HTMLDOMtimeStampイベントプロパティ
HTML DOM timeStampプロパティは、イベントが作成またはトリガーされたときの経過時間をミリ秒単位で返します。
注:timeStampは、イベントシステムが特定のイベントに対してサポートしている場合にのみ機能します。
以下は構文です-
戻り時間の値(ミリ秒単位)
event.timeStamp
HTML DOM timeStampの例を見てみましょう プロパティ-
例
<!DOCTYPE html>
<html>
<head>
<title>timeStamp Event</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>timeStamp-Event</legend>
<div id="outer">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<input type="button" id="start" value="Start" onclick="gameStart()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById('divDisplay');
var gameDisplay = document.getElementById('outer');
function playGame(event) {
var x = event.clientX;
var y = event.clientY;
if(y > 95 && y < 110){
divDisplay.textContent = 'Keep Going!';
if(x === 439){
divDisplay.textContent = 'Congrats! You Did it in '+event.timeStamp+' milliseconds';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
else{
divDisplay.textContent = 'You moved to DANGER area. You loose!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
function gameStart(){
gameDisplay.addEventListener('mousemove',playGame);
}
</script>
</body>
</html> 出力
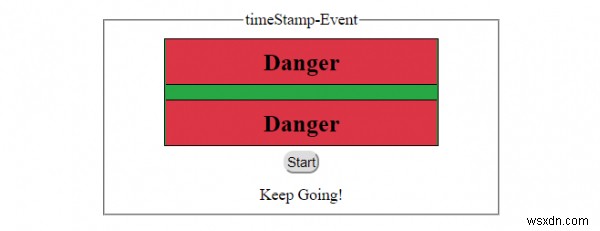
[開始]をクリックした後 ボタンとカーソルが緑色の(安全な)領域にある-

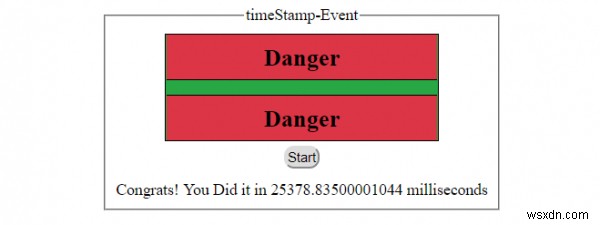
[開始]をクリックした後 緑の(セーフ)エリアの端にあるボタンとカーソル-

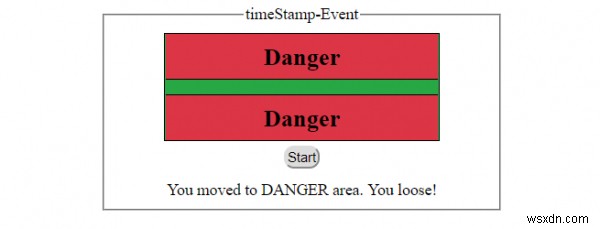
[開始]をクリックした後 ボタンとカーソルが赤(危険)領域にある-

-
HTML DOMTouchEventtouchsプロパティ
HTML DOM TouchEvent touchesプロパティは、タッチサーフェスでトリガーされたすべての接触点のリストに対応するTouchListオブジェクトを返します。 注:タッチが指定されたノードまたはその子ノードのいずれかでトリガーされた場合、同じノードでトリガーされていなくても、次のタッチがカウントされます。 以下は構文です- TouchListオブジェクトを返す event.touches 注:モバイルまたはタッチアクセスのあるシステムでアクセスされるオンラインHTMLエディターでタッチイベントの例を実行しました。これは、画面を2秒間タッチするなどのタッチ操作を実行できる
-
HTMLDOMイベントタイププロパティ
HTML DOMイベントタイププロパティは、クリック、キープレス、ロード、タッチエンドなどのイベントのタイプに対応する文字列を返します。 以下は構文です- トランジションが実行された秒数を返す- event.type イベントタイプの例を見てみましょう プロパティ- 例 <!DOCTYPE html> <html> <head> <title>HTML DOM Event type</title> <style> form { width:70%;
