|---|---|
| [インデックス] | コレクションから指定されたインデックス |
| item(index) | |
| コレクションから指定されたインデックス | |
| namedItem(id) | コレクションから指定されたid |
HTMLDOMテーブルの行コレクションの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
.show {
font-size: 1.2rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
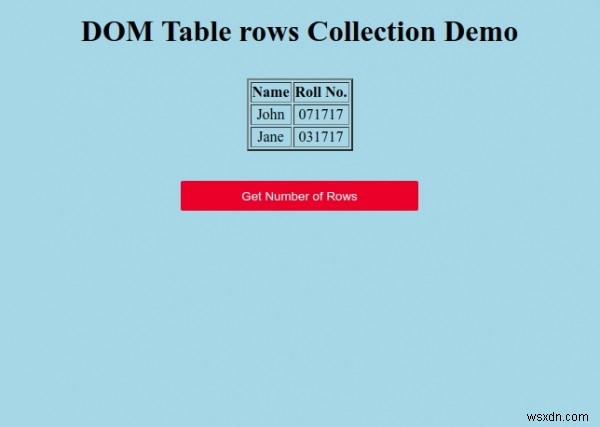
<h1>DOM Table rows Collection Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Get Number of Rows</button>
<div class="show"></div>
<script>
function get() {
var table = document.querySelector('table');
document.querySelector('.show').innerHTML = 'Number of rows : ' + table.rows.length;
}
</script>
</body>
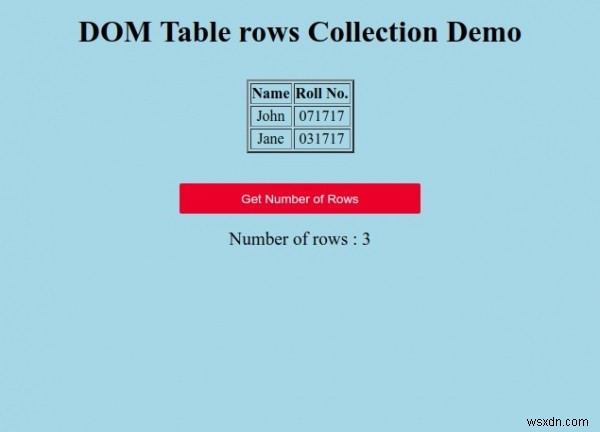
</html> 出力

「行数を取得」をクリックします 」ボタンをクリックして、コレクションから要素の数を取得します。

-
HTMLDOMテーブルのtFootプロパティ
HTML DOMテーブルのtFootプロパティは、HTMLドキュメント内のテーブルの要素を返します。 構文 以下は構文です- object.tFoot HTMLDOMテーブルのtFootプロパティの例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; background: lightblue; height: 100vh; &nb
-
HTML DOMTextarearowsプロパティ
HTML DOM Textarea rowsは、HTMLドキュメントのテキスト領域要素のrows属性の値を返し、変更します。 構文 以下は構文です- 1。行を返す object.rows 2。行の追加 object.rows = “number” HTML DOM Textarea rowsプロパティの例を見てみましょう: 例 <!DOCTYPE html> <html> <style> body { color: #000;
