JavaScriptを使用してアクセント付き文字を含む文字列を並べ替える方法は?
以下は、JavaScriptでアクセント付き文字を含む文字列を並べ替えるコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color:blueviolet
}
.sample{
color:red;
}
</style>
</head>
<body>
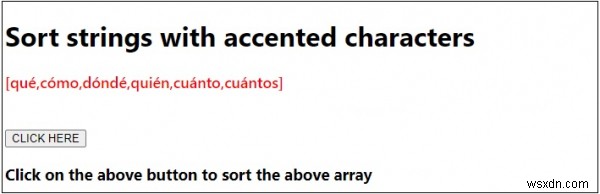
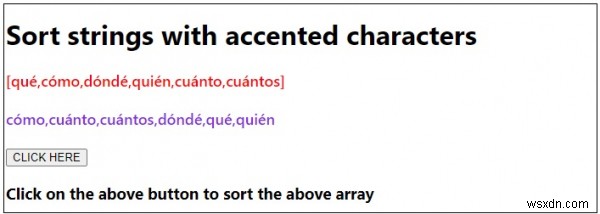
<h1>Sort strings with accented characters </h1>
<div class="sample">[qué,cómo,dóndé,quién,cuánto,cuántos]</div><br>
<div class="result"></div>
<br>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to sort the above array </h3>
<script>
let resEle = document.querySelector('.result');
let BtnEle = document.querySelector('.Btn');
let arr = ['qué','cómo','dóndé','quién','cuánto','cuántos'];
BtnEle.addEventListener('click',function(){
resEle.innerHTML= arr.sort(function (a, b) {
return a.localeCompare(b);
});
});
</script>
</body>
</html> 出力

[ここをクリック]ボタンをクリックすると-

-
JavaScriptでテキストを切り替える方法は?
JavaScriptでテキストを切り替えるためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana,
-
Windowsでアクセント付きの文字を入力する方法
そこにあるアルファベットは英語のアルファベットだけではありません。多くの外国語には英語のアルファベットが組み込まれていますが、英語のアルファベットとは異なるアクセントの文字がさまざまに繰り返されています。英語のアルファベットからの対応。英語以外の言語の文字が持つことができるアクセントには、5種類あります。これらは、Grave、Acute、Circumflex、Tilde、およびUmlautです。これらのアクセントはそれぞれ、スペイン語からフランス語、その他多数の異なる言語に属しています。 Windowsユーザーは、多くの場合、コンピューターにアクセント記号付きの文字を入力する必要があります。
