Androidでビューを動的に追加および削除しますか?
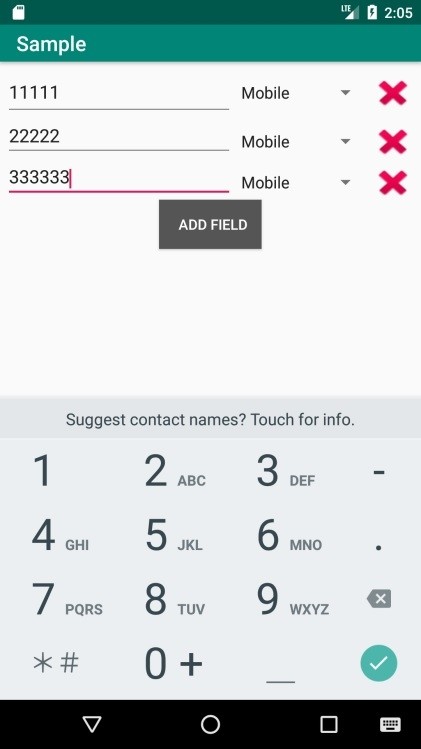
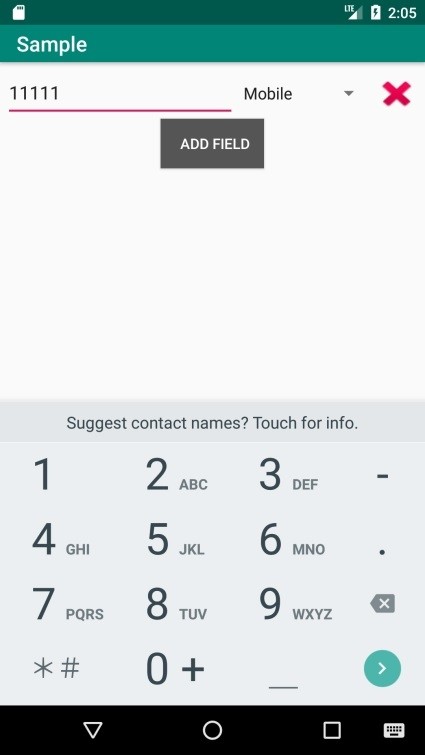
この例は、Androidでビューを動的に追加および削除する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" xmlns:app="https://schemas.android.com/apk/res-auto" android:id="@+id/parent_linear_layout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:layout_margin="5dp" android:orientation="vertical"> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" > <EditText android:id="@+id/number_edit_text" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="5" android:inputType="phone"/> <Spinner android:id="@+id/type_spinner" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="3" android:entries="@array/types" android:gravity="right" /> <Button android:id="@+id/delete_button" android:layout_width="0dp" android:layout_height="40dp" android:layout_weight="1" android:background="@android:drawable/ic_delete" android:onClick="onDelete"/> </LinearLayout> <Button android:id="@+id/add_field_button" android:layout_width="100dp" android:layout_height="wrap_content" android:layout_marginBottom="5dp" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="#555" android:layout_gravity="center" android:onClick="onAddField" android:textColor="#FFF" android:text="Add Field" android:paddingLeft="5dp"/> </LinearLayout>
ステップ2 −次のコードをres / layout / field.xml
に追加します<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <EditText android:id="@+id/number_edit_text" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="5" android:inputType="phone"/> <Spinner android:id="@+id/type_spinner" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="3" android:entries="@array/types" android:gravity="right" /> <Button android:id="@+id/delete_button" android:layout_width="0dp" android:layout_height="40dp" android:layout_weight="1" android:background="@android:drawable/ic_delete" android:onClick="onDelete"/> </LinearLayout>
ステップ3 −次のコードをres / values/strings.xmlに追加します
<resources> <string name="app_name">Sample</string> <string-array name="types"> <item>Mobile</item> <item>Office</item> <item>Home</item> </string-array> </resources>
ステップ4 −次のコードをres / values / styles.xml
に追加します<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="actionBarSize">36dip</item> </style> </resources>
ステップ5 −次のコードをsrc / MainActivity.java
に追加しますpackage com.example.sample;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
private LinearLayout parentLinearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
parentLinearLayout=(LinearLayout) findViewById(R.id.parent_linear_layout);
}
public void onAddField(View v) {
LayoutInflater inflater=(LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View rowView=inflater.inflate(R.layout.field, null);
// Add the new row before the add field button.
parentLinearLayout.addView(rowView, parentLinearLayout.getChildCount() - 1);
}
public void onDelete(View v) {
parentLinearLayout.removeView((View) v.getParent());
}
} ステップ6 −次のコードをmanifests / AndroidManifest.xml
に追加します<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>


-
Android携帯でGoogleアカウントを追加、削除、切り替える方法
新しいAndroidデバイスをセットアップする場合、ほとんどの人は通常、セットアッププロセスの一部としてメインのGoogleアカウントを追加します。ただし、将来的には、同じ受話器で追加のアカウントにアクセスしたい場合があります。 今日、多くのユーザーは、個人用の電子メールに加えて、少なくとも1つのビジネス用電子メールを持っています。幸いなことに、Googleは単一のデバイスでそれらを非常に簡単に切り替えることができました。 この記事では、Androidハンドセットで複数のGoogleアカウントを追加および管理する方法を示します。 携帯電話にセカンダリGoogleアカウントを追加する方法
-
iPhone でグループ テキストに人を追加および削除する方法
iPhone は、Apple Inc. の最も重点を置いた製品の 1 つです。主要かつ最先端のオペレーティング システムの 1 つである iOS に基づいた多くの機能を提供します。魅力的な機能の 1 つは、グループ テキストです。 、同じグループ内の複数の人とチャットできます。この記事では、グループ テキスト iPhone にユーザーを追加する方法、またはグループ テキスト iPhone からユーザーを削除する方法について説明します。読み続けて、iPhone のグループ テキストに誰かを追加する方法を学びましょう。 iPhone でグループ テキストに人を追加および削除する方法 iPh
