WooCommerce に Google アナリティクスを追加するための簡単なガイド
あなたはついにあなたのサイトへのトラフィックを獲得しています.わーい!おめでとう!しかし今、あなたは彼らがより多くのことを求めて戻ってくるようにする方法を理解する必要があります. WooCommerce 向け Google アナリティクスはこちら ユーザーの行動を理解し、トラフィックを追跡するのに最適なツールです。この記事は、Google アナリティクス アカウントを作成し、それを WooCommerce サイトに統合するためのわかりやすいガイドです。
TLDR: Google アナリティクスを WooCommerce に統合できます プラグインを使用するか、コードをテーマ ファイルに追加することで、サイトにアクセスできます。どちらのルートも危険な場合があるため、サイトに変更を加える前に、BlogVault でサイトの完全なバックアップを作成してください。 Google アナリティクスを統合する方法をいくつか試したい場合でも、バックアップをすばやく復元して、最初からやり直すことができます。
Google アナリティクスの WooCommerce 統合には、アカウントの作成と WooCommerce サイトへの統合という 2 つの部分があります。プロセス全体には数分しかかかりません。開始する前に、サイトをバックアップすることを強くお勧めします。
Google アナリティクス アカウントの作成
WooCommerce の Google アナリティクス統合の最初のステップは、アカウントを作成することです。すでに持っている場合は、スキップできます。そうでない場合は、このセクションの手順に従って Google アナリティクスにサインアップしてください。
ユニバーサル アナリティクスと Google アナリティクス 4 の 2 種類のアカウントから選択できます。UA は 2023 年 7 月に機能しなくなります。そのため、特に新たに始める場合は、GA4 アカウントを作成することをお勧めします。現在、両方を有効にすることもできます。次の手順は、いずれかのタイプのプロパティを作成するのに役立ちます。
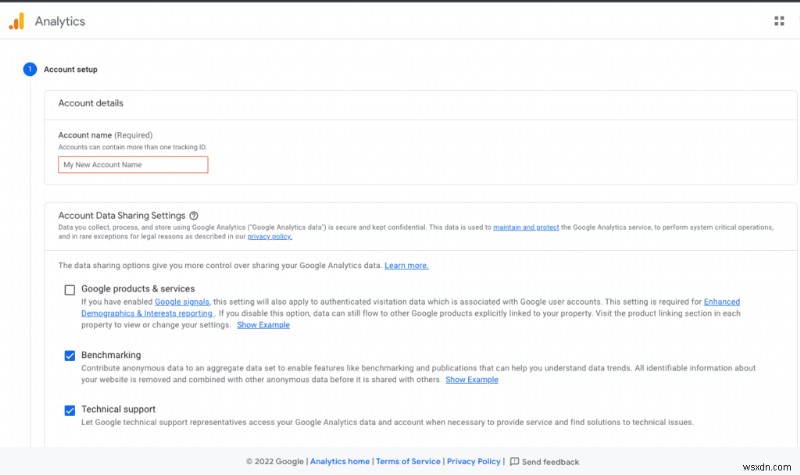
<オール>

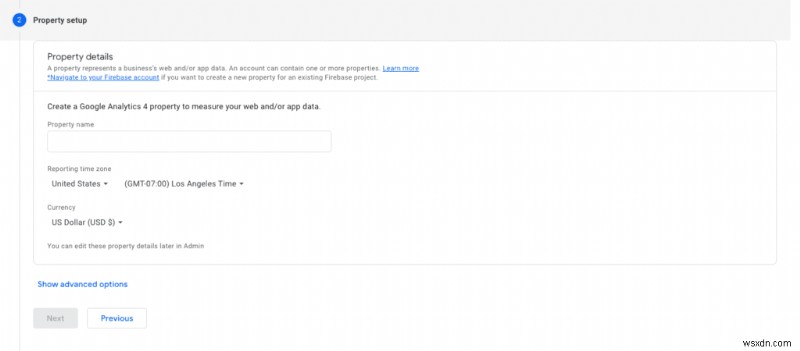
- プロパティ設定を入力: プロパティ名を追加し、場所とタイムゾーンを選択する必要があります。プロパティは通常、サイトを示します。

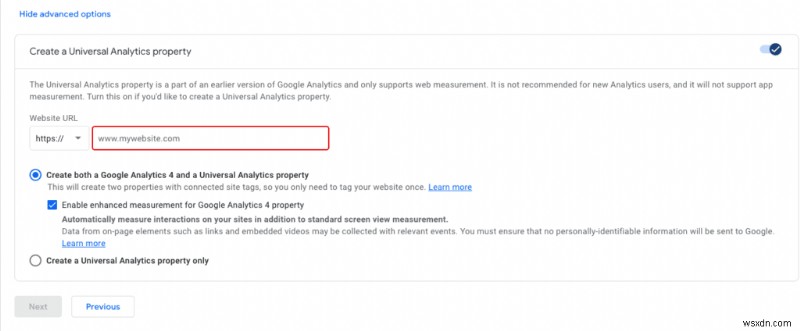
注:新しく更新されたバージョンであるため、GA4 プロパティを使用することをお勧めします。ユーザー インターフェースと追跡される指標は、UA と GA4 で少し異なります。両方を有効にする場合は、[高度なオプションを表示] をクリックします。 UA設定をオンに切り替えます。ウェブサイトの URL を入力し、[Google アナリティクス 4 とユニバーサル アナリティクス プロパティの両方を作成する] の横にあるチェックボックスをオンにします。

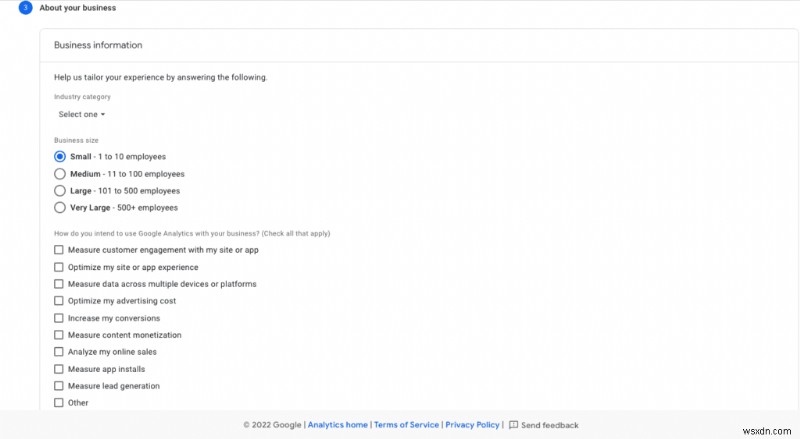
- ビジネスの詳細を入力: ビジネスの規模や表示したい Google アナリティクスの機能など、ビジネスに関する詳細を追加します。 [作成] をクリックします 完了したら、同意します。 ポップアップ メッセージで、希望するメール通信の種類を選択します。

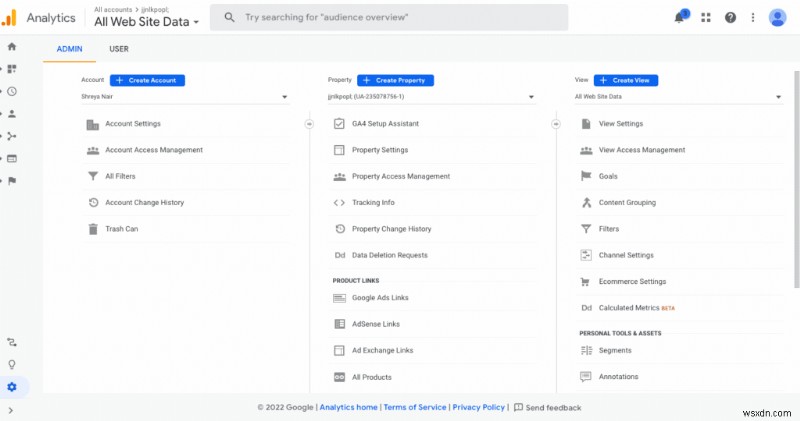
UA プロパティを使用している場合は、e コマース設定を有効にする必要があります .ダッシュボードの左下にある歯車の記号をクリックします。 管理者設定に移動します。 [表示] セクションで、[e コマース設定] をクリックします。 e コマースを有効にする をオンに切り替えます 拡張 e コマース レポートを有効にします。 [保存] をクリックします。
これで、Google アナリティクスのアカウントとプロパティが作成され、WooCommerce サイトに統合する準備が整いました。
WooCommerce Google アナリティクスの統合 (2 つの方法)
WooCommerce の Google アナリティクスを設定するために使用できる方法は 2 つあります。まず、トラッキング ID をコピーしてサイトに貼り付けることで、プラグインを使用できます。この ID は、Google がサイトからデータを収集して Analytics ダッシュボードに表示するために使用するものです。一部の地域では、これをトラッキング ピクセルと呼んでいます。 2 番目のオプションは、header.php ファイルにコードを手動で追加することです。それをあなたのサイトに統合することから始めましょう。
プラグインを使用して WooCommerce に Google アナリティクスを追加する
Google アナリティクスを WooCommerce に接続するためのより簡単でリスクの少ない方法は、プラグインを使用することです。 WooCommerce Google アナリティクス プラグインを使用しています。
<オール>

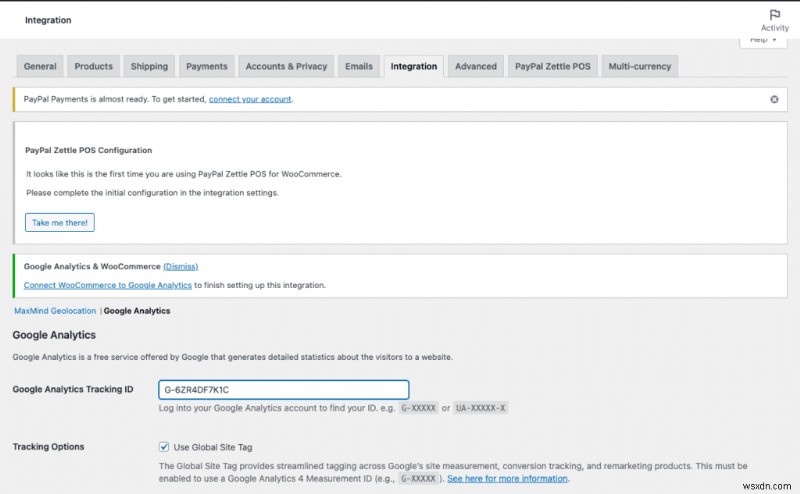
- トラッキング ID の検索: トラッキング ID を見つける方法がわからない場合は、GA4 プロパティと UA プロパティで見つける手順が異なります。方法は次のとおりです。
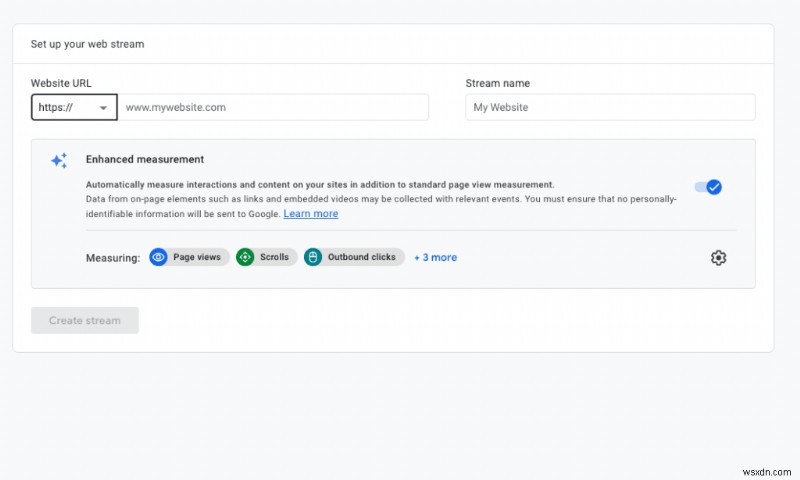
- GA4: GA4 プロパティしかない場合は、データ ストリームを作成する必要があります。 Google ダッシュボードの左下にある歯車記号をクリックします。左側で、[データ ストリーム] をクリック . ウェブを選択 サイトの URL を入力して クリック ストリーム .データ ストリームを作成すると、測定 ID が表示されます。

- UA: ユニバーサル アナリティクス プロパティでトラッキング ID を探している場合は、Google アナリティクスの管理者設定の [プロパティ設定] で見つけることができます (ダッシュボードの左下にある歯車記号)。
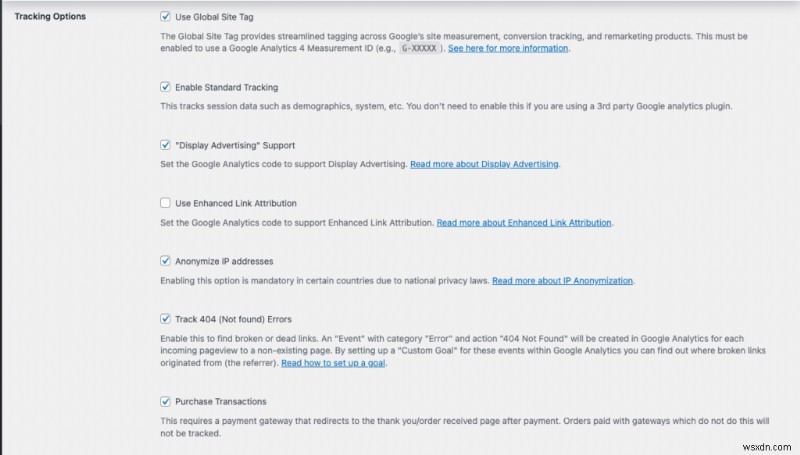
- 適切な分析オプションを有効にする: デフォルトでは、サイトのタイプに応じて、有効になっている多くの設定があります。 Google アナリティクスのメリットを最大限に活用するために必要な基本的な設定であるため、チェックしておくことをお勧めします。しかし、これらの設定が何を意味するのかを詳しく見てみましょう:
- グローバル サイト タグを使用する: UA と GA4 トラッキング ID の両方をサポートしているため、同じサイトで両方を使用している場合はチェックしてください。
- 標準トラッキングを有効にする: これは、人口統計など、サイトのトラフィックに関する基本的な詳細を追跡します.使用している Google アナリティクス プラグインが WooCommerce Google アナリティクス プラグインのみの場合は、このオプションを必ず有効にしてください。
- ディスプレイ広告のサポート :Google ディスプレイ ネットワークを使用している場合、このオプションはすべての関連データを追跡するのに役立ちます
- 拡張リンク属性を使用する :各ボタンまたはリンクのクリック数を追跡する場合は、このオプションを選択する必要があります
- 匿名 IP アドレス :このオプションを有効にして、ユーザーの詳細と IP アドレスを非公開にします。注:これは、一部の国では必須の場合があります。
- 404 エラーの追跡 :クラッシュしたサイト、破損したリンク、およびページを追跡し、トラフィックが大幅に失われる前に問題を修正できるようにします。
- 購入取引: この追跡オプションを使用して、収益、購入、配送、税金の払い戻しなどを追跡します。 WooCommerce サイトへの支払いゲートウェイが既に有効になっていることを確認してください。そうでない場合は、Stripe と PayPal という 2 つの人気のある支払いゲートウェイについて説明できる記事があります。
- カートに入れるイベント: このオプションを有効にすると、製品がいつカートに追加されたかを追跡し、ユーザー エクスペリエンスを理解できます

- ドメインを入力してください: 下にスクロールして、クロス ドメイン トラッキング にドメイン名を入力します。 フィールドに移動し、[変更を保存] をクリックします .
- 目標とファネルを設定する: ファネルは、ユーザーが目標に到達するまでのステップを「ファネリング」することで、ユーザー ジャーニーを最適化するのに役立ちます。目標は、アクションまたはイベントを実行する顧客の数を測定します。以下に示すように、両方のプロセスは、統合したプロパティのタイプによって異なります。
- GA4:GA4 の目標はイベントを追跡するようになりました。Google アナリティクスのサポートには、コンバージョン イベントの理解と管理に関する記事と、目標到達プロセスを使用したユーザー ジャーニーの調査に関する別の記事があります
- UA:Google サポートには、UA プロパティを使用して目標と目標到達プロセスを理解するための記事があります
- Google アナリティクスをテストする: これで完全にセットアップされましたが、テストする必要があります。新しいタブでウェブサイトを開き、Google アナリティクス ダッシュボードに戻ります。 [リアルタイム] タブに移動し、サイトにユーザーが登録されているかどうかを確認します。はいの場合は、正式に準備完了です。
注:2 つのプロパティを並行して使用する場合は、プラグインを使用して 1 つのプロパティを統合し、この記事でも説明する手動の方法を使用して別のプロパティを統合する必要があります。
WooCommerce Google アナリティクス プラグインの代替
WooCommerce Google アナリティクス プラグインとは別のプラグインを探している場合、非常に人気のある代替手段は Monster Insights – WordPress 用 Google アナリティクス ダッシュボードです。引き続き Google アナリティクス アカウントを使用しますが、セットアップが少し簡単になります。また、WordPress のダッシュボードも提供します。トラッキング ID を手動で追加する必要もありません。インストールしてアクティブ化し、Google アナリティクス アカウントに接続するだけです。
プラグインなしで Google アナリティクスを WooCommerce に追加
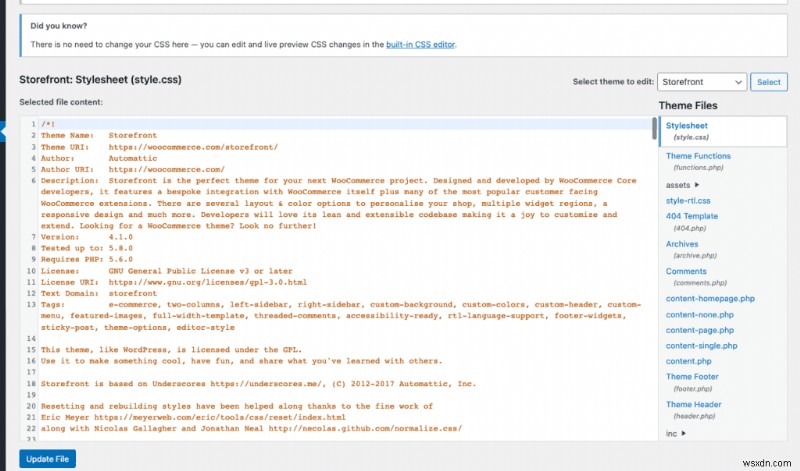
手動による方法はかなり単純ですが、コア ファイルを編集する必要があります。トラッキング コードは、サイトのすべてのページに挿入する必要があり、ページ コンテンツの残りの部分よりも早く読み込まれる必要があります。これが、主にページ ヘッダーに挿入される理由です。幸いなことに、ほとんどの WordPress サイトでは、ヘッダーはほとんどのテーマで個別の php ファイルです。
コア ファイルに変更が加えられているため、ちょっとした事故でサイトがクラッシュする可能性があります。そのため、まず BlogVault でサイトをバックアップしてください。簡単で自動で、クラッシュしたサイトを数分で復元できます。バックアップしたら、以下の手順に従ってください:
<オール>- UA:左下にある歯車の記号をクリックして、[管理者設定] を開きます。次に、[トラッキング情報] をクリックします とトラッキング コード .トラッキング コードが表示されます。
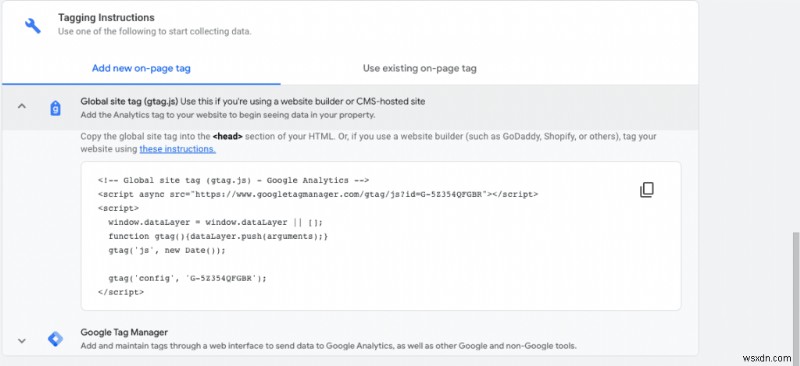
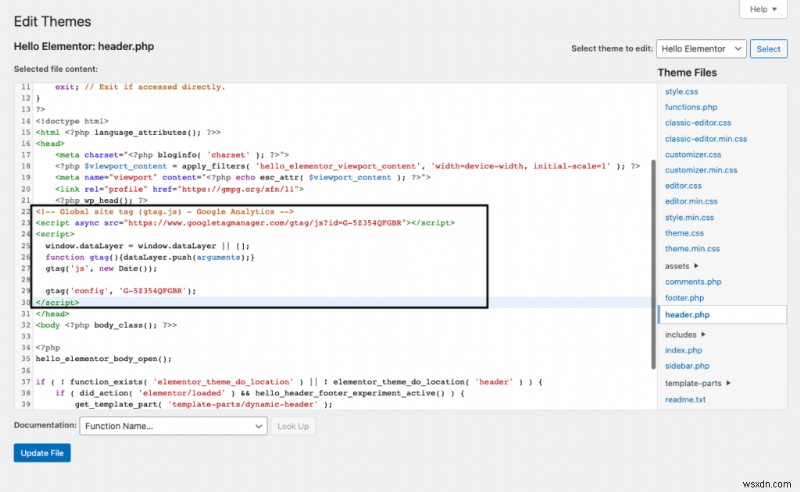
- GA4:測定 ID と同様に、管理者設定の [データ ストリーム] ページに移動し、適切なデータ ストリームをクリックする必要があります。次に、[新規追加] オンページ タグの [グローバル サイト タグ] の横にある矢印をクリックします。コードを公開する必要があります。

- header.php ファイルを開きます: WooCommerce サイトの管理パネルに移動します。左側の [外観] にカーソルを合わせ、[テーマ ファイル エディタ] をクリックします。 次に、右側のパネルで header.php をクリックします。 これでコードが開きます。新しいバージョンの WordPress では、テーマ ファイル エディターが別のメニューの下にある場合があります。 header.php ファイルにアクセスする別の方法は、cPanel の FTP またはファイル マネージャーを使用することです。

- Google アナリティクス コードを追加します: 終了タグ が表示されるまで下にスクロールします。そのすぐ上の新しい行にコードを追加します。 [ファイルを更新] をクリックします あなたが終わった後。

- 目標とファネルを設定する: 目標到達プロセスは、[今すぐ購入] をクリックするなど、ユーザーが目標を達成するためにたどるステップを最適化します。目標は、購入をクリックするなどのアクションまたはイベントを実行する顧客の数を測定します。以下に示すように、両方のプロセスは、統合したプロパティのタイプによって異なります。
- GA4:GA4 の目標はイベントを追跡するようになりました。Google アナリティクスのサポートには、コンバージョン イベントの理解と管理に関する記事と、目標到達プロセスを使用したユーザー ジャーニーの調査に関する別の記事があります
- UA:Google サポートには、UA プロパティを使用して目標と目標到達プロセスを理解するための記事があります
- 統合をテストする: データが分析されるまでに 24 ~ 48 時間かかる場合がありますが、テストすることはできます。サイトにアクセスすると、Google アナリティクス ダッシュボードの左側にある [リアルタイム] タブにユーザーが表示されます。これにより、サイトへの訪問者のリアルタイム データが収集されます。表示された場合は、準備完了です。
ユニバーサル アナリティクスから Google アナリティクス 4 への移行
Google アナリティクスを WooCommerce サイトに接続する方法について説明したので、UA アカウントを既にお持ちの場合の対処方法について説明しましょう。 UA から GA4 に移行するには、基本的に GA4 プロパティである新しいプロパティを作成する必要があります。
管理者設定 に移動 [GA4 設定アシスタント] をクリックします。 [プロパティ設定] セクションで。 [始める] をクリックします プロパティを作成 .

新しい GA4 アカウントは、基本設定の一部をコピーしますが、履歴データはコピーしません。両方を並行して使用することをお勧めします。
注:Google タグ マネージャーを使用している場合、GA4 プロパティの使用を開始するには、新しいタグをインストールする必要があります。 GA4 プロパティに必要な gtag.js バージョンのトラッキング コードを使用していない場合は、エラー メッセージが表示されます。
ユーザー インターフェイス、データの分析方法、使用される用語の一部に違いがあります。より詳細に理解するには、違いに関する Google の記事を確認することをお勧めします。さらに、GA4 のいくつかの基本的なイベントを複製したい場合は、UA から GA4 への移行に関するこの記事をチェックしてください。
Google アナリティクスを使用して追跡する対象
<オール>
Google アナリティクスと EU
私たちは Google Analytics を気に入っていますが、使用する必要がありますか? EU にお住まいの場合は、お知らせがあるかもしれません。 2020 年、オーストリアのデータ保護機関 (DPA) は、Google アナリティクスを使用する Web サイトは一般データ保護規則 (GDPR) 法に違反していると裁定しました。これらの法律は、EU から米国に送信できるデータと送信できないデータの種類を決定します。 EU にお住まいで Google アナリティクスを使用している場合は、別のアナリティクス ツールに切り替えることをお勧めします。これは、このトピックについて詳しく説明し、いくつかの代替案を提供する Termly の記事です。
最終的な考え
ユーザーを理解し、その行動を追跡するには、Google アナリティクスが必要です。どちらも、顧客が訪問したいサイトを構築するための不可欠なツールです。 WooCommerce の Google アナリティクスとの統合には、プラグインを使用する場合と使用しない場合の 2 つの方法があります。いずれにせよ、UA または GA4 プロパティのいずれかを持つ Google アナリティクス アカウントが必要です。また、サイトに変更を加える前に、BlogVault でサイトをバックアップする必要があります。市場で最高のバックアップ プラグインであり、ダウンタイムのない簡単なバックアップを保証します。
よくある質問
<オール>はい。 Google は、2023 年 7 月 1 日以降、ユニバーサル アナリティクスでヒットが記録されなくなることを発表しました。その後、GA4 がデフォルトになるため、すぐに UA から GA4 に切り替えることをお勧めします。
- Google アナリティクスは e コマース トラフィックを追跡できますか?
はい。できる。販売した商品、収益、トランザクション データなどを追跡できます。Google アナリティクス 4 は自動的に行いますが、ユニバーサル アナリティクスを使用している場合は、管理者設定ページで e コマース トラッキングを具体的に有効にする必要があります。
- Google アナリティクスは WordPress と互換性がありますか?
はい。です。 WordPress にはすでにトラフィックを分析するためのサイト トラッカーがあり、Google アナリティクスにはそれを補完する機能が追加されています。必要なのは、Google アナリティクス アカウントを作成し、プラグインを使用して WordPress サイトに統合するか、Google アナリティクス コードを header.php ファイルに追加することだけです。
- Google アナリティクスを WordPress に接続するにはどうすればよいですか?
Google アナリティクスを WordPress に追加するには、次の 2 つの方法があります:
- プラグインを使用: WooCommerce Google アナリティクスの統合を見つける プラグイン ディレクトリのプラグイン、インストールしてアクティブ化 それ。 トラッキング コードまたは測定 ID を貼り付ける必要があります。 適切なフィールドで。
- Google アナリティクスを手動で追加: ダッシュボードで [外観] タブに移動し、[テーマ ファイル エディタ] をクリックします。 .右側で、header.php をクリックします。 終了コード の直前にトラッキング コードまたは測定 ID を貼り付けます。 [ファイルを更新] をクリックします .
- Google アナリティクスで e コマース トラッキングを設定するにはどうすればよいですか?
Google アナリティクス ダッシュボードで、右下の歯車記号をクリックします。 [表示] セクションで、[e コマース設定] をクリックします。 e コマースを有効にする をオンに切り替えます 拡張 e コマース レポートを有効にします。 [保存] をクリックします。 最後に、Google アナリティクスを統合します。
- プラグインを使用して Google アナリティクスを WordPress に追加するにはどうすればよいですか?
このプロセスでは、Google アナリティクス プラグインをインストールして、Google アナリティクス アカウントに統合する必要があります。プラグインを使用して Google アナリティクスを追加する手順は次のとおりです。
-
Chromebook でのペアレンタル コントロールの設定に関するクイック ガイド
かさばるデスクトップからラップトップ、洗練された Chromebook まで、テクノロジーとイノベーションは確かに大きな進歩を遂げています。 Chromebook は、他のラップトップに比べてはるかに高速で軽量であり、ウイルス保護機能が組み込まれているため安全です。使い方はとても簡単で、Google アカウントにサインインするだけで準備完了です。セットアップは必要ありません。世界中の人々が Chromebook を愛用しているのも不思議ではありません。 当初、Chromebook にはペアレンタル コントロールが組み込まれていましたが、最新のデバイスにはこの機能が含まれていません。ただし
-
Google スプレッドシートでセルの結合を解除する方法 (クイック ガイド)
Microsoft Excel や Google Sheets などのスプレッドシート ソフトウェアを使用すると、数値とデータを効率的に管理できます。 Google スプレッドシートはオンライン コラボレーション ツールとして普及しており、多くの人がそれを楽しみにしています。シートのセルの結合を解除する必要があるシナリオを支援するためにここにいます。結合されたセルは、データの並べ替えや転送の際に混乱を招く可能性があり、残念ながら、結合する必要のない結合セルがいくつか残ることになります。 幸い、Google スプレッドシートでセルの結合を解除できます それらが合併したかのように。このブログでは
