HTMLDOM入力時間の最小プロパティ
HTML DOM入力時間の最小プロパティは、入力時間の最小属性を返す/設定します。
構文
以下は構文です-
- 文字列値を返す
inputTimeObject.min
- 最大の設定 文字列値へ
inputTimeObject.min = hh:mm:ss.ms
文字列値
ここでは、「hh:mm:ss.ms」 次のようになります-
| stringValue | 詳細 |
|---|---|
| hh | 時間(例:18)を定義します |
| mm | 分を定義します(例:59) |
| ss | 秒を定義します(例:00) |
| ms | ミリ秒を定義します(例:700) |
例
入力時間分の例を見てみましょう プロパティ-
<!DOCTYPE html>
<html>
<head>
<title>Input Time min</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-min</legend>
<label for="TimeSelect">Time Elapsed:
<input type="time" id="TimeSelect" value="00:00:00" min="01:30:00">
</label>
<input type="button" onclick="getElapsedTime()" value="Confirm">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
divDisplay.textContent = 'Minimum wait time: '+inputTime.min;
function getElapsedTime() {
if(inputTime.value >= inputTime.min)
divDisplay.textContent = 'You can leave exam hall now, as you have waited for: '+inputTime.value;
else
divDisplay.textContent = 'You cannot leave exam hall before: '+inputTime.min;
}
</script>
</body>
</html> 出力
これにより、次の出力が生成されます-
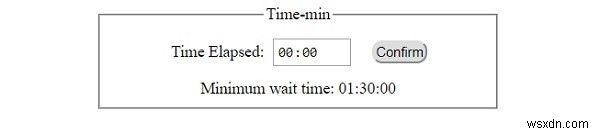
[確認]をクリックする前に ボタン-

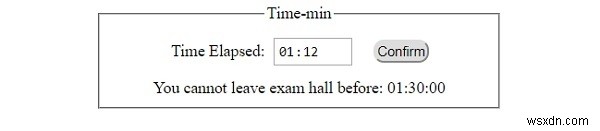
[確認]をクリックした後 無効な時間フィールドを持つボタン-

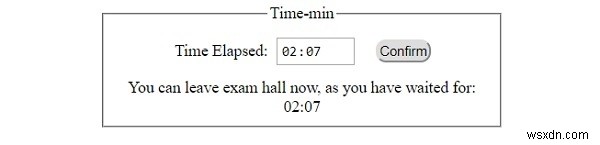
[確認]をクリックした後 有効な時間フィールドのあるボタン-

-
HTMLDOM入力範囲の最小プロパティ
HTML DOM入力範囲の最小プロパティは、範囲スライダーコントロールの最小属性値を設定または返すために使用されます。この属性は、スライダーコントロールの最小値を示すために使用され、スライダーが移動できる値の範囲を作成するためにminプロパティとともに使用されることがよくあります。 構文 以下は、-の構文です。 Rangeminプロパティの設定- rangeObject.min = number ここで、数字は最小スライダー制御値を表します。 例 入力範囲の最小プロパティの例を見てみましょう- <!DOCTYPE html> <html> <bo
-
HTMLDOM時刻dateTimeプロパティ
HTML DOM Time dateTimeプロパティは、time要素のdatetime属性を返す/設定します。 以下は構文です- 文字列値を返す timeObject.dateTime dateTimeの設定 文字列値に timeObject.dateTime = YYYY-MM-DDThh:mm:ssTZD ここでは、「 YYYY-MM-DDThh:mm:ssTZD 」は次のようになります- stringValue 詳細 YYYY 年を定義します(例:1998) MM 月を定義します(例:5月は05) DD 日を定義しま
