CSSを簡単に学ぶのに役立つ6つの楽しいゲーム

CSSを学ぶことは苛立たしい経験になる可能性がありますが、少なくとも退屈である必要はありません。コーディングを学ぶことの最も良い点の1つは、コーディングが得意な人は、他の人にコーディングを教えるゲームを作るスキルも持っているということです。基本的なCSSの学習には練習と実験に代わるものはありませんが、ゲームは間違いなく役立ちます。グリッドやフレックスボックスなどの新しいレイアウトモデルは、実践的な学習モデルの恩恵を特に受けます。
CSSをすぐにマスターできるゲームをいくつか紹介します。
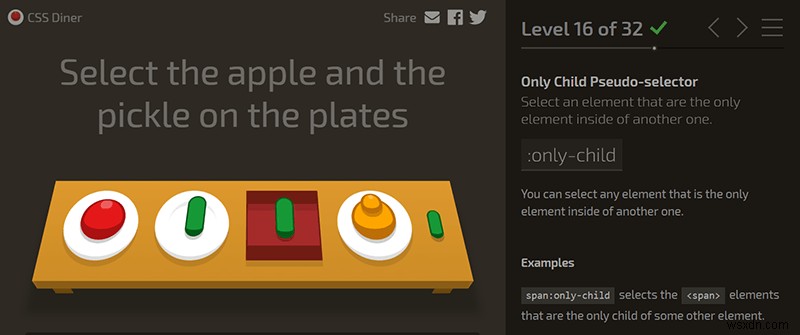
1。 CSSダイナー:CSSセレクター

かなり基本的ですね。要素、クラス、IDを選択します…多分疑似クラス?他には何があるの?実際、要素を選択する方法は想像以上にたくさんあります。CSSDinerは、CSSを使用して食品を選択するように依頼することで、要素の使用方法を教えたいと考えています。いくつかの課題は少し混乱する可能性がありますが、これはコーディングです。グーグルで検索するのは恥ずかしいことではありません。
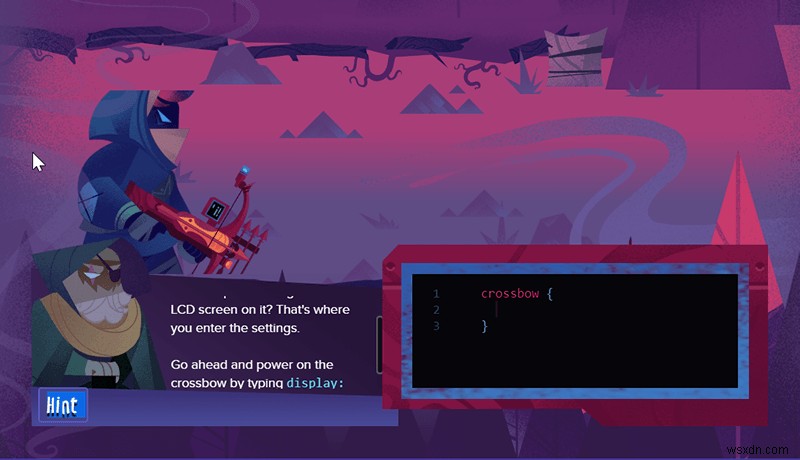
2。 Flexboxゾンビ
Flexbox Zombiesは、非常によく開発されたゲーム/コースであり、フレックスボックスコードによって制御される武器でゾンビを撃つことを中心に展開する、直感的で魅力的で自己強化型のゲームでフレックスボックスを使用する方法を教えることを約束します。ストーリーライン、クールなグラフィック、ゾンビを倒すアクションを備えたいくつかのレベルのコースで、非常に基本的なものから高度なものまで、CSSを学んでいることを忘れてしまうかもしれません。

Flexbox自体は、コンテンツを1つの次元に沿って応答的に整理するための優れたテクノロジーであり、フロントエンドWeb開発で何かを行う場合は、それを学ぶ義務があります。延期しているかどうかに関係なく、Flexbox Zombiesは、実際に何かを教えてくれるゲームをプレイするための優れた言い訳です。すべての教育がこのようにできるとしたら、そうでしょう?
同じ作成者は、「グリッドクリッター」と呼ばれるCSSグリッドのゲームコースも設計しました。無料ではありませんが、Flexbox Zombiesが気に入った場合は、現金をドロップすることを選択できます。
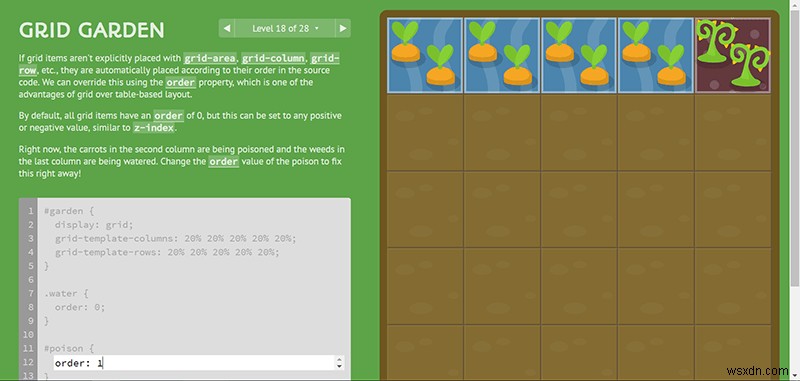
3。グリッドガーデン
個人的には、フレックスボックスは問題ないと思いますが、実際には1次元(行または)で輝いています。 列)レイアウト。したがって、より大きなプロジェクトやテンプレートの場合は、グリッドを使用することをお勧めします(おそらく、グリッドセル内にいくつかのフレックスボックスコンテナーがあります)。それを理解すると、それはきちんとしていて、きれいで、驚くべきものですが、グリッドガーデン(および前述のグリッドクリッター)が役立つ学習曲線が少しある可能性があります。

グリッドガーデンは、ニンジンに水をやったり、雑草を毒したりするために庭をレイアウトする必要がある無料のゲームです。グリッドはこのタスクに最適であることがわかります。基本的なグリッドの配置をしっかりと把握し、独自のサイトレイアウトに適用できます
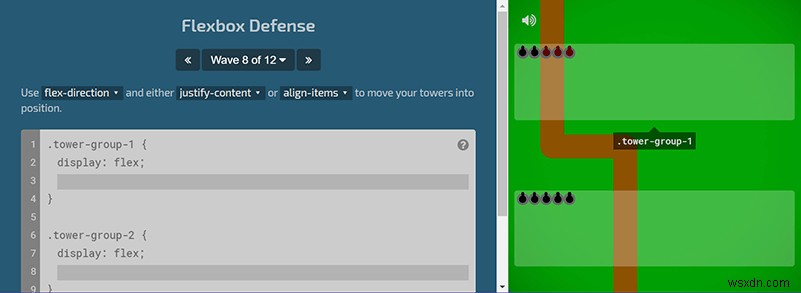
4。 Flexbox Defense

フレックスボックスの基本をすでに知っていますが、「正当化」と「調整」を完全にまっすぐに保つことはできませんか? Flexbox Defenseは、タワーディフェンスゲームを装ったフレックスボックスチュートリアルであり、正当化コンテンツと整列自己を覚えているか、死ぬことを忘れないようにします。ただし、もう一度試すことができます。正解が1つしかないゲームのファンになったことがない場合は、このゲームを気に入っていただけることでしょう。タワーを好きな場所に配置して、自分で成功または失敗することができます。
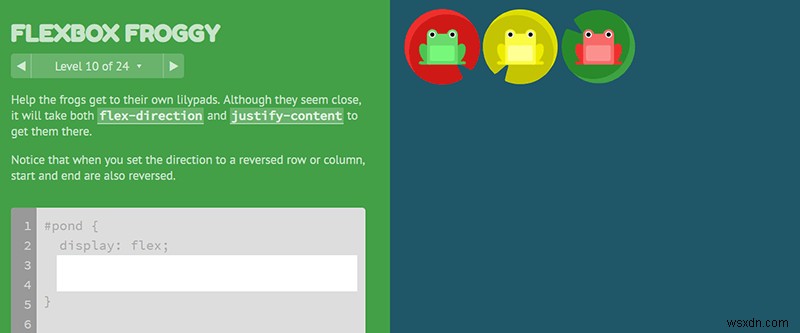
5。 Flexbox Froggy

既存のFlexboxチュートリアルを実行するだけで、午後のゲームを確実に行うことができますが、メモリを更新するために、数日または数週間の間隔を空けることをお勧めします。 Flexbox Froggyはそのために最適です。ゼロから立ち上がることはありませんが、コマンドを忘れてしまった場合は、数分でこのゲームを駆け抜けてスピードを取り戻すことができます。
6。 CodePipゲーム

GridGardenとFlexboxFroggyをチェックアウトした場合、CodePipの動作の例をすでにいくつか見てきました。それらは彼らが提供する2つの無料ゲームです。彼らのサイトでプロアカウントにサインアップすると、一般的なCSSレビューからJavaScriptまでの範囲のゲームもあります。
これはどのくらいのCSSを教えてくれますか?
これらのゲームを実行すると、特にフレックスボックスを学びたい場合に、いくつかの基本的な概念を非常によく学ぶことができます。ただし、最終的には、ゲームは入力する単語しか教えてくれません。それらの使い方を本当に理解したいのであれば、それらを実践する必要があります。優れたコードエディタと、実装したいいくつかのアイデアを入手して、いじり始めましょう!
-
生産性の向上に役立つ5つのWebサイト
あなたが一生懸命働いているとき、そして特にあなたがあなた自身の上司であるとき、気を散らすことはキラーになる可能性があります。誰もがテキストメッセージ、ソーシャルメディアのIM、メールを送信した直後に返信することが期待されている世界では、仕事に集中するのは非常に難しい場合があります。 仕事に集中するのに役立つ生産性の高いアプリやソフトウェアはたくさんあります。ただし、特定のオペレーティングシステムにロックされる傾向があるため、実際に使用できるツールを見つけるのは面倒です。ただし、オンラインWebサイトはさまざまなコンピューターで動作できるため、使用しているデバイスに関係なく非常に便利です。
-
無料でプレイできる隠れた Google ゲーム 7 選
退屈して時間を過ごす方法が見つからないときは、時間が遅くなるようです。ありがたいことに、Google が対応してくれます。Google は、Chrome や検索から Google Earth に至るまで、ほぼすべての製品に秘密のミニゲームを用意しているため、ゲーム用 PC やコンソールを手元に置く必要はありません。 これらには、パックマンや Tic-Tac-Toe などの古いお気に入りや、隠された恐竜ゲームなどの Google オリジナルが含まれます。あなたが退屈で、時間をカウントダウンする方法に苦労し、必死に本業を避けているなら、これらの隠された Google ゲームが答えになるかもしれま
