CSS3複数列の列入力プロパティ
CSS3の複数列のcolumn-fillプロパティは、列の塗りつぶし方法を決定するために使用されます。
例
次のコードを実行して、column-fillプロパティを実装してみてください-
<html>
<head>
<style>
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
/* Column style property */
-webkit-column-rule-style: solid;
-moz-column-rule-style: solid;
column-rule-style: solid;
column-fill: auto;
}
</style>
</head>
<body>
<div class = "multi">
Tutorials Point originated from the idea that there exists a class of readers who respond
better to online content and prefer to learn new skills at their own pace from the comforts
of their drawing rooms. The journey commenced with a single tutorial on HTML in 2006 and
elated by the response it generated, we worked our way to adding fresh tutorials to our
repository which now proudly flaunts a wealth of tutorials and allied articles on topics
ranging from programming languages to web designing to academics and much more.
</div>
</body>
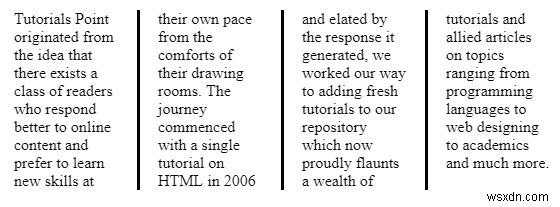
</html> 出力

-
CSS3マルチカラムcolumn-countプロパティ
CSS3の複数列のcolumn-countプロパティは、要素を分割する必要のある列の数をカウントするために使用されます。 次のコードを実行して、CSS-を使用してcolumn-countプロパティを実装してみてください。 例 <html> <head> <style> .multi { /* Column count property *
-
CSS3トランジション短縮プロパティ
遷移の省略形プロパティを使用すると、遷移プロパティ、遷移期間、遷移タイミング関数、および遷移遅延を、遷移プロパティの値として1行で指定できます。 以下は、CSSの遷移短縮プロパティのコードです- 例 <!DOCTYPE html> <html> <head> <style> .container div { width: 300px; height: 100px; border-radius: 1px; background-color: r
