AndroidのEditTextに画像を追加するにはどうすればよいですか?
この例は、AndroidのEditTextに画像を追加する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" android:layout_marginTop="30dp" tools:context=".MainActivity"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:paddingStart="5dp" android:drawableRight="@android:drawable/ic_menu_search" android:paddingLeft="5dp" /> </LinearLayout>
ステップ3 −次のコードをsrc / MainAvtivity.java
に追加しますpackage com.example.sample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
} ステップ4 −次のコードをdrawable / background.xml
に追加します<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="https://schemas.android.com/apk/res/android"> <solid android:color="#FFFFFF" /> <stroke android:width="1dp" android:color="#2f6699" /> <corners android:radius="10dp" /> </shape>
ステップ5 −次のコードをManifests / AndroidManifest.xml
に追加します<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
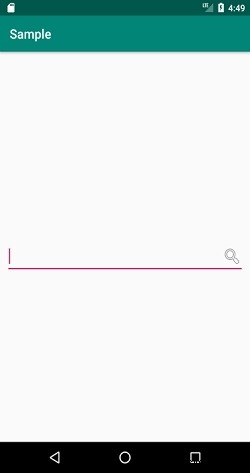
 ツールバーのアイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します–
ツールバーのアイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します–

-
Androidで角が丸いEditTextを作成するにはどうすればよいですか?
この例は、Androidで角が丸いEditTextを作成する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://sc
-
Tkinterで画像を追加するにはどうすればよいですか?
画像は、どのアプリケーションでも非常に便利なオブジェクトです。 PythonのPillowまたはPILパッケージを使用して、Tkinterアプリケーションで画像を処理できます。画像の読み込み、画像の抽出、画像ペインの構成など、いくつかの組み込み関数があります。 例 この例では、ユーザーにダイアログボックスから画像を選択してもらい、ラベルウィジェットを使用して画像を表示するように求めて追加します。 #Import the Tkinter library from tkinter import * from tkinter import ttk from tkinter import filed
