JavaScriptの簡潔な矢印関数
簡潔な矢印関数の構文は次のとおりです-
(param1, param2) =>param1+param2
関数キーワードと関数本体はありません。パラメータと関数本体の間には=>のみがあり、単一のパラメータがある場合は、次のように記述することもできます-
param1=>param1*2
=>の後に中括弧{}がない場合は、暗黙的に戻ります。
以下は、JavaScriptで簡潔な矢印関数を実装するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
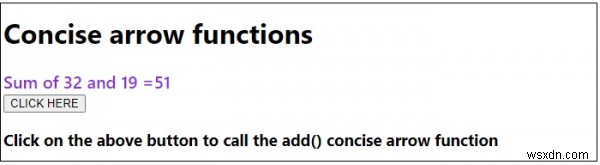
<h1>Concise arrow functions</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to call the add() concise arrow function</h3>
<script>
let resEle = document.querySelector(".result");
let add = (a, b) => a + b;
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML = "Sum of 32 and 19 =" + add(32, 19);
});
</script>
</body>
</html> 出力

[ここをクリック]ボタンをクリックすると-

-
JavaScriptの太い矢印関数
太い矢印関数の構文は次のようになります- (param1,param2,..)=>{ } しかありません。 以下は、JavaScriptでファットアロー関数を実装するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /&
-
JavaScriptのファーストクラス関数
JavaScriptは関数をオブジェクトとして扱い、関数をパラメーターとして別の関数に渡したり、他の関数から関数を返したりすることもできます。 JavaScriptでは、関数はファーストクラスの関数です。つまり、変数、オブジェクト、配列に格納できます。高階関数は、関数を取得するか、関数を返すか、またはその両方を実行できます。 以下は、JavaScriptでファーストクラス関数を実装するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT
