RailsアプリケーションでOmniAuth-Twitterを使用する方法
このチュートリアルでは、アプリケーションのユーザーがTwitterアカウントを使用してログインできるようにする方法を学習します。これを行うには、OAuthなどのツールを使用すると簡単になります。
OmniAuthのTwitter戦略を含むOmniAuth-Twitterを利用します。
飛び込みましょう!
はじめに
Railsアプリケーションを生成することから始めます。ターミナルから、コマンドを実行して実行します。
rails new Tuts-Social -T
Gemfileを開き、ブートストラップgemを追加します。
#Gemfile ... gem 'bootstrap-sass'
次のコマンドを実行してgemをインストールします:
bundle install
app / Assets / stylesheets / application.cssの名前を変更します app / Assets / stylesheets / application.scsへ 。
完了したら、次のコード行を追加してブートストラップをインポートします。
#app/assets/stylesheets/application.scss ... @import 'bootstrap-sprockets'; @import 'bootstrap';
_navigation.html.erbという名前の部分を作成します ナビゲーションコードを保持するため。パーシャルはapp/ views / layoutsに配置する必要があります ディレクトリ。
以下のコードをIDEに入力します。 Bootstrapを使用して、アプリケーションのナビゲーションバーを作成します。
#app/views/layouts/_navigation.html.erb
<nav class="navbar navbar-inverse">
<div class="container">
<div class="navbar-header">
<%= link_to 'Tuts Social', root_path, class: 'navbar-brand' %>
</div>
<div id="navbar">
<ul class="nav navbar-nav pull-right">
<li><%= link_to 'Home', root_path %></li>
</ul>
</div>
</div>
</nav> ナビゲーションを使用するには、アプリケーションレイアウトでナビゲーションをレンダリングする必要があります。アプリケーションのレイアウトを微調整して、以下のようにします。
#app/views/layouts/application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>Tuts Social</title>
<%= csrf_meta_tags %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= render "layouts/navigation" %>
<div id="flash">
<% flash.each do |key, value| %>
<div class="flash <%= key %>"><%= value %></div>
<% end %>
</div>
<div class="container-fluid">
<%= yield %>
</div>
</body>
</html>
PagesControllerを生成します ターミナルに以下のコマンドを入力して、インデックスアクションを実行します。
rails generated controller Pages index
生成されたインデックスビューで、次のように編集します。
#app/views/pages/index.html.erb <div class="jumbotron"> <h1>Welcome to Tuts Social!</h1> <p>Thanks for checking us out!</p> </div>
上記のコードでは、 jumbotronというクラスを使用しています。 —これは、ビューポートを拡張してマーケティングメッセージを表示できるようにするブートストラップコンポーネントです。詳細については、Bootstrapのドキュメントをご覧ください。
ルートファイルを開いて、 root_pathを追加します 。
#config/routes.rb Rails.application.routes.draw do # For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html root to: "pages#index" end
OmniAuthの設定-Twitter
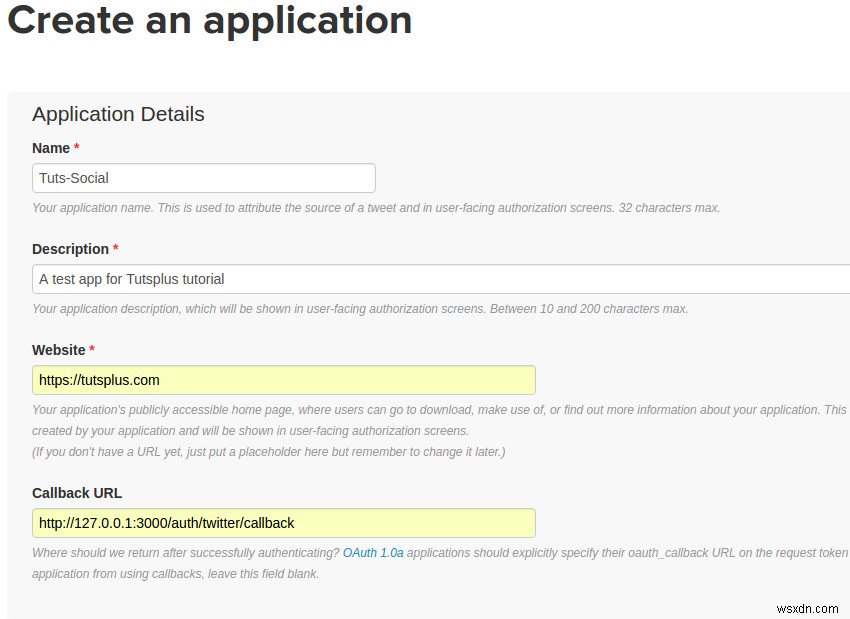
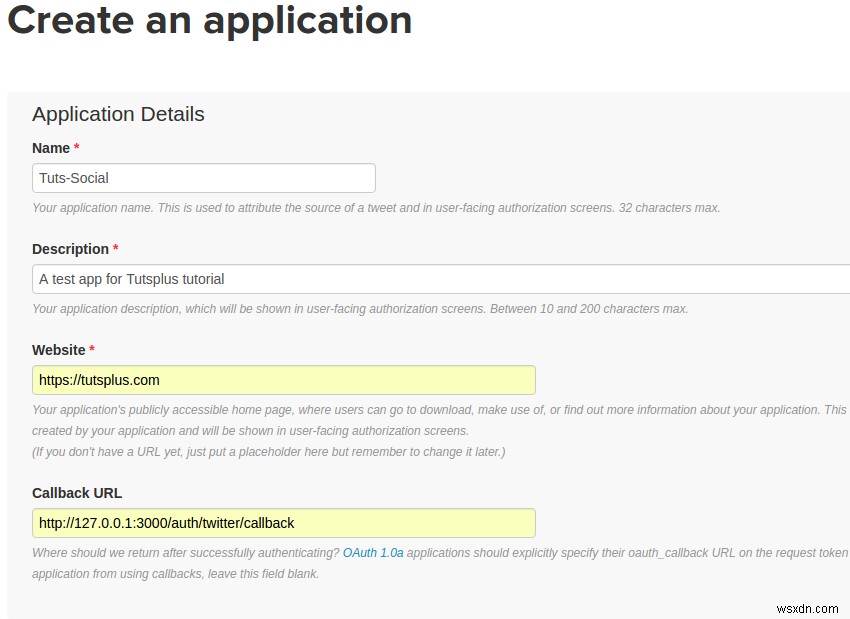
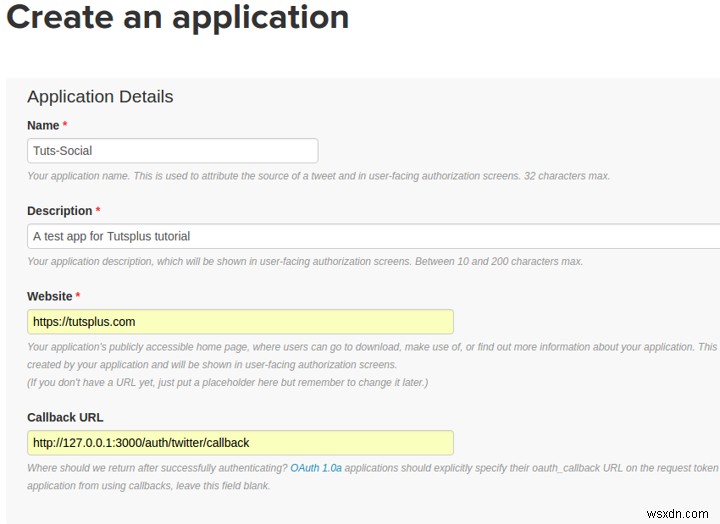
新しいTwitterアプリケーションを作成する必要があります。 Twitterデベロッパーページのこのページに移動して作成します。下のスクリーンショットにあるような、必要なすべての詳細を入力してください。



コールバックURLには、Webサイトのアドレスと「auth / twitter/callback」を入力します。ローカルマシンを使用している場合、コールバックURLは次のようになります: https://127.0.0.1:3000/auth/twitter/callback 。
Twitterのアプリの情報ページにリダイレクトされます。 キーとアクセストークンに移動します タブでキーを取得します。コンシューマーキーとコンシューマーシークレットをコピーして安全な場所に貼り付けます。すぐに使用します。
コールバックURLは、認証と承認が成功した後、ユーザーがアプリ内にリダイレクトされるURLです(リクエストにはユーザーのデータとトークンも含まれます)。すべてのOmniAuth戦略は、コールバックURLが「/ auth /:provider/callback」に等しいことを期待しています。 :provider 戦略の名前を取ります。この場合、戦略はイニシャライザーにリストされるように「twitter」になります。
Gemfileを開きます omniauthを追加します - twiiter 宝石。
#Gemfile
...
gem 'omniauth-twitter'
次に、config/initializersディレクトリにOmniAuthの初期化子を作成します。これにより、OmniAuthの構成が保持されます。以下のように見せてください。
#config/initializers/omniauth.rb
Rails.application.config.middleware.use OmniAuth::Builder do
provider :twitter, ENV['TWITTER_KEY'], ENV['TWITTER_SECRET']
end
この時点で、安全に保管したキーとアクセストークンを利用する必要があります。コードをコミットするときにパブリックリポジトリにプッシュしたくないので、これらを安全に保つ必要があります。
あなたはこれのために宝石を利用するでしょう。 Gemfileをもう一度開き、以下にgemを追加します。次のようにGemfileに追加します:
#Gemfile
...
group :development, :test do
...
gem 'dotenv-rails'
...
gemをインストールするには、を実行します。
bundle install
アプリケーションのホームディレクトリに、 .envというファイルを作成します。 。
それを開き、次のようにキーとトークンを追加します:
#.env
TWITTER_KEY=xxxxxxxxxxxxxx
TWITTER_SECRET=xxxxxxxxxxxxxx
.gitignoreを開きます 作成したファイルを追加します。
#.gitignore
...
# Ignore .env used for storing keys and access tokens
.env
これが完了すると、キーとアクセストークンは安全になります。 dotenvの使用方法の詳細については -rails 、GitHubページを参照してください。
あなたのルートで作業する時間。ルートファイルを開き、以下にルートを追加します。
#config/routes.rb
...
get '/auth/:provider/callback', to: 'sessions#create'
Twitterサインインのリンクをナビゲーションに追加する必要があります。ナビゲーションファイルを開き、次のように調整します。
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Tuts Social</a>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li><%= link_to 'Home', root_path %></li>
<% if current_user %>
<li>Signed in as <%= current_user.name %></li>
<% else %>
<li><%= link_to "Sign in with Twitter", "/auth/twitter" %></li>
<% end %>
</ul>
</div>
</div>
</nav>
上記から、ユーザーがサインインしていない場合にのみTwitterでログインするためのリンクを表示する必要があります。
セッションの作成
ユーザーのログインを処理するには、セッションコントローラーが必要です。コントローラディレクトリにそのためのファイルを作成します。これがどのように見えるかです。
作成アクションは、ユーザーがアプリケーションにログインできるように、ユーザーのセッションを作成するのに役立ちます。これがないと、ユーザーはログインする手段がありません。
#app/controllers/sessions_controller.rb
class SessionsController < ApplicationController
def create
@user = User.find_or_create_from_auth_hash(auth_hash)
session[:user_id] = @user.id
redirect_to root_path
end
protected
def auth_hash
request.env['omniauth.auth']
end
end
current_userが必要です この時点での方法。これは、ユーザーがログインしているかログアウトしているかを確認するのに役立ちます。
app / controllers / application_controller.rbを開きます 以下を追加します。
#app/controllers/application_controller.rb
...
def current_user
@current_user ||= User.find(session[:user_id]) if session[:user_id]
end
helper_method :current_user
... ユーザーモデル
次に、ユーザーのモデルを生成します。コマンドを実行して実行します。
rails generated modoel User provider:string uid:string name:string token:string secret:string profile_image:string
これにより、次のような移行ファイルが生成されます。
#xxxxxx_create_users.rb
class CreateUsers < ActiveRecord::Migration[5.0]
def change
create_table :users do |t|
t.string :provider
t.string :uid
t.string :name
t.string :token
t.string :secret
t.string :profile_image
t.timestamps
end
end
end
次に、以下を実行してデータベースを移行します:
rake db:migrate
ユーザーモデルを開き、次のようにします。
#app/models/user.rb
class User < ApplicationRecord
def self.find_or_create_from_auth_hash(auth_hash)
user = where(provider: auth_hash.provider, uid: auth_hash.uid).first_or_create
user.update(
name: auth_hash.info.nickname,
profile_image: auth_hash.info.image,
token: auth_hash.credentials.token,
secret: auth_hash.credentials.secret
)
user
end
end
上記のコードは、ユーザーに属するいくつかの情報を格納します。これには、ユーザーの名前、profile_image、トークン、およびシークレットが含まれます。アプリケーションでこれ以上が必要な場合は、OmniAuth-Twitterページを確認できます。
セッションの削除
アプリケーションでは、ユーザーがログアウトできるようにする必要があります。 destroyが必要になります SessionsControllerでのアクション これが機能するために。次に、リンクがナビゲーションに追加されます。
destroyを追加します SessionsControllerへのアクション 。
#app/controllers/sessions_controller.rb
...
def destroy
if current_user
session.delete(:user_id)
flash[:success] = "Sucessfully logged out!"
end
redirect_to root_path
end
...
次に、ナビゲーションにログアウトするためのこのリンクを追加して、ナビゲーションが次のようになるようにします。
#app/views/layouts/_navigation.html.erb
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Tuts Social</a>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li><%= link_to 'Home', root_path %></li>
<% if current_user %>
<li>Signed in as <%= current_user.name %></li>
<li><%= link_to 'Log Out', logout_path, method: :delete %></li>
<% else %>
<li><%= link_to "Sign in with Twitter", "/auth/twitter" %></li>
<% end %>
</ul>
</div>
</div>
</nav>
config / routers.rbを開いて、作成したアクションでルートを更新します。
#config/routes.rb
...
delete '/logout', to: 'sessions#destroy'
...
Railsサーバーを起動し、ブラウザーでhttp:// localhost:3000を指定して、使用しているものを確認します。
結論
このチュートリアルでは、RailsアプリケーションでOmniAuth-Twitterを有効にする方法を学びました。ユーザーモデルで行ったOmniAuth-Twitterを使用してユーザーのデータを取得する方法を確認しました。 SessionControllersを作成できました アプリケーションからのユーザーのログインとログアウトを処理します。
楽しんでいただけたでしょうか。将来的には、Facebook、Google、LinkedInで同じことを行う方法がわかります。
-
RubyでStructとOpenStructを使用する方法
Rubyの構造体とは何ですか? 構造体は組み込みのRubyクラスであり、値オブジェクトを生成する新しいクラスを作成するために使用されます。値オブジェクトは、関連する属性を一緒に格納するために使用されます。 ここに例があります : Point 2つの座標(x &y 。 このデータはさまざまな方法で表すことができます。 いいね : 配列[10, 20] ハッシュ{ x: 10, y: 10 } オブジェクトPoint.new(10, 20) 複数のPointを使用する場合 、オブジェクトアプローチを使用することをお勧めします。 しかし… これら2つの値を一緒に格納するた
-
Android でタップして Google Now を使用する方法
テクノロジーが最新のアップグレードであなたの生活を簡素化しようとしているとき、それらについて学び、それらを効率的に使用して、テクノロジーを最大限に活用してみませんか.最近、Google は Google Now というアプリケーションに新機能を追加し、「Google Now on Tap」という名前でリリースしました。 スマートフォンでのアクティビティに関連する情報が記載されたカードがポップアップする機能です。たとえば、Google Now on Tap アプリケーションを使用して最寄りの劇場を探している場合、スマートフォンにカードが表示され、近くの劇場までの道順と推定所要時間が表示されます
