Androidでボタンを数行に1つずつレイアウトにプログラムで追加する方法
この例は、Androidでボタンを1行ずつレイアウトにプログラムで追加する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" tools:context=".MainActivity" android:orientation="vertical"> </LinearLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますpackage app.com.sample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout layout = new LinearLayout(this);
layout.setOrientation(LinearLayout.VERTICAL);
for (int i = 0; i < 3; i++) {
LinearLayout row = new LinearLayout(this);
row.setLayoutParams(new LinearLayout.LayoutParams
(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
for (int j = 0; j < 4; j++) {
Button btnTag = new Button(this);
btnTag.setLayoutParams(new LinearLayout.LayoutParams
(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.MATCH_PARENT));
btnTag.setText("Button " + (j + 1 + (i * 4 )));
btnTag.setId(j + 1 + (i * 4));
row.addView(btnTag);
}
layout.addView(row);
}
setContentView(layout);
}
} ステップ4 -次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
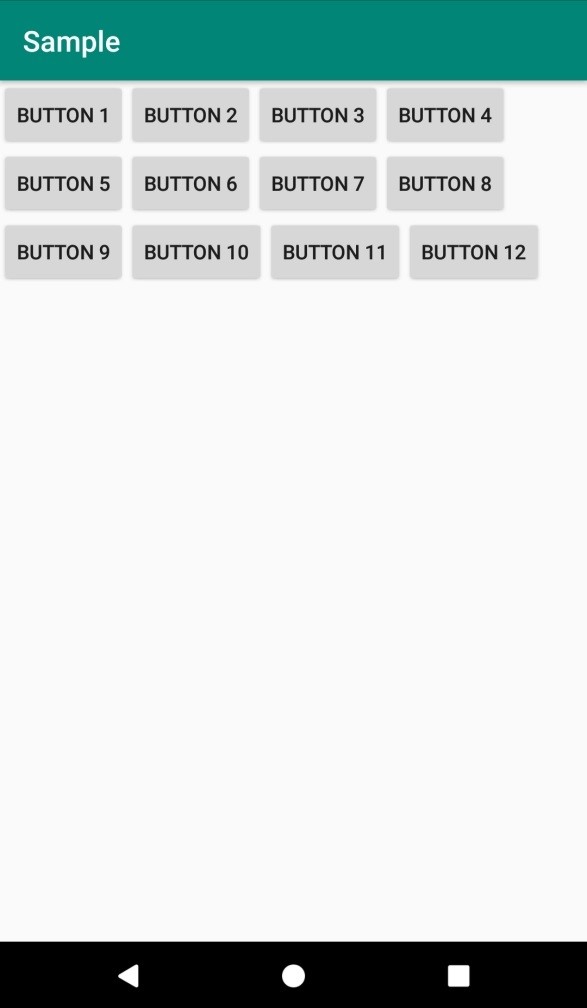
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 android studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、ツールバーの[実行]アイコンをクリックします。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します–

-
Glideを使用して画像をビットマップにダウンロードするにはどうすればよいですか?
この例は、1つのグライドを実行して画像をビットマップにダウンロードする方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します build.gradleに次の依存関係を追加します:モジュール:app implementation 'com.github.bumptech.glide:glide:4.9.0' ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?x
-
プログラムでアプリケーションを終了する方法は?
この例は、Androidでプログラムによってアプリケーションを終了する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="ht
