CSSを使用してdivを-20度の角度に回転します
次のコードを実行して、CSSでdivを-20度の角度に回転させることができます-
例
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv {
/* IE 9 */
-ms-transform: rotate(-20deg);
/* Safari */
-webkit-transform: rotate(-20deg);
/* Standard syntax */
transform: rotate(-20deg);
}
</style>
</head>
<body>
<div>
Tutorials point.com.
</div>
<div id = "myDiv">
Tutorials point.com
</div>
</body>
</html>
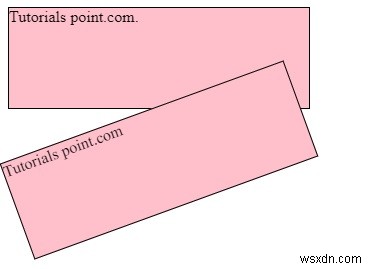
出力
<中央>
-
CSSを使用してユーザー評価スコアカードを作成するにはどうすればよいですか?
CSSを使用して「ユーザー評価」スコアカードを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/f
-
純粋なCSSによるスムーズなスクロール
CSSのscroll-behaviorプロパティを使用すると、スクロールの動作を変更できます。 例 次の例は、CSSのscroll-behaviorプロパティを示しています。 <!DOCTYPE html> <html> <head> <style> html { line-height: 200px; margin: 30px; text-align: center; vertical-align: middle; } #parent {
