HTMLDOMタイトルプロパティ
HTML DOM titleプロパティは、HTML要素のtitle属性の値に対応する文字列を返す/設定します。 HTML要素にカーソルを合わせると、タイトルの値が表示されます。
以下は構文です-
文字列値を返す
ElementOfHTMLObject.title
タイトルを設定する 文字列値に
ElementOfHTMLObject.title = string
例
HTMLDOMタイトルの例を見てみましょう プロパティ-
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM title</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-title</legend>
<input type="text" id="textSelect" title="" >
<input type="button" onclick="getTitle()" value="Better define the above field">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getTitle() {
if(textSelect.title === ''){
divDisplay.textContent = 'Details defined now! Please hover over field';
textSelect.title = 'Full Name Expected';
}
}
</script>
</body>
</html> 出力
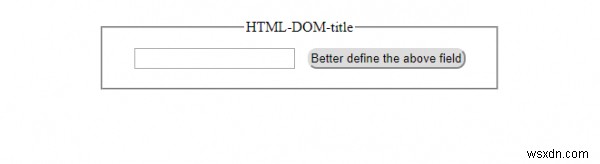
[上記のフィールドをより適切に定義する]をクリックする前に ボタン-

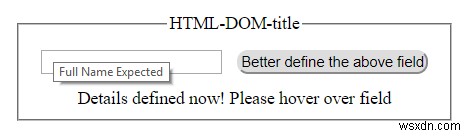
[上記のフィールドをより適切に定義する]をクリックした後 ボタン-

-
HTMLDOMOl反転プロパティ
HTML DOM Olの逆プロパティは、リストの順序を降順にするか昇順にするかを設定/返します(デフォルト)。 以下は構文です- ブール値を返す-true/false olObject.reversed 反転の設定 booleanValueへ olObject.reversed = booleanValue ここでは、「booleanValue」 次のようになります- booleanValue 詳細 true 順序が降順になることを定義します false デフォルトで順序が昇順になることを定義します Ol反転の例を見てみましょう
-
HTMLDOMタイトルテキストプロパティ
HTML DOM Title textプロパティは、ドキュメントの要素の値を設定/返します。 以下は構文です- 文字列値を返す titleElementObject.text テキストを設定する 文字列値に titleElementObject.text = string タイトルテキストの例を見てみましょう プロパティ- 例 <!DOCTYPE html> <html> <head> <title id="titleSelect">HTML DOM Title text</title> <style
