CSSの位置:相対;
位置:相対;プロパティを使用すると、要素を通常の位置を基準にして配置できます。次のコードを実行して、CSSの位置を実装してみてください:relative;
例
<!DOCTYPE html>
<html>
<head>
<style>
div {
position: relative;
left: 20px;
border: 3px solid blue;
}
</style>
</head>
<body>
<h1>Positioning Element</h1>
<div>
div element with position: relative;
</div>
</body>
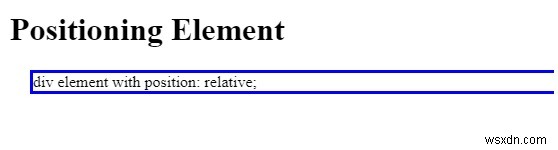
</html> 出力

-
CSSで背景位置を設定する
CSSのbackground-positionプロパティは、原点を基準にした背景画像の初期位置を設定するために使用されます。 構文 CSSbackground-positionプロパティの構文は次のとおりです- Selector { background-position: /*value*/ } 次の例は、CSSのbackground-positionプロパティ-を示しています。 例 <!DOCTYPE html> <html> <head> <style> div { margin: 3
-
CSSポジショニング要素
positionプロパティは、要素の配置に使用されます。つまり、以下はポジショニング要素です- 静的 −要素ボックスは、通常のドキュメントフローの一部として、前の要素と前の要素の後に配置されます。 相対 −要素のボックスは、通常の流れの一部として配置されてから、ある程度の距離だけオフセットされます。 絶対 −要素のボックスは、それを含むブロックに関連して配置され、ドキュメントの通常のフローから完全に削除されます。 修正済み −要素のボックスは絶対的に配置され、位置について説明されているすべての動作が絶対的です。 以下は、CSSを使用して要素を配置するためのコードで
