このJavaScript:これを一度だけ理解する
このキーワードのJavaScriptを理解する
プログラマーになりたい場合は、どの分野を選択しても、JavaScriptに取り組む必要があります。それは謙虚な始まりから真の大国へと進化しました。フロントエンド、バックエンド、モバイル、ゲーム、デスクトップアプリ、さらには機械学習までカバーするようになりました。
ここで、JavaScriptマスターになって分岐する前に、基本を学ぶ必要があります。 これ キーワードはおそらくあなたの学習リストの一番になるはずです。
これは実際には何ですか?
簡単に言えば、これ ポインタであり、JavaScriptコードで関数またはメソッドを呼び出したオブジェクトを参照する方法です。素人の言葉で言えば、これ ドットの左側にあるものです。

これには2つの主な用途があります。いくつかの例を使ってそれらを調べてみましょう。
thisを使用してオブジェクトを構築する
function Book(title, author, genre) {
this.title = title;
this.author = author;
this.genre = genre;
}
const book1 = new Book("Lord Of The Rings", "J.R.R. Tolkien", "Fantasy");
const book2 = new Book("Tools Of Titans", "Tim Ferriss", "Self-help");
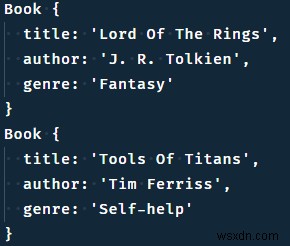
console.log(book1);
console.log(book2);
上記のコードは、次の出力を生成します。

ここでは、タイトル、著者、ジャンルをパラメーターとする本オブジェクトを作成するコンストラクター関数を定義しました。
コンストラクター関数は、指定された名前(この場合はBook)のオブジェクトを作成できるオブジェクトの「青写真」関数です。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
myBookというオブジェクトを作成し、必要なパラメーターを渡しました(関数を定義するときのパラメーターではなく、関数を呼び出すときまたは呼び出すときに引数と呼ばれます)。
最後に、myBookをログに記録し、対応するプロパティを持つオブジェクトを取得しました。このようにして、作成する新しい本のオブジェクトごとに、渡された値が割り当てられます。
thisを使用してプロパティにアクセスする :
const girl = {
name: "Sarah",
age: 26,
introduce() {
console.log(
"Hi! " + "I'm " + this.name + " and I'm " + this.age + " years old."
);
},
};

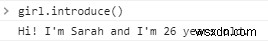
ここでは、nameプロパティとageプロパティを持つオブジェクトを保持するgirlという変数と、introduce関数を定義しました。
この関数は、オブジェクトのプロパティを使用して紹介文をログに記録し、 thisでそれらにアクセスします。 .wanted_property。
これ JavaScriptのスコープ
デフォルトでは、グローバルスコープで使用される場合、つまり定義された関数またはオブジェクト内にない場合、 this グローバルオブジェクトを参照します。ブラウザでは、windowはグローバルオブジェクトです。
いくつかのプリミティブデータ(文字列、数値、ブール値など)、オブジェクト、またはJavaScriptで関数を宣言すると、それらはすべてグローバル(ウィンドウ)オブジェクトにアタッチされます。
「戸外で」書いたものはすべて、窓があるかのように読むことができます。その前に書かれています。このコードスニペットを見てみましょう:
function returnThis() {
return this;
}
まず、 thisの値を返すグローバルスコープでreturnThisという関数を定義します。 。次に、returnThis()と記述して呼び出します。 。
グローバルスコープであるため、window.returnThis()と見なすことができます。 、ドットの左側にあるものが返されます。

オブジェクト関数(別名メソッド)
ここで、同じ関数を内部に持つ新しいオブジェクト(オブジェクトメソッドと呼ばれる)を定義し、それをもう一度呼び出すと、そのオブジェクト(中括弧で示される)が返されます。
const object = {
returnThis() {
return this;
},
};
object.returnThis(); 
これの落とし穴 そしてそれは3つの解決策です
関数がオブジェクトに直接関連付けられていない場合、 this 関数内はグローバルオブジェクトを参照します。
const weirdBehaviorObject = {
directlyTiedFunction() {
return this;
},
directlyTiedOuterFunction() {
return function indirectNestedFunction() {
return this;
};
},
};
これをブラウザで実行して、何が得られるかを見てみましょう。

thisを返す1つの関数でオブジェクトを定義しました もう一度、内部関数を返す別の関数は、 thisを返します。 。
indirectNestedFunctionを呼び出したい場合は、最初に()と記述します。 内部を返す外部関数を1回呼び出します。
次に、別の()で内部を呼び出します ウィンドウを返します。
これはJavaScriptの不思議な振る舞いの1つであり、予期せぬ望ましくない驚きに道を譲ります。
幸いなことに、この問題を解決する方法があります。 1つ目は、ES6より前に行われた方法であるクロージャを作成することです。 2番目の方法は矢印関数を使用する方法で、3番目の方法はbindメソッドを使用する方法です。これはcallメソッドとapplyメソッドに密接に関連しています。
#1これを解決する クロージャー付き
クロージャは永続的なメモリストアです。つまり、関数の実行が終了しても変数は消えません。ネストされた関数が外部関数で定義された変数を参照しているときにJavaScriptエンジンによって作成されるため、外部関数の実行が終了してもアクセスできます。 これの外観は次のとおりです。 例:
const objectWithClosure = {
closureFunction() {
const self = this;
return function enclosedFunction() {
return self;
};
},
}; 
this を格納するために、selfという変数を定義したclosureFunctionを使用してオブジェクトを定義しました。 価値。 closureFunctionは包含オブジェクトに直接関連付けられているため、 thisの値 それを参照します。さて、enclosedFunctionで、 this 通常、ウィンドウオブジェクトを参照します。 thisにアクセスするためにクロージャーを使用したため 包含関数から、呼び出し元のオブジェクトをその値として保持できます。
#2これを解決する 矢印機能付き
2番目の解決策は、ES6に付属している最も優れた機能の1つである、矢印機能を使用することです。
矢印関数は、関数を記述するためのより簡潔な構文を表します。それに加えて、彼らはスコープを1レベル上に見て、これを探します。 に含まれる関数の意味。
したがって、オブジェクトを次のように定義すると、次のようになります。
const arrowFunctionObject = {
outerFunc() {
return () => this;
},
}; 
矢印関数がウィンドウではなく実際のオブジェクトを返すことがわかります。
これは、それを呼び出したouterFunctionを見上げたためです。これ arrowFunctionObjectを参照します。したがって、矢印関数には一種の組み込みクロージャがあります。
ネストされた矢印関数
もちろん、これはJavaScriptなので、ここにもう1つの落とし穴があります。これは、技術面接以外ではおそらく遭遇しないことですが、それを知るには十分な理由です。
通常の関数内に矢印関数をネストし、別の関数内に再びネストするとどうなりますか?次のようになります。
const arrowNestedInRegularFunctionObject = {
outerFunction() {
return function regularFunction() {
return () => this;
};
},
}; 
オブジェクトにはouterFunctionがあり、呼び出されると、内部のregularFunctionを返します。
次に、regularFunctionを呼び出すと、最も内側の矢印関数が返されます。
これで、呼び出すと、ウィンドウオブジェクトが返されます。
矢印関数はのみを検索します 1レベル 範囲内で。それを含むregularFunctionはオブジェクトに直接関連付けられていないため、代わりにウィンドウが返されます。
ただし、通常の関数内の矢印関数内に矢印関数をネストすると、期待される結果が得られます。これは、実際に含まれているオブジェクトです。
const nestedArrowFunctionObject = {
outerFunction() {
return () => {
return () => this;
};
},
}; 
この場合、内側の矢印関数は外側の矢印関数を見上げます。アウターも矢印機能なので、もう一段上を向いています。通常のouterFunctionは、呼び出し元に直接関連付けられています
オブジェクトであり、その結果、オブジェクトは thisとして返されるものです。 。
#3これを解決する bindメソッドを使用
最後に、3番目の解決策はbindメソッドを使用することです。 bindメソッドは、 thisを明示的に宣言するために使用されます。 を参照する必要があります。オブジェクトが引数として渡され、関数の thisにバインドされます。 キーワード。
const arrowNestedInRegularFunctionObject = {
outerFunction() {
return function regularFunction() {
return () => this;
}.bind(arrowNestedInRegularFunctionObject);
},
}; 
この例では、通常はウィンドウオブジェクトを thisとして返す関数にbindをチェーンしました。 。 thisとして参照するオブジェクトを渡します 議論として、そして私たちの問題は解決されました。
これ JavaScriptを理解するときはそれほど難しくありません
ふぅ!それはかなりのダイビングでした。さて、あなたは疑問に思うかもしれません、なぜこれとのすべての面倒と混乱 ?
その理由は、JavaScriptの他のすべてとは異なり、これ 動的にスコープされます。これは、JavaScriptエンジンがこれを定義することを意味します 実行時にコードが実行されるタイミングを表し、どこから、誰がコードを呼び出しているかを確認します。
対照的に、JavaScriptの他のすべては字句スコープです。つまり、コードが記述されるときに、変数が定義されている場所でその値が定義されます。
これに感謝します 、オブジェクト「ブループリント」を1回作成し、本の例で見たように、さまざまなプロパティ値を持つオブジェクトを動的に作成できます。
this を使用して、オブジェクトのプロパティを公開および操作するメソッドを作成することもできます。 .wanted_property。
JavaScriptの癖を回避し、JavaScriptの動作を自信を持って命令し、期待される結果を生み出すことができます。
これで、これを理解できました JavaScriptやその他のいくつかの基本的な概念では、JavaScriptの習得に向けて、実験、練習、そしてより自信を持って一歩を踏み出すことができます。
あなたはこれを手に入れました !
-
JavaScriptの破壊と関数パラメータ
以下は、JavaScriptで関数パラメーターを分解するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style>
-
Twitchエラー6000を一度だけ正常に修正
この投稿では、 Twitch Error 6000を修正する方法について説明します。 。 Twitchは、主にライブビデオのブロードキャストで知られる人気のストリーミングプラットフォームです。その絶大な人気を考えると、プラットフォームにバグや不具合がないとは思わないでください。他のアプリケーションと同様に、Twitchには問題とエラーの長いリストがあります。そしてこの投稿では、ユーザーが直面する多くのエラーの1つについて説明します。多くのユーザーが、WindowsPCでTwitchを使用しているときに会議エラー6000を報告しています。したがって、同様の問題に直面している場合は、このトラブルシ
