CSS3フォントの組み合わせ
CSS3はフォントの組み合わせ技術を採用しています。ここでは、ブラウザが最初のフォントをサポートしていない場合、次のフォントを試します。
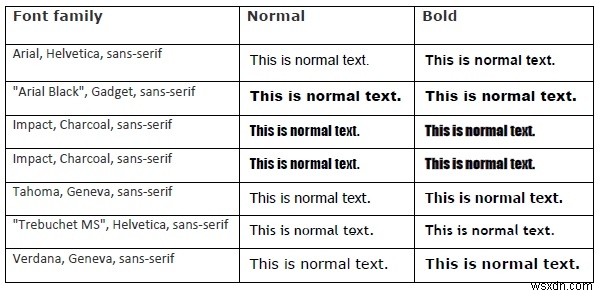
サンセリフフォントの例を見てみましょう-

-
CSSのフォントの太さ
CSS font-weightプロパティは、要素のテキスト文字の太字を定義するために使用されます。 構文 CSSfont-weightプロパティの構文は次のとおりです- Selector { font-weight: /*value*/ } 例 次の例は、font-weightプロパティ-を示しています。 <!DOCTYPE html> <html> <head> <style> div { margin: 3px; font-family: "Ink F
-
CSS3でのキーフレームの定義
CSS3でキーフレームアニメーションを作成するには、個々のキーフレームを定義します。キーフレームは、CSS3の中間アニメーションステップを制御します。 以下は、CSS3でキーフレームを定義するためのコードです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } div { width: 100px; &n
