HTML DOM writeln()メソッド
HTML DOM writeln()は、複数の式(HTMLまたはJavaScript)をドキュメントに直接書き込む機能をユーザーに提供します。
注 −このメソッドは、ドキュメント内のHTMLコードがある場合はそれを上書きし、新しい行に引数を追加します。
以下は構文です-
document.write(agruments)
HTML DOMドキュメントのwriteln()メソッドの例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM writeln()</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-writeln( )</legend>
<input id="urlSelect" type="url" placeholder="Type URL here..."><br>
<input id="textSelect" type="text" placeholder="Full Name"><br>
<input type="button" value="Go To" onclick="openWindow()">
<input type="button" value="Close" onclick="closeWindow()">
<input type="button" value="Restore" onclick="restoreWindow()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var urlSelect = document.getElementById("urlSelect");
var textSelect = document.getElementById("textSelect");
var winSource;
function openWindow() {
browseWindow = window.open(urlSelect.value, "browseWindow", "width=400, height=200");
winSource = urlSelect.value;
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Active";
if(textSelect.value !== 'admin')
browseWindow.document.writeln("<p><strong>Unauthorized User:
</strong></p>","<p>"+textSelect.value+"</p>");
}
function closeWindow(){
if(browseWindow){
browseWindow.close();
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Closed";
}
}
function restoreWindow(){
if(browseWindow.closed){
browseWindow = window.open(winSource, "browseWindow", "width=400, height=200");
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Restored";
}
}
</script>
</body>
</html> 出力
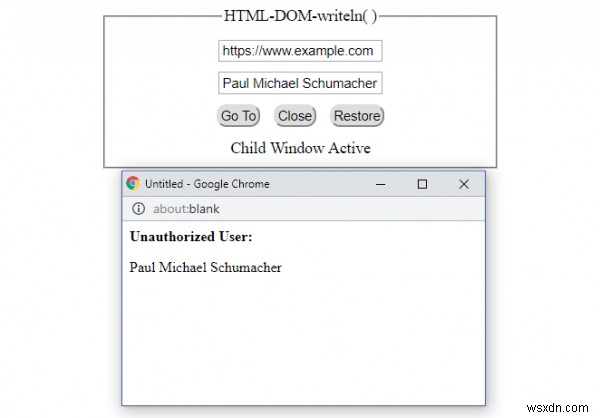
[移動]をクリック 許可されていないフルネームが設定されたボタン-

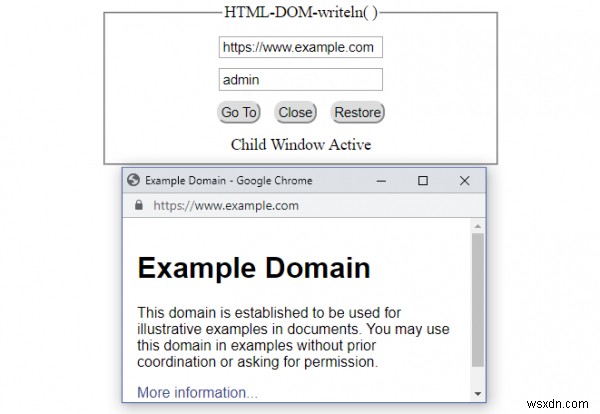
[移動]をクリック 承認されたフルネームが設定されたボタン-

-
HTML DOM fullscreenEnabled()メソッド
HTML DOM fullscreenEnabled()メソッドは、現在のドキュメントでフルスクリーンモードを使用できるかどうかを指定するために使用されます。その戻り型はブール値であり、読み取り専用のプロパティです。フルスクリーンモードが使用可能な場合はTrueが返され、それ以外の場合はfalseが返されます。ブラウザで機能させるために、さまざまなプレフィックスが使用されています。 構文 以下はfullscreenEnabled()メソッドの構文です- document.fullscreenEnabled() fullscreenEnabled()メソッドの例を見てみましょう- 注 −
-
HTML DOM write()メソッド
HTML DOM write()は、複数の式(HTMLまたはJavaScript)をドキュメントに直接書き込む機能をユーザーに提供します。 注 −このメソッドは、ドキュメント内のHTMLコードがある場合はそれを上書きし、新しい行に引数を追加しません。 構文 以下は構文です- document.write(arguments) 例 HTML DOMドキュメントのwrite()メソッドの例を見てみましょう- <!DOCTYPE html> <html> <head> <title>HTML DOM write()</title> &l
