JavaScriptでのデフォルトのエクスポートと名前付きのエクスポート。
ファイルごとにデフォルトのエクスポートは1つだけで、他のファイルにインポートするときに任意の名前を割り当てることができます。ただし、ファイル内に複数の名前付きエクスポートが存在する可能性があり、それらはエクスポートに使用された名前を使用してインポートされます。
以下は、JavaScriptのデフォルトのエクスポートと名前付きのエクスポートの違いを示すコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Default export vs Named Export</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above export function as named and default export</h3>
<script src="script.js" type="module">
</script>
</body>
</html> sample.js
export default function testImport(){
return 'Module testImport has been imported'+'';
}
export function tellTime(){
return new Date();
} script.js
import defaultExport from "./sample.js";
import {tellTime} from "./sample.js";
let resultEle = document.querySelector('.result');
document.querySelector('.Btn').addEventListener('click',()=>{
resultEle.innerHTML+=defaultExport();
resultEle.innerHTML+=tellTime();
}) 出力
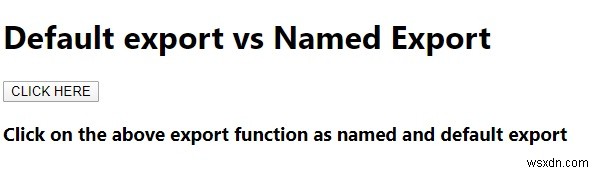
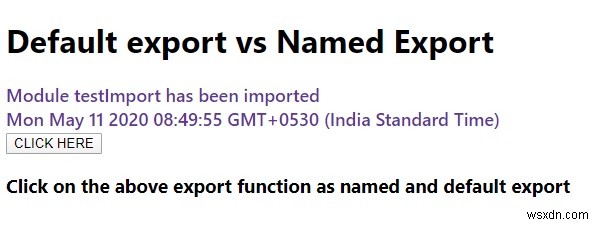
上記のコードは次の出力を生成します-


-
JavaScriptでの名前付き関数式
以下は、JavaScriptで名前付き関数式を実装するためのコードです。 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &nb
-
JavaScriptでのインポートとエクスポートの名前の変更
以下は、JavaScriptでインポートとエクスポートの名前を変更するためのコードです- 注 −この例を実行するには、ローカルホストサーバーを実行する必要があります。 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <t
