JavaScriptのイベントバブリングとは何ですか?
イベントバブリング
イベントバブリングプロセスは、イベントをトリガーした要素から始まり、階層内の含まれている要素までバブリングします。
デブリーフィング
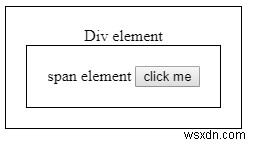
次の例では、3つの要素 div があります 、スパン およびボタン 。
- 階層を維持するには、そのボタンが必要です。 スパン内にネストされる要素 要素、およびスパン div内にネストされる要素 エレメント。
- すべての要素にクリックイベントを割り当てて、要素がクリックされたときにアラートボックスが開き、例に示すように、尊重されたメッセージが表示されるようにします。
- プログラムを実行すると、以下の画像が画面に表示されます。
- 要素がクリックされると、その外側の要素(要素を含む)も自動的にバブルアップされて実行されます。
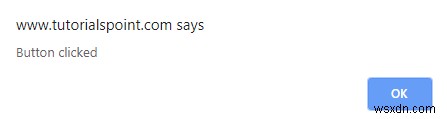
- たとえば、最も内側のネストされた要素(ボタン)をクリックすると、そのアラートボックスとともに、他の要素のアラートボックス(span、div)も階層に従って1つずつ開きます。
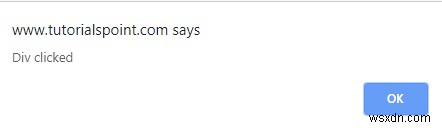
- たとえば、スパンをクリックすると 要素、次にスパンのアラートボックス およびその包含要素div 一つずつ開いてください。
- 8)要素をトリガーしてから、階層内の含まれる要素までバブリングするこのプロセスは、イベントバブリングと呼ばれます。 。
- 9)トリガーされてバブルアップされた要素が実行されます。
例
<html>
<head>
<style>
.styleClass{
display:table-cell;
border:1px solid black;
padding: 20px;
text-align:center;
}
</style>
</head>
<body>
<div class = "styleClass" onclick = "alert('Div clicked')">Div element
<span class = "styleClass" onclick ="alert('Span clicked')">span element
<input type = "button" value = "click me" onclick="alert('Button clicked')">
</span>
</div>
</body>
</html> コードエディタでプログラムを実行すると、次の画像が表示されます
 [クリックしてください]ボタン(ボタン要素)をクリックすると、次の出力が表示されます。
[クリックしてください]ボタン(ボタン要素)をクリックすると、次の出力が表示されます。
出力
上記の「クリックしてください」ボタン(ボタン要素)をクリックすると、次の出力が表示されます
on clicking ok on above button alert box, we will get the following alert box with message span clicked.
on clicking ok on above span alert box, we will get the following alert box with message div clicked.
-
JavaScriptでのイベントバブリングとキャプチャとは何ですか?
イベントバブリングは、1つの要素が2番目の要素内にネストされ、両方の要素が同じイベント(クリックなど)のリスナーを登録したときにイベントハンドラーが呼び出される順序です。バブリングでは、イベントは最初に最も内側の要素によってキャプチャおよび処理され、次に外側の要素に伝播されます。 キャプチャを使用すると、イベントは最初に最も外側の要素によってキャプチャされ、内側の要素に伝播されます。 両方の例を見てみましょう。 次の両方の例について、次のHTMLを作成します- 例 <div id='outer' style='background-color:red;dis
-
JavaScriptでのイベントバブリングとイベントキャプチャ?
イベントバブリング −要素でイベントが発生するたびに、イベントハンドラーは最初にその要素で実行され、次にその親で実行され、最後に他の祖先まで実行されます。 イベントキャプチャ −これはイベントのバブリングの逆であり、ここでイベントは親要素から始まり、次にその子要素に始まります。 以下は、JavaScriptでのイベントバブリングとイベントキャプチャのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <