メモ帳++で文字列/文字/記号を検索して新しい行に置き換える
Notepad ++は、簡単な環境でコードを編集するためにプログラマーが主に使用するソースコードおよびテキストエディターです。これはデフォルトのメモ帳の高度なバージョンであり、いくつかの言語をサポートしています。ユーザーがソースコードやテキストを編集するために使用できる多くの機能とツールがあります。ユーザーは、既存のテキストファイルに新しい行を追加する必要がある場合があります。ただし、新しい行に置き換える前に設定する必要のあるさまざまなオプションがあります。この記事では、検索と置換ツールを使用してNotepad++で新しい行を追加する方法について説明します。

文字列/文字/記号を改行に置き換える
テキストまたはソースコードのタイプに応じて、文字列、文字、または記号が異なる場合があります。ユーザーがNotepad++の特定の文字列の後に新しい行を追加する必要があるのには、さまざまな理由があります。 Notepad ++での検索と置換は、このツールを提供するほとんどのテキストエディタに似ています。ただし、Notepad ++にはいくつかの追加オプションがあり、さまざまな種類の文字や記号を識別するのに役立ちます。以下の手順で[すべて置換]オプションを使用しますが、[次を検索]を使用して、1つの文字列を新しい行に置き換えることもできます。以下の手順に従って試してみてください:
- Notepad++を開く ショートカットをダブルクリックするか、Windowsサーチ機能で検索します。
- ファイルをクリックします メニューバーのメニューで、開くを選択します 既存のファイルを開くオプション、または新規を選択するオプション 新しいファイルを作成し、その中にテキストを追加します。

- 次に検索をクリックします メニューバーのメニューから置換を選択します オプション。 Ctrlを押したままにすることもできます キーを押してHを押します 置換ウィンドウを開くには ショートカットキーを使用します。

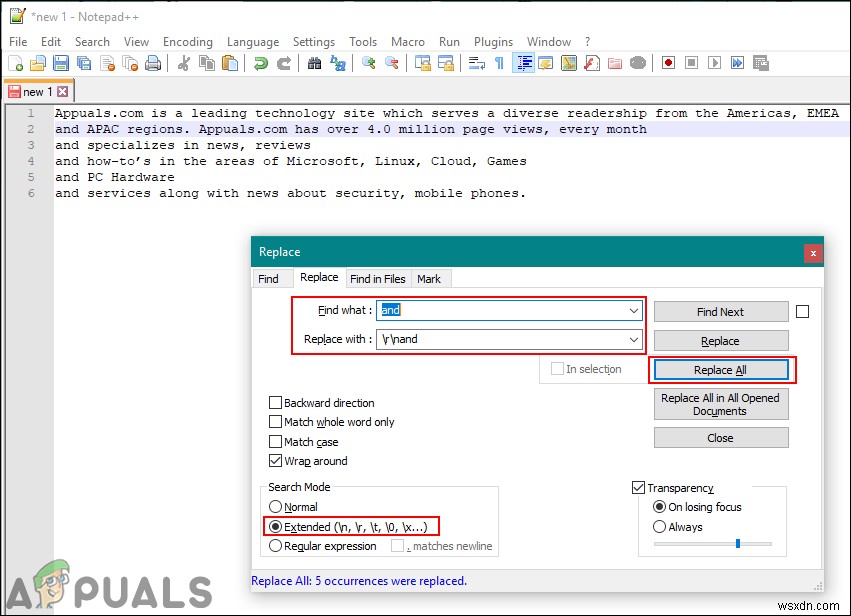
- 文字列の場合 、「何を見つける」に単語を追加します ‘ボックスを作成し、‘ \ r \ nを追加して置き換えます 以下に示すように、単語の前または後。必ず拡張を選択してください 検索モードの場合 。
注 :「 \ n」のみを使用することもできます ‘ \ r \ n を使用するのではなく、 ‘。
- すべて置換をクリックします ボタンをクリックして、新しい行が必要な場所に応じて、文字列の前後に新しい行を追加します。
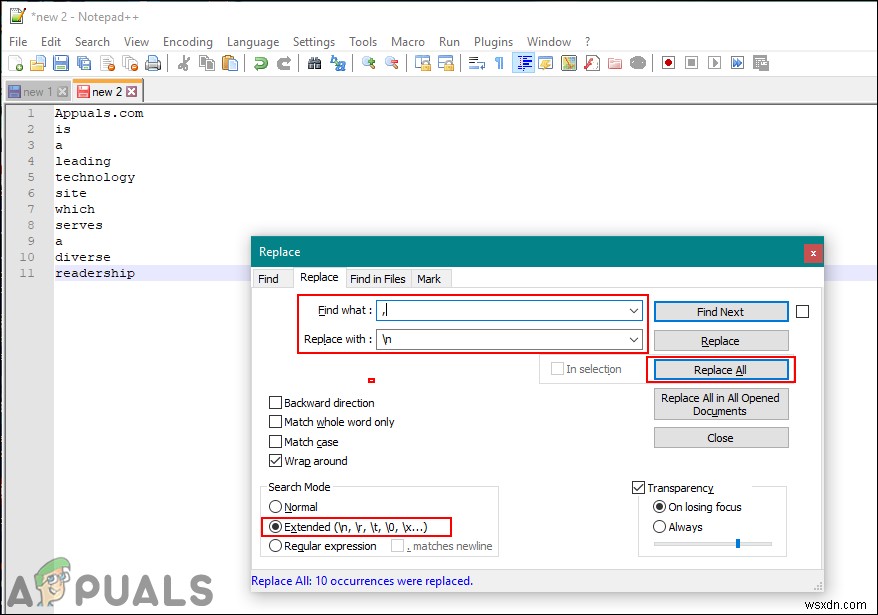
- 記号の場合 、最初のボックスに記号を追加するだけです もう一度次の行を追加します 2番目のボックスに記号を含むコマンド 。 すべて置換をクリックします ボタン。

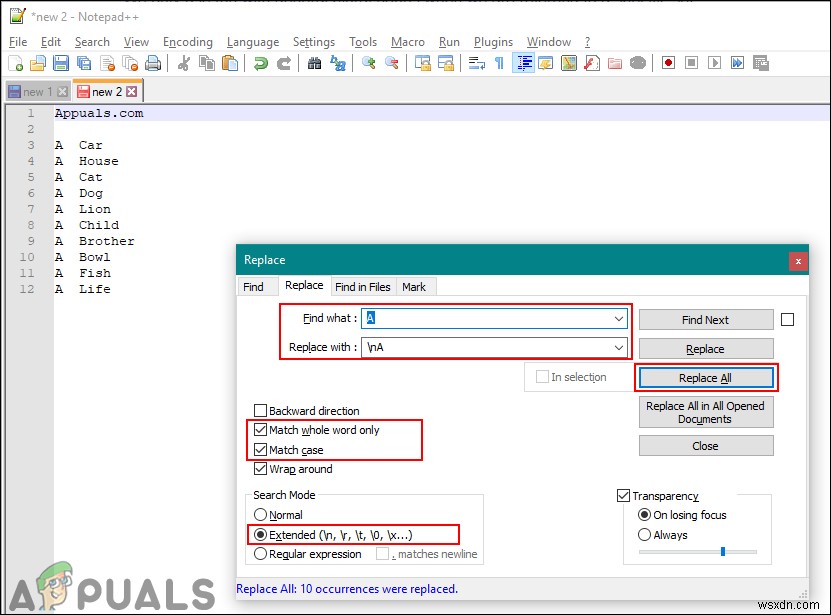
- 今度はキャラクター 、置換の最初のボックスに文字を追加します 以下に示すように、タブと2番目のボックスに文字を含む改行コマンド。次に、[すべて置換]をクリックします ボタンをクリックして、文字の前に新しい行を追加します。必ずマッチケースを選択してください および単語全体のみに一致 オプション。

-
JavaScript RegExpを使用して文字列内の単語文字を検索しますか?
JavaScript正規表現を使用して文字列内の単語文字(a-z、A-Z、0-9、_)を検索するには、次を使用します- \w 例 次のコードを実行して、文字列内の単語文字を検索できます- <html> <head> <title>JavaScript Regular Expression</title> </head> <body> <script>
-
JavaScriptで新しいHTMLタグを削除して追加しますか?
新しいHTMLタグを削除および追加するには、hide()およびshow()の概念を使用します。 以下が私たちのボタンだとしましょう- <button type="submit" id="hide">Click Me To hide above content </button> <button type="submit" id="show">Click Me To show above content </button> ボタンクリックでタグを削除および追加するに
