CSSFlexbox
CSS Flexboxモデルは、確立されたCSSボックスモデルを改善するために作成されました。 Flexboxモデルには、Boxモデルの主要な要素(マージン、パディング、境界線、コンテンツ)が引き続き含まれていますが、コンテナ/親の子でスペースを最適に埋める柔軟性を提供します。
このチュートリアルは、フレックスボックスモジュールを少しよく理解するのに役立ち、サイトの応答性を高めることができます。
以下は、基本的なフレックスボックスモデルのデモンストレーションのスターターコードです。フレックスボックスについて説明するときは、それに従ってください。
<!DOCTYPE html>
<head>
<title>Flexbox</title>
<style>
* {
box-sizing: border-box;
font-family: 'Roboto'
}
.parent-container {
height: 700px;
background: green;
width: 700px;
padding: 20px;
}
.child-item {
height: 200px;
width: 200px;
margin: 0px;
padding: 20px;
}
.child-item:first-child {
background: orange;
}
.child-item.one {
background: purple;
}
.child-item.two {
background: aliceblue;
}
.child-item.three {
background: grey;
}
.child-item.four {
background: pink;
}
.child-item.five {
background: yellowgreen;
}
.child-item.six {
background: red;
}
.child-item.seven {
background: blanchedalmond;
}
.child-item.eight {
background: white;
}
.child-item.nine {
background: lightblue;
}
.child-item.nine {
background: darkred;
}
.child-item:last-child {
background: yellow;
}
</style>
</head>
<body>
<div class="parent-container">
<div class="child-item">Lisa Simpson</div>
<div class="child-item one">Bart Simpson</div>
<div class="child-item two">Maggie Simpson</div>
<div class="child-item three">Homer Simpson</div>
<div class="child-item four">Marge Simpson</div>
<div class="child-item five">Grampa Simpson</div>
<div class="child-item six">Santa's Little Helper</div>
<div class="child-item seven">Apu Nahasapeemapetilon</div>
<div class="child-item eight">Moe Szyslak</div>
<div class="child-item nine">Ned Flanders</div>
<div class="child-item ten">Snowball II</div>
</div>
<script src="" async defer></script>
</body>
</html> 親コンテナ(Flexbox)のプロパティ
表示:フレックス
displayプロパティには、コンテナを画面に配置するために使用できるいくつかの値があります。ブロック、インライン-ブロック、なし、非表示、インラインをすでに見たことがあるかもしれませんが、今焦点を当てるのはフレックスと呼ばれます 。
まず、大きな容器(宝箱、おもちゃ箱、段ボール箱)を想像してから、容器の中にアイテムを入れることを想像してください。大きなコンテナは、私たちが親と呼んでいるものです。 またはフレックスボックス コンテナの中に入る小さなアイテムは子供です またはフレックスアイテム。
display:flexを追加すると 親コンテナには、プロパティがそのコンテナとそのコンテナのみに割り当てられます。子はプロパティを継承しません(ただし、子はプロパティを自分のコンテナに使用でき、自分のコンテナに影響を与えます 子供達)。
このプロパティは、以前は使用できなかった、使用できる他のすべての種類のプロパティを開きます:flex-direction 、justify-content 、align-items 、align-self 、flex-wrap およびflex-flow 。
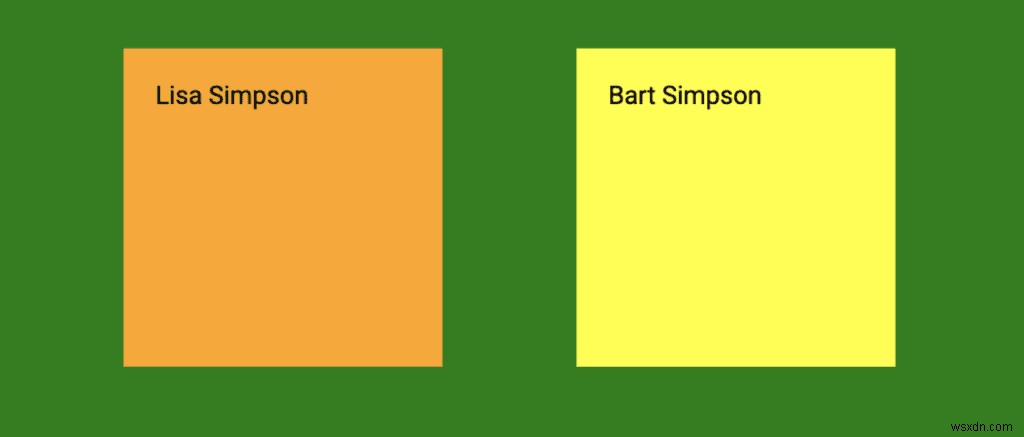
上記のコードエディタを実行します。現在、親の中に大きな緑色のコンテナである親コンテナと11個の小さなコンテナである子コンテナが表示されているはずです。
デフォルトはdisplay: blockであるため、子コンテナの方向は互いに重なり合っています。 。思い出してください。display: blockを使用すると 、コンテナはその中の行全体を占めます。マージンのデフォルトは親コンテナの幅に拡張され、両方の子コンテナが互いに重なり合うようになります。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
対照的に、display:flexを使用する floatやvertical-alignなどの古いボックスモデルプロパティを使用せずに、親コンテナ内で子コンテナを好きなように簡単に配置できます。
display:flexを追加してみてください コードエディタのスタイルタグのCSSに追加して、親コンテナのCSSが次のようになるようにします。
.parent-container {
height: 700px;
background: green;
width: 700px;
padding: 20px;
display: flex;
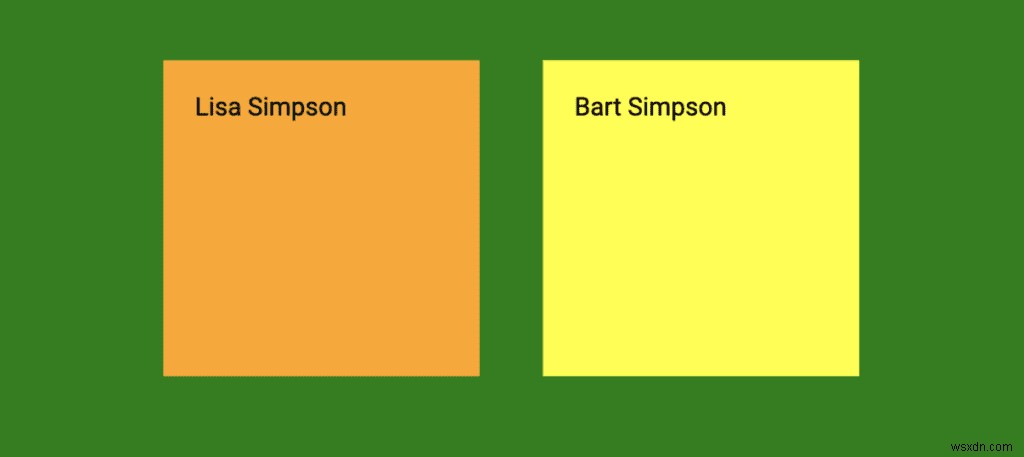
display:flexを追加する .parent-containerへ 子コンテナの向きが変更されます。を押すと、子コンテナが並んで表示されます。
display:flexを使用する display: blockの代わりに 、デフォルトのマージンは0に設定されています。その後、適切と思われる方法で操作できます。
フレックス方向
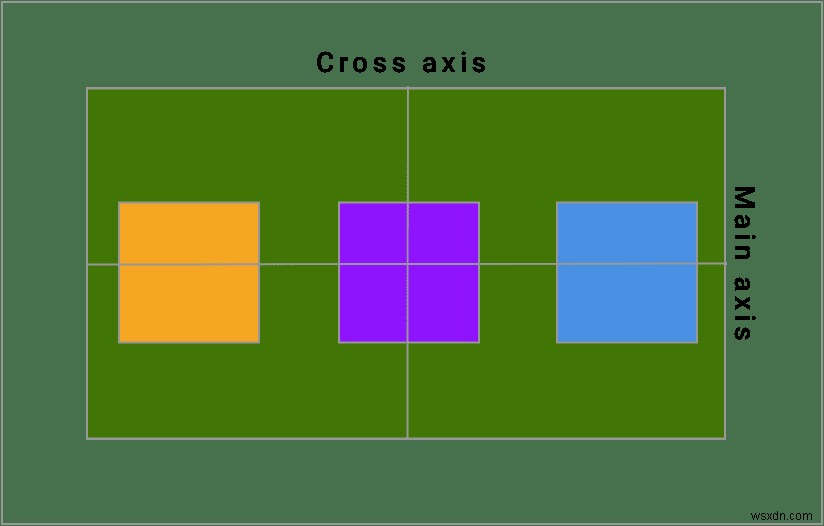
flex-directionプロパティは、コンテナの主軸を設定します。フレックスコンテナのデフォルト設定はrowです。 display:flexを使用して親コンテナを設定する場合 、コンテンツを列に配置する必要がない限り、フレックス方向を確立する必要はありません。
次に示すように、デフォルト方向の主軸は左から右で、交差軸は上から下です。

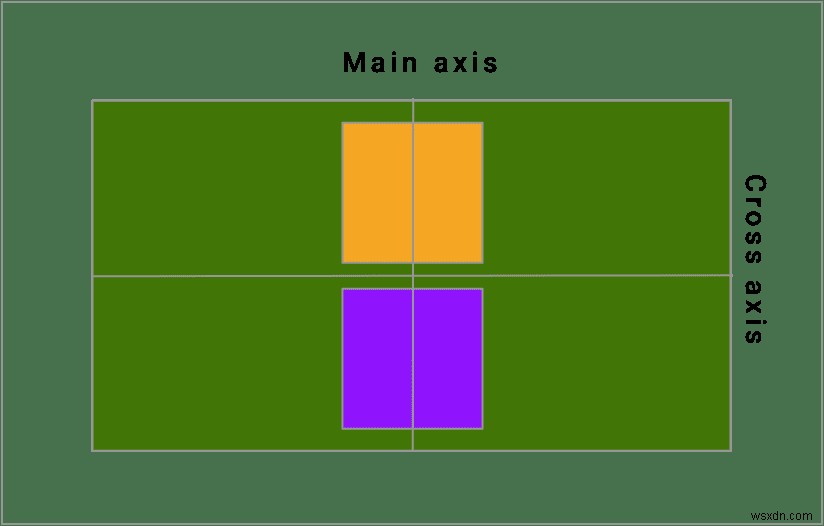
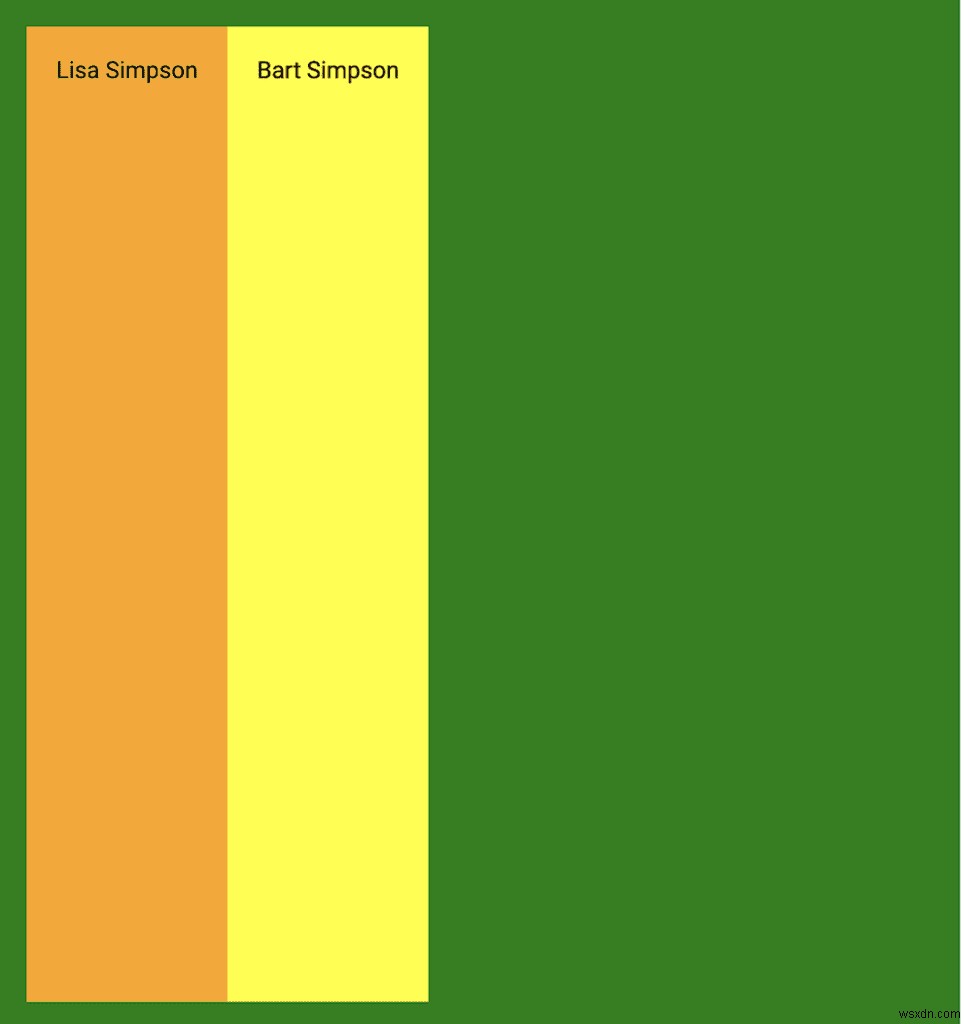
flex-direction: columnを追加してみましょう .parent-containerに 上記のコードエディタで。押すとどうなりますか?
flex-direction を切り替えると、軸が反転するようです。 列へ:以下に示すように、主軸が交差軸になり、次に交差軸が主軸になります。

その結果、この例の子コンテナは軸を反転させました。これで、子コンテナが再び重なり合います。
flex-direction について覚えておくべき最大のこと 主軸の方向がflex-direction の値に対応しているということです プロパティ(列は上から下、行は左から右)。
Justify-contentは主軸の間隔に関係し、align-itemsは交差軸の周りの間隔に関係します。これらのプロパティについては、少し後で説明します。
flex-directionには他に2つの可能性があります:row-reverse およびcolumn-reverse 。これらのプロパティは行と列に非常に似ていますが、flex-items 行が逆の場合は右から左に、列が逆の場合は下から上に逆の順序で配置されます。
これらの特定の値の使用例は、ページ上でWebからモバイルまたはタブレットに異なるレイアウトまたは順序を設定する必要がある場合に発生します。
フレックスラップ
これまで、display:flexの方法を学びました 親の子コンテナに影響を与え、次に、行または列でそれらの子コンテナのフローを操作する方法に影響を与えます。親のサイズが不足した場合はどうなりますか?何が起こるのですか?そして、どうすればそれを修正できますか?
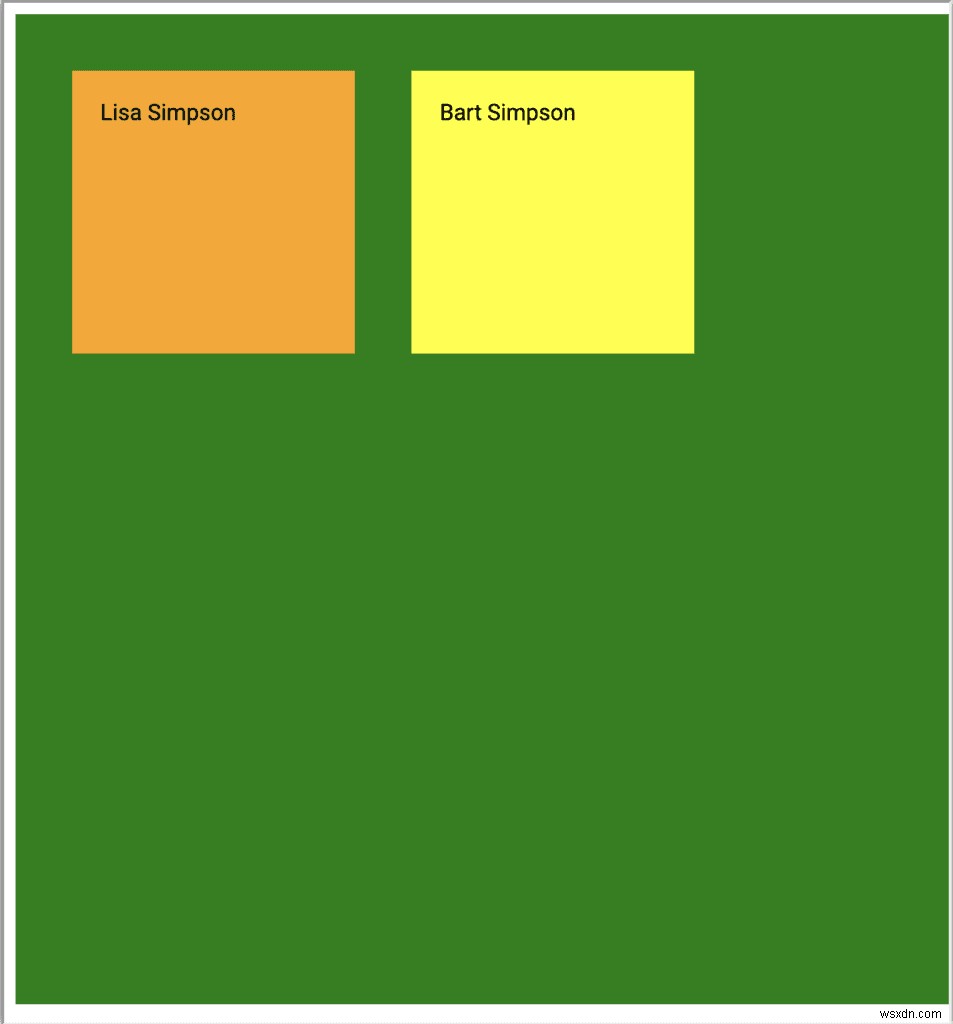
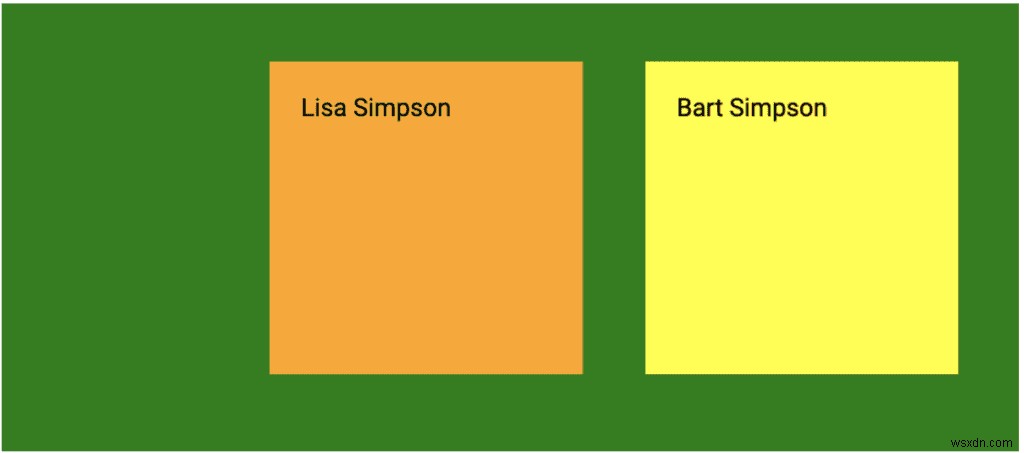
答えは、flex-wrapというプロパティの形式で提供されます。 。デフォルトでは、flex-wrap nowrapに設定されています 。これは、子コンテナが親コンテナをオーバーフローして、不要なレイアウトの問題を引き起こす可能性があることを意味します。 flex-wrap: wrapを追加してみましょう; .parent-containerへ そして何が起こるかを見てください:

ここでのコンテナのレイアウトははるかに見栄えがします。 Flex-wrapはすべての子コンポーネントを取得し、親コンテナの幅に達するまで並べて配置し、次の行に移動して子コンテナを追加し、すべてのコンテナが表示されるまでプロセスを繰り返します。
Flex-wrapには、nowrap、wrap、wrap-reverseの3つのプロパティがあります。 wrap-reverseは、上から下ではなく下から上に流れることを除いて、wrapと同じです。
フレックスフロー
Flex-flowはflex-direction の省略形です およびflex-wrap 。構文はflex-flow: column wrapです。 フレックス方向を列にし、フレックスラップをラップにしたい場合。 flex-flow: row nowrap デフォルト値です。
justify-content
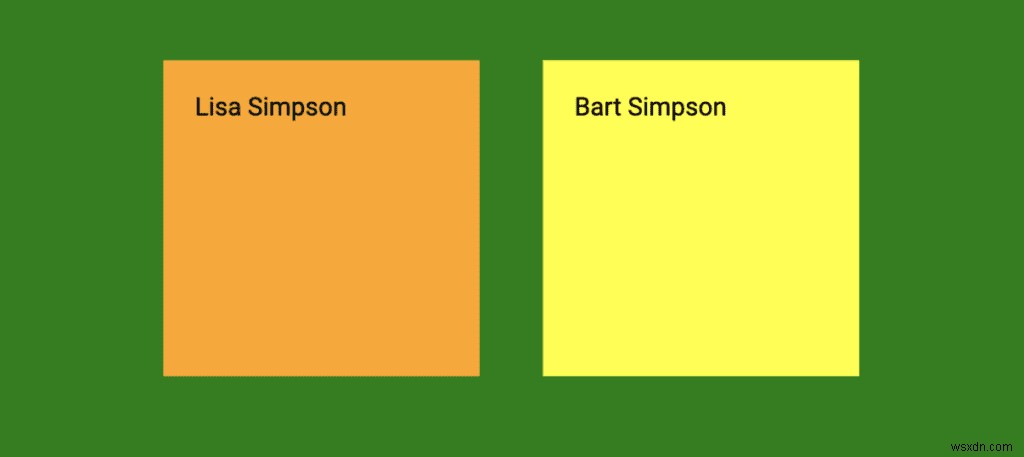
justify contentプロパティは、親コンテナの主軸に沿った配置に関係しています。 flex-itemsを配布するのに役立ちます 必要なスペースを計算することなく、主軸を横切って。 justify-contentで最も一般的に使用される6つのプロパティ値 flex-startです (デフォルト)、flex-end 、center 、space-around 、space-between およびspace-evenly 。
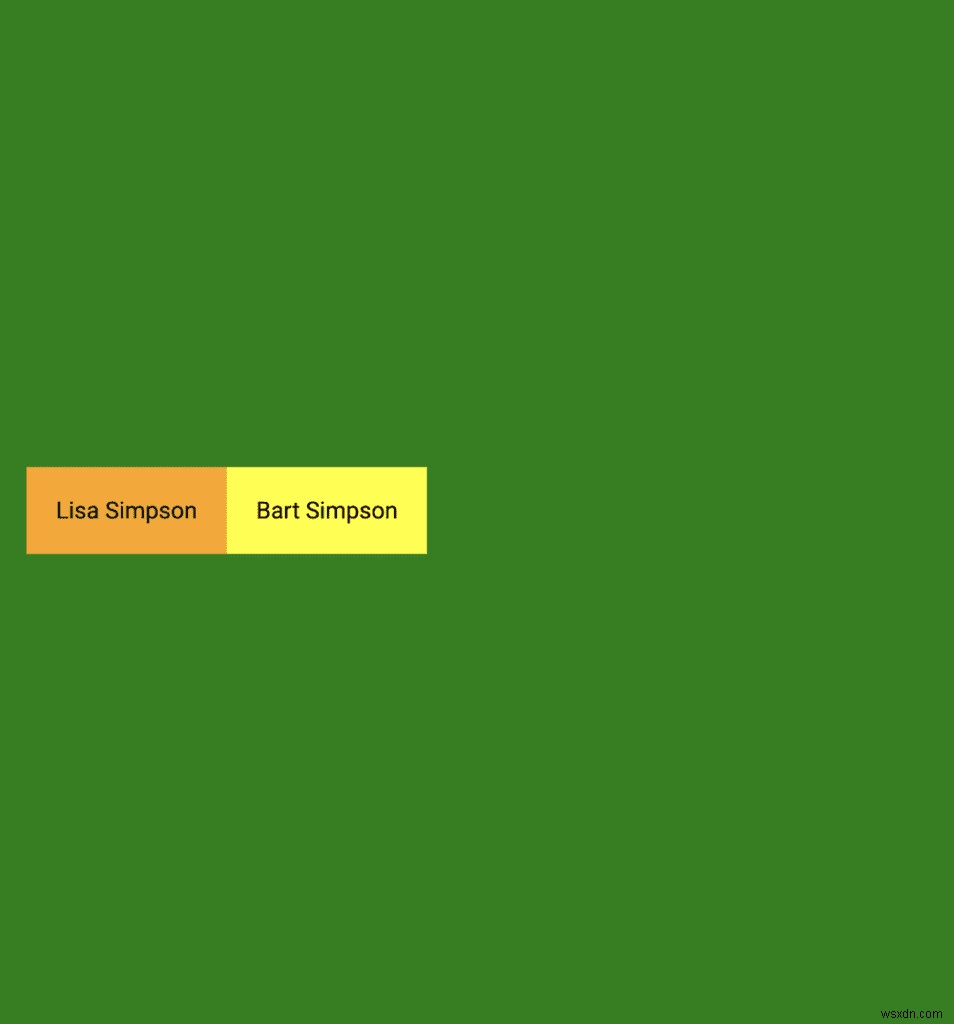
flex-start:

フレックスエンド:

中央:

スペースアラウンド:

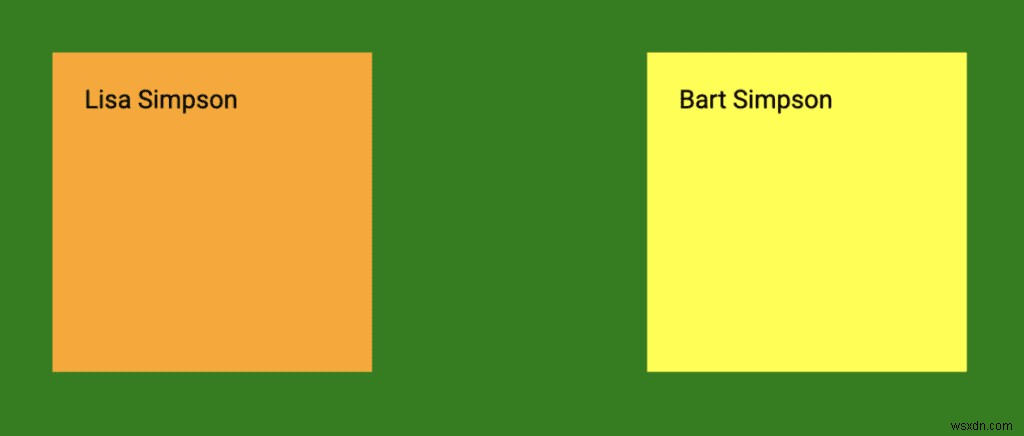
スペース-間:

スペース均等:

align-items
align-itemsの最大の違い およびjustify-content 、子コンテナを分散する軸の他に、デフォルト値です。念のため、flex-direction を使用する場合 justify-contentのデフォルト値 flex-startです 。 align-itemsの場合はそうではありません 。代わりに、デフォルト値はstretchです。
説明のために、ページの上部にあるコードエディタに戻り、.child-containerの幅と高さを取り出してみましょう。 。すでにdisplay: flex があります およびflex-direction セットする。 flex-direction: rowを切り替えましょう およびflex-direction: column コンテナに制約がなくても、コンテナがどのように動作するかを確認します。それはあなたが期待するものとどのように比較されますか?
align-itemsなし ルールセットでは、子コンテナは交差軸上の親コンテナのサイズに拡大されます。ただし、align-itemsを設定した場合 親コンテナのプロパティでは、子コンテナのサイズは、コンテンツのサイズに加えて、コンテンツのパディングと境界線に合わせて自動的に調整されます。
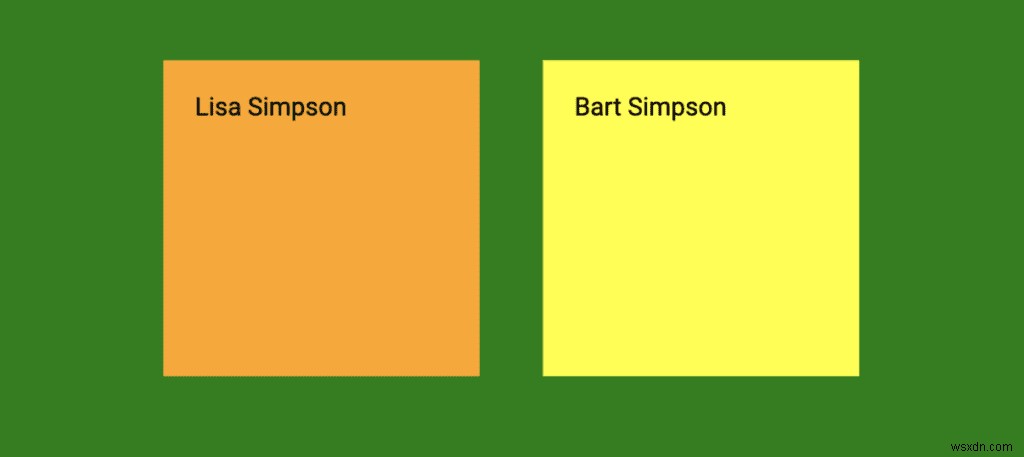
align-items:stretch

align-items:center

justify-contentで使用した他のすべてのプロパティ ここでalign-itemsにも適用します 同じことを意味しますが、現在の軸を切り替えたところです。
子コンテナ(フレックスアイテム)のプロパティ
注文
通常、親コンポーネント内のコンテナーの順序は、HTMLファイルでのコンテナーの配置方法に従います。ただし、コンテナの順序を制御したい場合は – たとえば、モバイルデバイスを使用しているときに最初に別の子コンテナを強調表示する場合 – これは、orderプロパティを使用して行うことができます。プロパティは、画面に表示されたときに子コンテナがどの順序で配置されるかを示す数値です。
align-self
align-self デフォルトの配置またはalign-itemsによって設定された配置を許可します オーバーライドされます。 align-selfは、親自体がdisplay:flexの場合にのみ機能することを忘れないでください 。 align-selfの値 flex-startにすることができます 、flex-end 、ベースラインまたはストレッチ。
結論
このチュートリアルでは、フレキシブルボックスモデルの基本について説明しました。フレックスボックスには、親コンテナとその子コンテナの関係が含まれていることがわかりました。親のフレックスボックスのプロパティは、親の空き領域での子コンテナの動きに直接影響します。
flex-direction を使用します 、justify-content 、align-items およびflex-wrap 親での子の位置を操作するために、orderとalign-selfを使用します 親に設定されているデフォルトまたはルールの一部をオーバーライドするために、子に適用します。
練習できるように、ここのコードエディタを使用してこれらのプロパティを試してください。フレックスボックスのエキスパートになる準備が整っています!
-
フレックスボックスを使用した高度なCSSレイアウト
CSS3は、一般にFlexboxと呼ばれるレイアウトモードのFlexibleBoxを提供します。 Flexbox(フレキシブルボックス)はCSS3のレイアウトモードです。このモードを使用すると、複雑なアプリケーションやWebページのレイアウトを簡単に作成できます。コンテナ、フレックスアイテムなどが含まれます。コンテナには次のプロパティがあります- フレックス方向 フレックスラップ フレックスフロー justify-content 整列アイテム align-content 以下は、flexboxを使用した高度なCSSレイアウトのコードです- 例 &l
-
CSSFlexboxでアイテムの固定幅を設定する
構文 CSSflexプロパティの構文は次のとおりです- Selector { flex: /*value*/ } 例 次の例は、CSSフレックスプロパティを示しています。 <!DOCTYPE html> <html> <head> <style> div { display: flex;
