AndroidでのBareCodeスキャン?
この例は、Androidでバーコードスキャンを使用する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <TextView android:layout_below="@id/button" android:layout_centerInParent="true" android:layout_marginBottom="10dp" android:text=" code reader" android:textSize="16sp" android:textStyle="bold" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/txtContent"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Process" android:layout_marginTop="50dp" android:layout_centerHorizontal="true" android:id="@+id/button" /> </RelativeLayout>
ステップ3 −Gradleに次の依存関係を追加します
implementation 'com.google.zxing:core:3.2.1' implementation 'com.journeyapps:zxing-android-embedded:3.2.0@aar'
ステップ4 −次のコードをsrc / MainActivity.java
に追加しますimport androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import com.google.zxing.integration.android.IntentIntegrator;
import com.google.zxing.integration.android.IntentResult;
public class MainActivity extends AppCompatActivity {
Button btnBarcode;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnBarcode = findViewById(R.id.button);
textView = findViewById(R.id.txtContent);
btnBarcode.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
IntentIntegrator intentIntegrator = new IntentIntegrator(MainActivity.this);
intentIntegrator.setDesiredBarcodeFormats(intentIntegrator.ALL_CODE_TYPES);
intentIntegrator.setBeepEnabled(false);
intentIntegrator.setCameraId(0);
intentIntegrator.setPrompt("SCAN");
intentIntegrator.setBarcodeImageEnabled(false);
intentIntegrator.initiateScan();
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
IntentResult Result = IntentIntegrator.parseActivityResult(requestCode, resultCode, data);
if (Result != null) {
if (Result.getContents() == null) {
Toast.makeText(this, "cancelled", Toast.LENGTH_SHORT).show();
} else {
Log.d("MainActivity", "Scanned");
Toast.makeText(this, "Scanned -> " + Result.getContents(), Toast.LENGTH_SHORT).show();
textView.setText(String.format("Scanned Result: %s", Result));
}
} else {
super.onActivityResult(requestCode, resultCode, data);
}
}
}
ステップ5 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> <uses-feature android:name="android.hardware.camera.autoFocus" /> <uses-feature android:name="android.hardware.camera" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> </manifest>
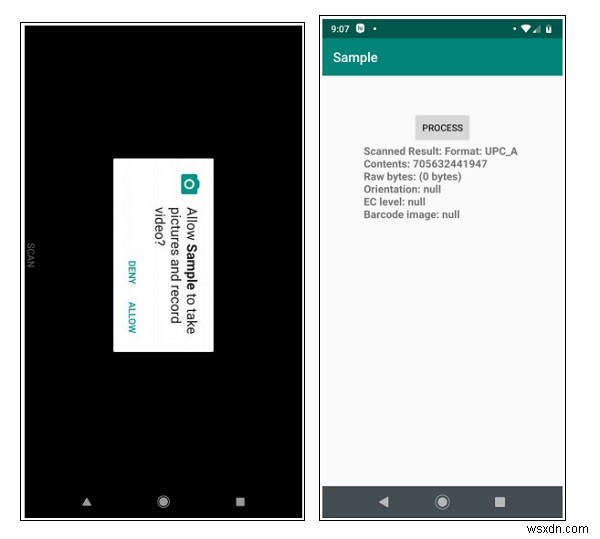
 アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-
アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

より良い結果を得るために実際のデバイスに確認してください。
-
AndroidでsynchronizedSortedSetを使用するにはどうすればよいですか?
この例は、AndroidでsynchronizedSortedSetを使用する方法について示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android
-
ToggleButtonの例?
例に入る前に、Androidのトグルボタンとは何かを知っておく必要があります。トグルボタンはボタンビューの拡張ビューです。ボタンの状態をチェック済みとオフの状態で表します。これがAndroidのトグルボタンに関する簡単な解決策です。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" en
