CSSのポジショニング方法を理解する
要素を配置するために、CSSには次の配置方法があります-
CSSでの相対的な配置
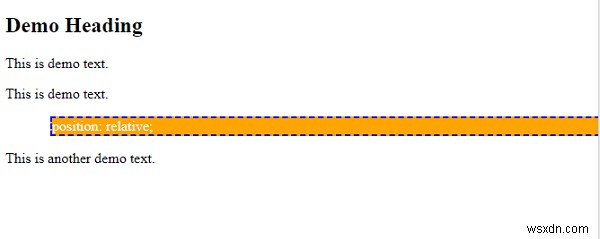
相対配置では、要素は通常の位置を基準にして配置されます。これには、position:relativeを使用します。
例
<!DOCTYPE html>
<html>
<head>
<style>
div.demo {
position: relative;
color: white;
background-color: orange;
border: 2px dashed blue;
left: 50px;
}
</style>
</head>
<body>
<h2>Demo Heading</h2>
<p>This is demo text.</p>
<p>This is demo text.</p>
<div class="demo">
position: relative;
</div>
<p>This is another demo text.</p>
</body>
</html> 出力

CSSでの絶対測位
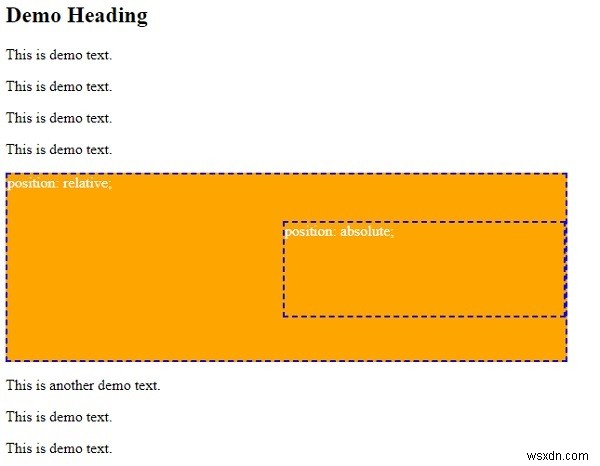
絶対配置では、要素は最も近い位置にある祖先を基準にして配置されます。
例
<!DOCTYPE html>
<html>
<head>
<style>
div.demo1 {
position: relative;
color: white;
background-color: orange;
border: 2px dashed blue;
width: 600px;
height: 200px;
}
div.demo2 {
position: absolute;
color: white;
background-color: orange;
border: 2px dashed blue;
top: 50px;
right: 0;
width: 300px;
height: 100px;
}
</style>
</head>
<body>
<h2>Demo Heading</h2>
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>This is demo text.</p>
<div class="demo1">position: relative;
<div class="demo2">
position: absolute;
</div>
</div>
<p>This is another demo text.</p>
<p>This is demo text.</p>
<p>This is demo text.</p>
</body>
</html> 出力

CSSでの固定ポジショニング
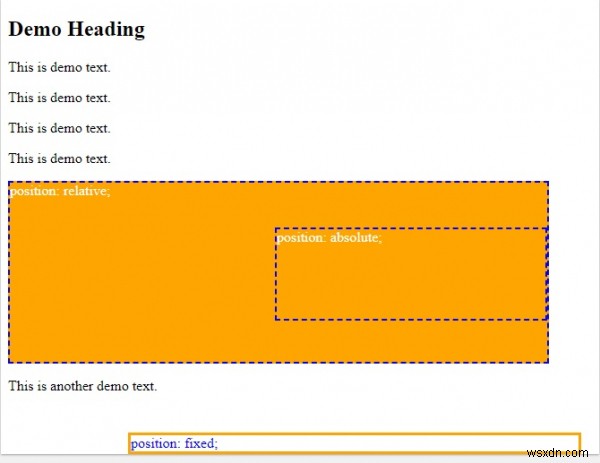
位置が設定された要素:固定;ページをスクロールしても同じ場所に留まります。
例
<!DOCTYPE html>
<html>
<head>
<style>
div.demo1 {
position: relative;
color: white;
background-color: orange;
border: 2px dashed blue;
width: 600px;
height: 200px;
}
div.demo2 {
position: absolute;
color: white;
background-color: orange;
border: 2px dashed blue;
top: 50px;
right: 0;
width: 300px;
height: 100px;
}
div.demo3 {
position: fixed;
bottom: 0;
right: 20px;
width: 500px;
border: 3px solid orange;
color: blue;
}
</style>
</head>
<body>
<h2>Demo Heading</h2>
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>This is demo text.</p>
<div class="demo1">position: relative;
<div class="demo2">
position: absolute;
</div>
<div class="demo3">
position: fixed;
</div>
</div>
<p>This is another demo text.</p>
</body>
</html> 出力

-
CSSで背景位置を設定する
CSSのbackground-positionプロパティは、原点を基準にした背景画像の初期位置を設定するために使用されます。 構文 CSSbackground-positionプロパティの構文は次のとおりです- Selector { background-position: /*value*/ } 次の例は、CSSのbackground-positionプロパティ-を示しています。 例 <!DOCTYPE html> <html> <head> <style> div { margin: 3
-
CSSポジショニング要素
positionプロパティは、要素の配置に使用されます。つまり、以下はポジショニング要素です- 静的 −要素ボックスは、通常のドキュメントフローの一部として、前の要素と前の要素の後に配置されます。 相対 −要素のボックスは、通常の流れの一部として配置されてから、ある程度の距離だけオフセットされます。 絶対 −要素のボックスは、それを含むブロックに関連して配置され、ドキュメントの通常のフローから完全に削除されます。 修正済み −要素のボックスは絶対的に配置され、位置について説明されているすべての動作が絶対的です。 以下は、CSSを使用して要素を配置するためのコードで
