HTMLDOMスタイルanimationDirectionプロパティ
AnimationDirectionプロパティは、アニメーションの方向を指定するために使用されます。アニメーションの方向は、順方向、逆方向、または交互になります。
構文
以下は、-
の構文です。AnimationDirectionプロパティの設定-
object.style.animationDirection = "normal|reverse|alternate|alternate-reverse|initial|inherit"
値
以下は値です-
| 値 | 説明 |
|---|---|
| 通常 | これは、アニメーションが正常に再生されることを示すデフォルト値です。 |
| リバース | アニメーションを逆再生する必要があることを示すため。 |
| 代替 | アニメーションを奇数時間に通常どおりに再生し、偶数時間に逆方向に再生するため。 |
| 代替-逆 | これは代替の逆であり、奇数回ごとに逆方向に、偶数回ごとに法線方向にeアニメーションを再生します。 |
| 初期 | このプロパティを初期値に設定する場合 |
| 継承 | このプロパティを親要素から継承します。 |
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 50px;
height: 80px;
background: skyblue;
position: relative;
animation: high 5s infinite;
z-index:-1;
animation-direction:normal;
}
@keyframes high {
0% {left: 0px; top: 0px;}
25% {background-color: lightblue; left: 0px; top: 0px;}
50% {background-color: lightgreen; left: 550px; top: 80px;}
75% {background-color: lightblue; left: 0px; top: 80px;}
100% {left: 0px; top: 0px;}
}
</style>
<script>
function changeDir(){
document.getElementById("DIV1").style.animationDirection="alternate-reverse"
}
</script>
</head>
<body>
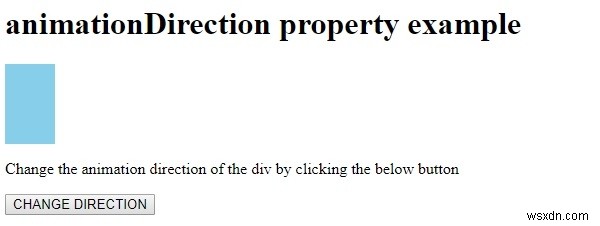
<h1>animationDirection property example</h1>
<div id="DIV1"></div>
<p>Change the animation direction of the div by clicking the below button</p>
<button onclick="changeDir()">CHANGE DIRECTION</button>
</body>
</html> 出力
これにより、次の出力が生成されます-

アニメーションが進むにつれて、斜めに右に移動します-

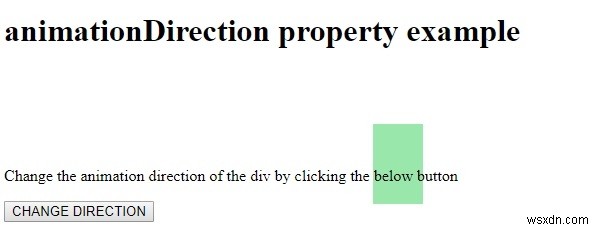
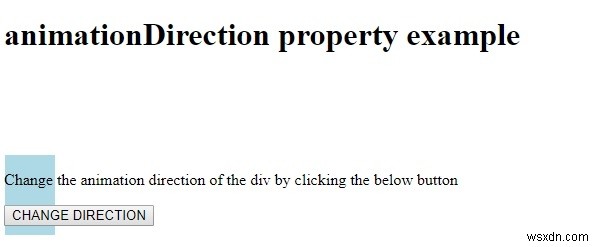
CHANGE DIRECTIONをクリックすると、最初に開始点から下に移動し、次に逆方向に移動します-

-
HTMLDOMスタイルanimationPlayStateプロパティ
AnimationPlayStateプロパティは、アニメーションの状態を実行中か一時停止中かを設定または取得するために使用されます。これは、アニメーションを切り替えるのに役立ちます。 構文 以下はの構文です AnimationPlayStateプロパティの設定- object.style.animationPlayState = "running|paused|initial|inherit" 値 以下は値です- Sr.No 値と説明 1 実行中 アニメーションが現在実行中であり、デフォルト値であることを指定します。 2 一時停止
-
HTMLDOMスタイルanimationIterationCountプロパティ
AnimationIterationCountプロパティは、アニメーションの再生回数を設定または取得するために使用されます。 構文 以下は、-の構文です。 AnimationIterationCountプロパティの設定- object.style.animationIterationCount = "number|infinite|initial|inherit" 値 以下は値です- Sr.No 値と説明 1 数値 アニメーションを再生する回数を示す数値。デフォルトでは1に設定されています。 2 無限 これにより、アニメーションが
