HTMLDOM入力月のreadOnlyプロパティ
HTML DOM入力月のreadOnlyプロパティは、HTMLドキュメントで入力月フィールドが読み取り専用かどうかを返し、変更します。
構文
以下は構文です-
1.readOnlyを返す
object.readOnly
2.読み取り専用の変更
object.readOnly = true | false
例
HTMLDOM入力月のreadOnlyプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Input month readOnly property Demo</h1>
<p>Hi, Select your month of birth?</p>
<input type="month" class="monthInput">
<button onclick="rFunction()" class="btn">Read Only</button>
<button onclick="rWFunction()" class="btn">Read & Write</button>
<script>
function rFunction() {
var monthInput = document.querySelector(".monthInput");
monthInput.readOnly =true;
}
function rWFunction(){
var monthInput = document.querySelector(".monthInput");
monthInput.readOnly =false;
}
</script>
</body>
</html> 出力
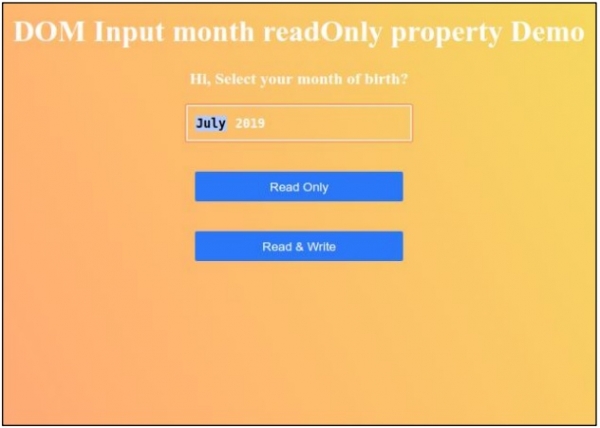
これにより、次の出力が生成されます-

次に、月の入力を使用して任意の月を選択し、[読み取り専用]をクリックします。 」ボタンを押して、選択を変更してみてください。今は変更できません-

次に、[読み取りと書き込み]をクリックします "そして選択を変更してみてください。変更できるようになります-

-
HTMLDOM入力テキストのreadOnlyプロパティ
HTML DOM入力テキストreadOnlyプロパティは、入力テキストフィールドが読み取り専用かどうかを設定または返すために使用されます。 readOnlyプロパティを使用すると、要素は編集できなくなりますが、タブまたはクリックでフォーカスを合わせることができます。読み取り専用要素内にデフォルト値がある場合、送信時にサーバーに送信されます。 構文 以下は、-の構文です。 readOnlyプロパティの設定- textObject.readOnly = true|false ここで、trueはテキストフィールドが読み取り専用であることを表し、falseはそれ以外のことを表します。 readO
-
HTMLDOM入力パスワードreadOnlyプロパティ
HTML DOM入力パスワードreadOnlyプロパティは、入力パスワードフィールドが読み取り専用かどうかを設定または返すために使用されます。 readOnlyプロパティを使用すると、要素は編集できなくなりますが、タブまたはクリックでフォーカスを合わせることができます。読み取り専用要素内にデフォルト値がある場合、送信時にサーバーに送信されます。 構文 以下は、-の構文です。 readOnlyプロパティを設定します- passwordObject.readOnly = true|false ここで、trueはパスワードフィールドが読み取り専用であることを表し、falseはそれ以外の場合を表
