JavaScriptでパスワードの表示を切り替える方法は?
JavaScriptでパスワードの表示を切り替えるには、コードは次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<h1>Password visibility example</h1>
Password:
<input type="password" value="abcd@1234" id="inputPass" /><br /><br />
<input class="check" type="checkbox" />Show Password
<h2>Click on the above checkbox to see your password as text</h2>
<script>
document.querySelector(".check").addEventListener("click", showPass);
function showPass() {
var inputPassEle = document.getElementById("inputPass");
if (inputPassEle.type === "password") {
inputPassEle.type = "text";
} else {
inputPassEle.type = "password";
}
}
</script>
</body>
</html> 出力
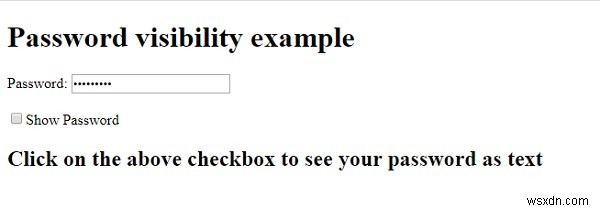
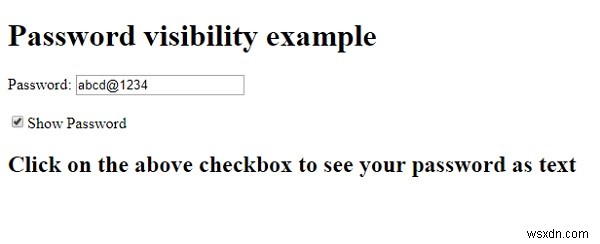
上記のコードは次の出力を生成します-

パスワードを表示するチェックボックスをオンにすると-

-
CSSとJavaScriptでいいね/嫌いボタンを切り替える方法は?
CSSとJavaScriptでいいね/嫌いボタンを切り替えるには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"/> <style> body { font-fam
-
CSSとJavaScriptでダークモードとライトモードを切り替える方法は?
JavaScriptでダークモードとライトモードを切り替えるには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { padding: 25px; background-color
