Javascript DOMとは何ですか?
JavaScript Document Object Model(DOM)は、WebページのHTML要素を表現したものです。これは、コンテンツやスタイルを変更してWebページを操作するために使用できるインターフェイスです。
ウェブページを右クリックして[検査]を選択すると、DOMにアクセスできます。これを行うことにより、現在表示しているWebページのHTML要素を含むセクションが(右側または左側に)表示されます。これらの要素にカーソルを合わせると、ページ自体のセクションが強調表示されたときに、ページのどのセクションがそれらによって表されているかを確認できます。
コンソールでコーディングすることで、ページのコンテンツやスタイルを操作できます。
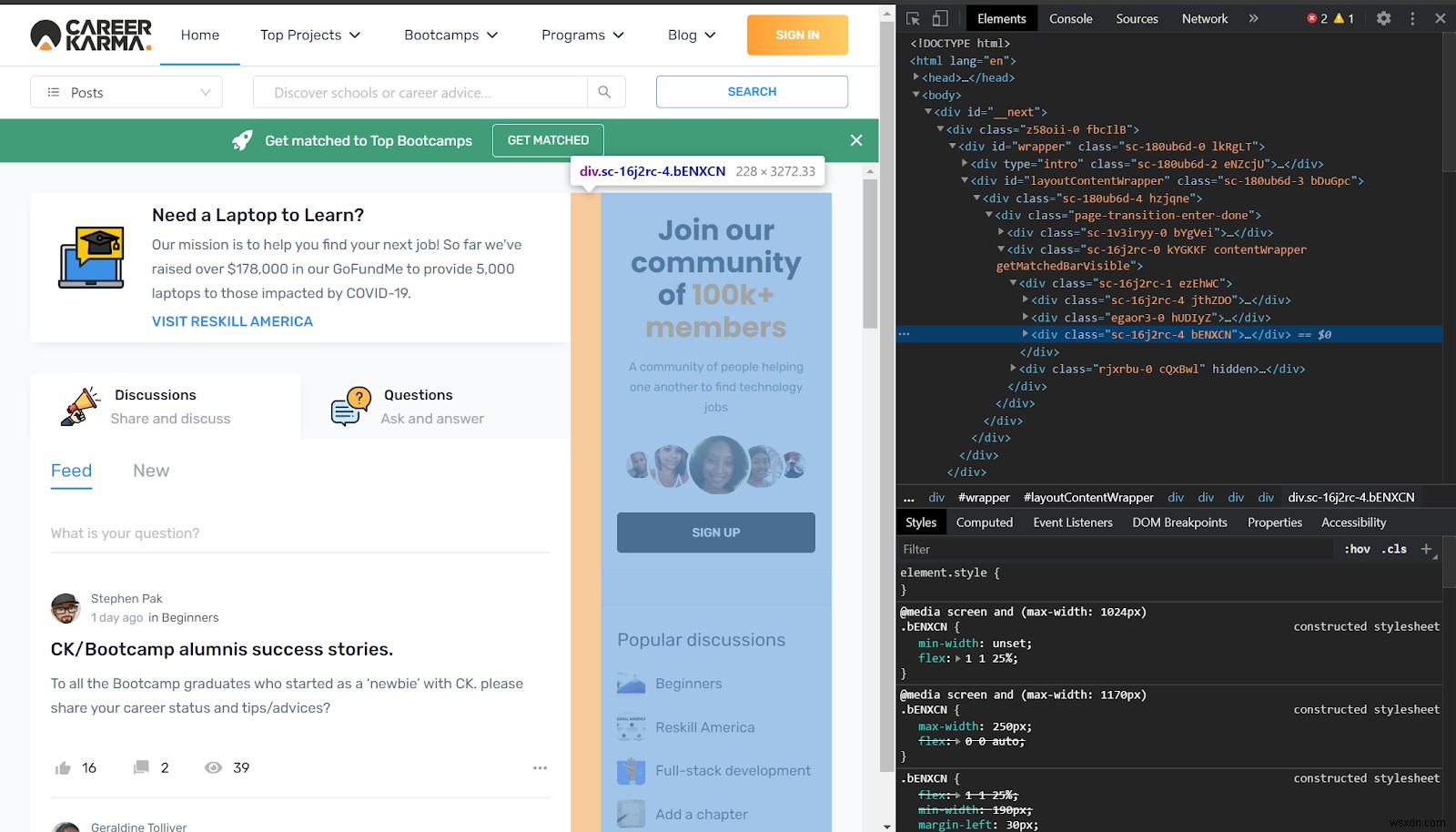
DOM自体は、親要素とネストされた子要素を持つツリーデータ構造です。子のない要素は「葉」と呼ばれます。ページを調べると、ツリーのヘッドノード要素がドキュメントであり、次にhtmlタグ、次にスクリプトとタイトルを含むヘッドタグが単一のツリーとして分岐していることがわかります。また、headタグとは別に、異なる要素を持つ別のツリーに分岐するbodyタグも表示されます。以下は、キャリアカルマのホームページを表すために使用される要素の例です。

bodyタグの特定のdiv要素の子にカーソルを合わせると、ホームページの右側のセクションがどのように強調表示されるかに注目してください。この記事では、将来的にDOMを操作できるようにするために、DOM内の要素を選択する方法について説明します。
DOMでの要素の選択
DOMで要素を選択する方法は2つあります。 1つはgetElementsメソッドを使用する方法で、もう1つはquerySelectorメソッドを使用する方法です。
getElementメソッド
getElementメソッドは、タグ名、クラス名、またはIDのいずれかの単一の文字列引数を取ります。タグとクラス名は、HTMLコレクションと呼ばれる配列のようなオブジェクトを返します。これは、探している要素がページに出現する回数を示します。
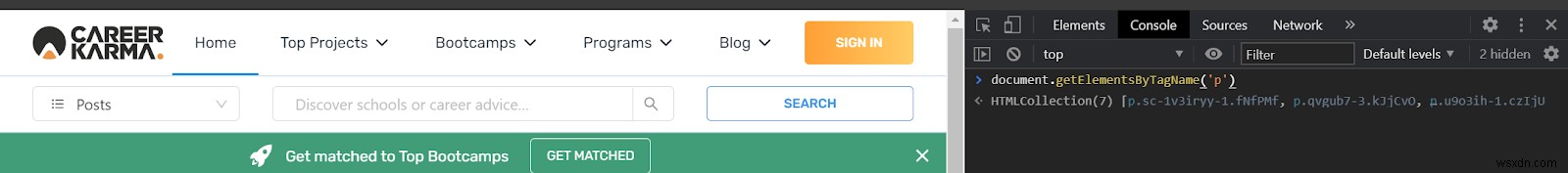
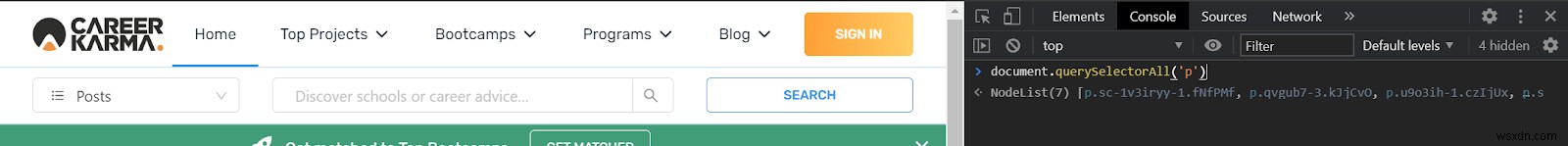
document.getElementsByTagName(‘p’) :現在、CareerKarmaのホームページに7つのpタグがあることに注意してください。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。

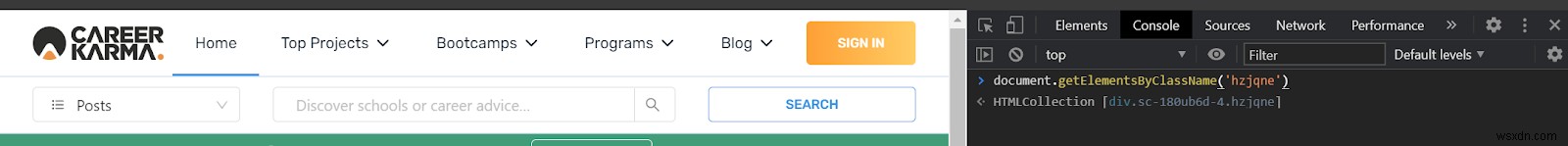
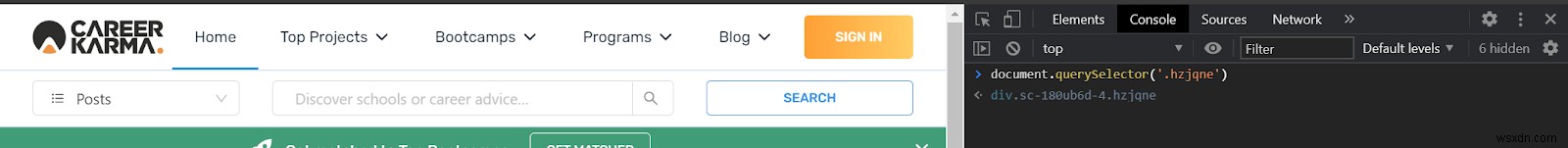
document.getElementsByClassName(‘hzjqne’) :これにより、指定されたクラスのすべての要素を含むHTMLコレクションが返されます。

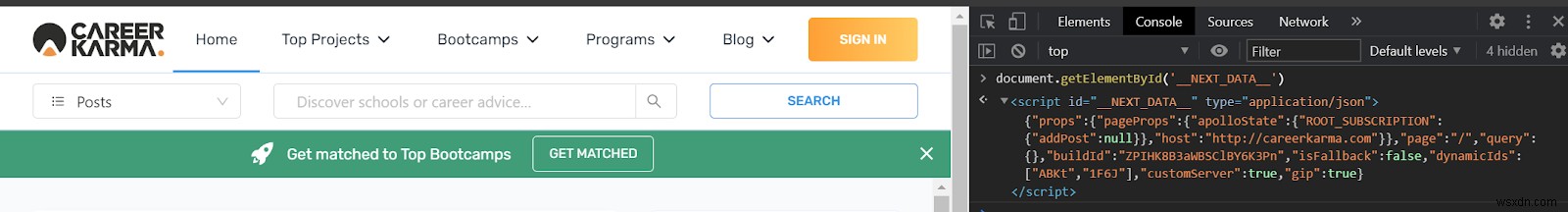
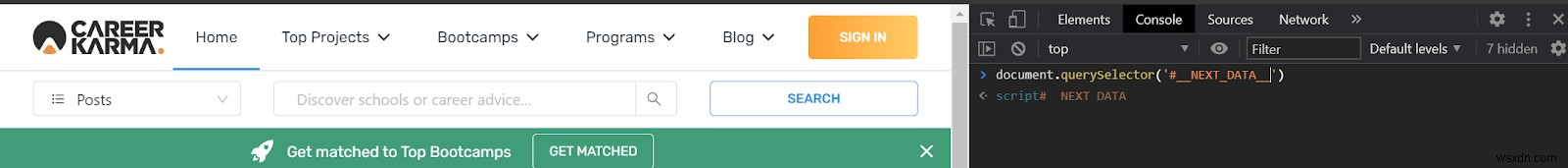
document.getElementById(‘__NEXT_DATA__’) :IDで要素を取得すると、コンソールに一致する要素が返されます。 ID名は一意である必要があるため、何のコレクションも返さないようにする必要があります。

querySelectorメソッド
クエリセレクターメソッドを使用する場合、探しているものを検索または選択するには、クラス名の前にドットを、ID名の前にハッシュ記号を含めることを忘れないでください。これは、querySelector()を使用するときに最もよくある間違いです。 またはquerySelectorAll() メソッド。


上記のスクリーンショットで、クラスまたはIDを保持する要素を受け取ったことに注意してください。
もう1つの違いは、querySelectorAll()を使用する場合です。 HTMLコレクションの代わりに、ノードリストと呼ばれるものを受け取ります。これも配列のようなオブジェクトです。

HTMLコレクションとノードリストの違いは、.forEach()を使用できることです。 ノードリストのメソッド。 DOMを操作しようとした場合、HTMLコレクションでこれを行うことはできません。ただし、JavaScriptには、HTMLコレクションやノードリストなどの配列のようなオブジェクトから配列を作成するために使用できるメソッドがあります。そのメソッドは.from()です 、およびそれはArrayクラスからのものです。 Array.from(arrayLikeObject)
getMethods()で選択できるquerySelectorsですべての要素を選択できることに注意してください。 。
結論
DOMは、WebページのHTMLを表す強力なインターフェイスです。ページを調べるとわかるツリー構造になっています。 querySelector()のようなメソッドを利用できます または、JavaScriptで表示されるものを操作できるようにするためのgetMethods。
-
JavaScript void 0の意味は何ですか?
void演算子は、指定された式を評価するために使用されます。その後、undefinedを返します。 void(0)を使用して、未定義のプリミティブ値を取得します。 式をWebページに挿入すると望ましくない効果が生じる場合は、JavaScriptvoidを使用して式を削除します。 JavaScript:Void(0)を追加すると、未定義のプリミティブ値が返されます。 void演算子は、指定された式を評価するために使用されます。その後、undefinedを返します。 void(0)を使用して、未定義のプリミティブ値を取得します。 上記のJavaScript:void(0)を使用して、ボタン
-
JavaScriptの_.initial()関数の重要性は何ですか?
_。initial() _。initial() underscore.jsの関数です 、これはjavascriptのライブラリです。このメソッドは、配列の最後の要素を残りの要素から区別するために使用されます。このメソッドは、配列の最後の値を無視するだけです。 構文 _.initial( array, n ); _。Initial() 2つのパラメータを取ることができます。 配列 -このメソッドは配列を取得し、最後の要素を除くすべての要素を提供します。 n -指定された配列からトリミングされるのは、要素の数に他なりません。オプションです。 例 <html> &l
