CSSの権利プロパティ
rightプロパティは、要素の水平位置を設定するために使用されます。 −
として設定されますright: auto|length|initial|inherit;
例
CSSで適切なプロパティを実装する例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
div {
text-align: justify;
text-justify: inter-word;
color: white;
background-color: orange;
position: absolute;
right: 90px;
}
</style>
</head>
<body>
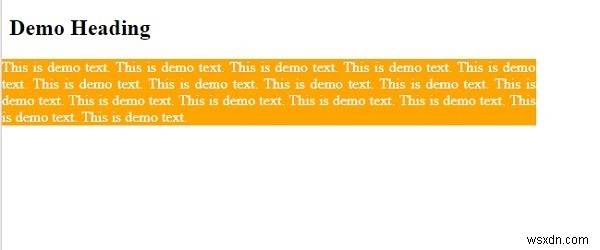
<h2>Demo Heading</h2>
<div>This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. </div>
</body>
</html> 出力

例
別の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
background-color:orange;
width:100px;
position:relative;
right:0px;
color: white;
}
</style>
</head>
<body>
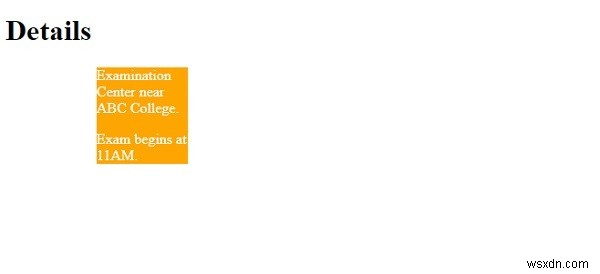
<h1>Details</h1>
<div class="demo">Examination Center near ABC College.</p>
<div class="demo2">Exam begins at 11AM.</p>
</body>
</html> 出力

例
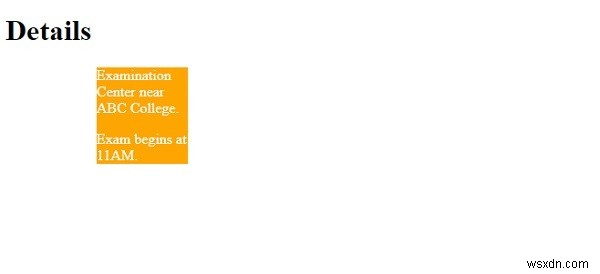
負の値の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
background-color:orange;
width:100px;
position:relative;
right:-100px;
color: white;
}
</style>
</head>
<body>
<h1>Details</h1>
<div class="demo">Examination Center near ABC College.</p>
<div class="demo2">Exam begins at 11AM.</p>
</body>
</html> 出力

-
CSSのtext-justifyプロパティ
CSSのtext-justifyプロパティは、text-alignプロパティがjustify値に設定されている場合に、テキストの位置揃え方法を設定するために使用されます。プロパティ値は次のとおりです- text-justify: auto|inter-word|inter-character|none|initial|inherit; 例 ここで、CSSでtext-justifyプロパティを実装する例を見てみましょう- <!DOCTYPE html> <html> <head> <style> div { text-a
-
CSSでのテキストのフォーマット
CSSを使用すると、テキストをフォーマットして視覚的に魅力的なコンテンツを作成できます。次のプロパティは、CSSを使用してテキストのスタイルを設定するために使用されます。 色 このプロパティは、テキストの色を変更するのに役立ちます。 文字間隔 このプロパティは、文字間の間隔を設定するために使用されます。 行の高さ 線の高さは、このプロパティを使用して指定されます。 text-align テキストの水平方向の配置は、text-alignプロパティによって制御されます。 テキスト装飾 下線、取り消し線、または上線を引いてスタイルを設定するには、テキスト装飾を使用し
