HTMLDOM入力時間defaultValueプロパティ
HTML DOM入力時間defaultValueプロパティは、時間入力に対応するデフォルト値を設定/返します。ユーザーが時間を変更するとvalue属性が変更されますが、デフォルト値は変更されません。
構文
以下は構文です-
- 文字列値を返す
inputTimeObject.defaultValue
- defaultValueの設定 文字列に
inputTimeObject.defaultValue = ‘string’
例
入力時間defaultValueの例を見てみましょう プロパティ-
<!DOCTYPE html>
<html>
<head>
<title>Input Time defaultValue</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-defaultValue</legend>
<label for="TimeSelect">Meeting At:
<input type="time" id="TimeSelect" value="09:30">
</label><br>
<input type="button" onclick="changeMeet('Alternate')" value="Alternate Meeting Time">
<input type="button" onclick="changeMeet('Default')" value="Default Meeting Time"><br>
<input type="button" onclick="confirmMeet()" value="Confirm Meeting">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
function changeMeet(string) {
if (inputTime.disabled === false) {
if(string === 'Alternate')
inputTime.value = '10:30';
else
inputTime.value = inputTime.defaultValue;
}
}
function confirmMeet() {
inputTime.disabled = true;
divDisplay.textContent = 'Meeting fixed at : '+inputTime.value;
}
</script>
</body>
</html> 出力
これにより、次の出力が生成されます-
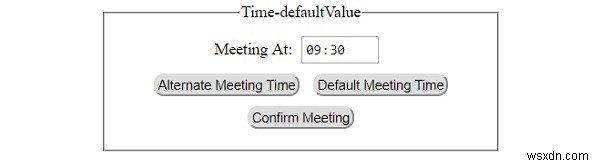
[代替会議時間]をクリックする前に ボタン-

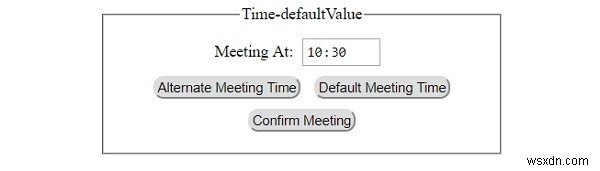
[代替会議時間]をクリックして時間入力を変更する ボタン-

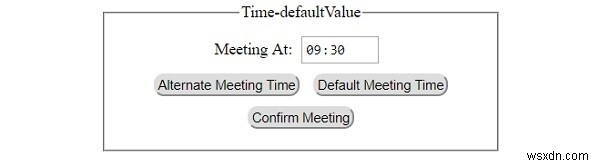
[デフォルトの会議時間]をクリックした後 ボタン-

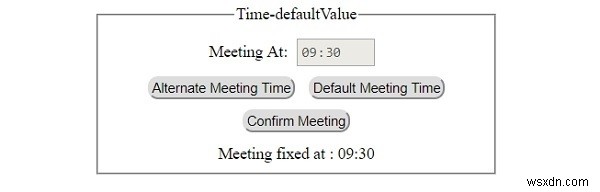
[会議の確認]をクリックした後 ボタン-

-
HTML DOMTextareadefaultValueプロパティ
HTML DOM Textarea defaultValueプロパティは、HTMLドキュメントのテキスト領域要素のデフォルト値を返し、変更します。 構文 以下は構文です- 1。 defaultValueを返す object.defaultValue 2。 defaultValueの追加 object.defaultValue = “text” HTML DOM Textarea defaultValueプロパティの例を見てみましょう: 例 <!DOCTYPE html> <html> <style> &nbs
-
HTMLDOM時刻dateTimeプロパティ
HTML DOM Time dateTimeプロパティは、time要素のdatetime属性を返す/設定します。 以下は構文です- 文字列値を返す timeObject.dateTime dateTimeの設定 文字列値に timeObject.dateTime = YYYY-MM-DDThh:mm:ssTZD ここでは、「 YYYY-MM-DDThh:mm:ssTZD 」は次のようになります- stringValue 詳細 YYYY 年を定義します(例:1998) MM 月を定義します(例:5月は05) DD 日を定義しま
