JavaScriptでのイベントバブリングとイベントキャプチャ?
イベントバブリング −要素でイベントが発生するたびに、イベントハンドラーは最初にその要素で実行され、次にその親で実行され、最後に他の祖先まで実行されます。
イベントキャプチャ −これはイベントのバブリングの逆であり、ここでイベントは親要素から始まり、次にその子要素に始まります。
以下は、JavaScriptでのイベントバブリングとイベントキャプチャのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: blueviolet;
}
.outer {
display: inline-block;
width: 400px;
height: 200px;
font-size: 20px;
background-color: chartreuse;
}
.inner {
width: 200px;
height: 100px;
font-size: 20px;
background-color: blueviolet;
text-align: center;
margin: 20px;
}
.tags {
display: inline-block;
width: 400px;
font-weight: bold;
font-size: 18px;
}
</style>
</head>
<body>
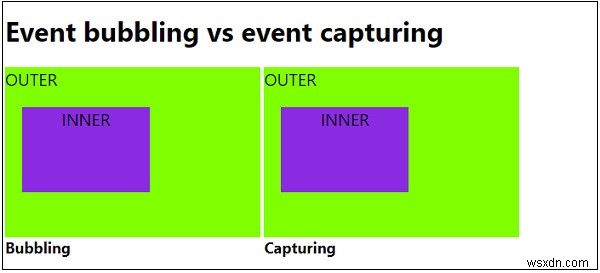
<h1>Event bubbling vs event capturing</h1>
<div class="outer">
OUTER
<div class="inner">INNER</div>
</div>
<div class="outer">
OUTER
<div class="inner">INNER</div>
</div>
<br />
<div class="tags">Bubbling</div>
<div class="tags">Capturing</div>
<div class="result"></div>
<script>
let outerDiv = document.querySelectorAll(".outer");
let innerDiv = document.querySelectorAll(".inner");
let resEle = document.querySelector(".result");
outerDiv[0].addEventListener("click", () => {
resEle.innerHTML += "Outer div has been clicked" + "<br>";
});
innerDiv[0].addEventListener("click", () => {
resEle.innerHTML = "";
resEle.innerHTML += "Inner div has been clicked" + "<br>";
});
outerDiv[1].addEventListener("click",() => {
resEle.innerHTML = "";
resEle.innerHTML += "Outer div has been clicked" + "<br>";
},true);
innerDiv[1].addEventListener("click",() => {
resEle.innerHTML += "Inner div has been clicked" + "<br>";
}, true);
</script>
</body>
</html> 出力

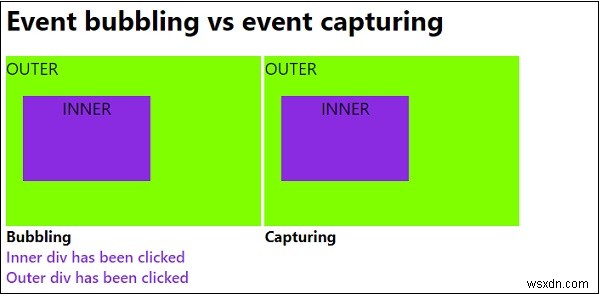
イベントがバブリングしている内側のdivをクリックすると-

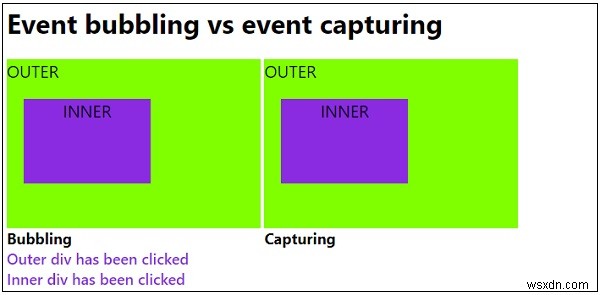
イベントをキャプチャしている内側のdivをクリックすると-

-
JavaScriptでのイベントバブリングとキャプチャとは何ですか?
イベントバブリングは、1つの要素が2番目の要素内にネストされ、両方の要素が同じイベント(クリックなど)のリスナーを登録したときにイベントハンドラーが呼び出される順序です。バブリングでは、イベントは最初に最も内側の要素によってキャプチャおよび処理され、次に外側の要素に伝播されます。 キャプチャを使用すると、イベントは最初に最も外側の要素によってキャプチャされ、内側の要素に伝播されます。 両方の例を見てみましょう。 次の両方の例について、次のHTMLを作成します- 例 <div id='outer' style='background-color:red;dis
-
Javascriptでイベントフロープロセスを説明する
JavaScriptでは、イベントフロープロセスは3つの概念で完了します- イベントターゲット- イベントが発生した実際のDOMオブジェクト。 イベントバブリング- 以下に説明します イベントキャプチャ- 以下に説明します イベントバブリングは、1つの要素が2番目の要素内にネストされ、両方の要素が同じイベント(クリックなど)のリスナーを登録したときにイベントハンドラーが呼び出される順序です。バブリングでは、イベントは最初に最も内側の要素によってキャプチャおよび処理され、次に外側の要素に伝播されます。 キャプチャを使用すると、イベントは最初に最も外側の要素によってキャプ
