HTMLのスペースの種類を区別する
HTMLでは、スペースを作成する必要がある場合がありますが、スペースバーを使用してスペースを作成するほど簡単ではありません。これは、行またはタブに複数のスペースが必要な場合に特に当てはまります。HTMLは、これらの複数のスペースを1つのスペースに折りたたむ傾向があります。ここでHTMLエンティティが登場します。この記事では、さまざまなサイズのスペースを作成できるさまざまなHTMLエンティティについて説明します。
HTML要素で使用できるスペースには、主に4つのタイプがあります。シンスペース、ノーブレークスペース、enスペース、およびemスペースです。以下のコードエディタは、4つのタイプのサイズの違いの概要を示しています。
<!DOCTYPE html>
<!--
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title></title>
<style>
span {
background: pink;
}
<style>
body {
font-family: Arial
}
</style>
</head>
<body style="font-family:Arial;">
<h1>Differences in Sizes of Space Entities in HTML</h1>
<!-- At beginning of sentences -->
<p style="font-size:16px;text-decoration:underline;font-weight:bold;"> Beginning of Sentences</p>
<p><span> </span>I am a sentence.</p>
<p><span> </span>I am a sentence.</p>
<p><span> </span>I am a sentence.</p>
<p><span> </span>I am a sentence.</p>
<!-- in between words -->
<p style="font-size:16px;text-decoration:underline;font-weight:bold;"> In Between Words</p>
<p>I<span> </span>am<span> </span>a<span> </span>sentence.</p>
<p>I<span> </span>am<span> </span>a<span> </span>sentence.</p>
<p>I<span> </span>am<span> </span>a<span> </span>sentence.</p>
<p>I<span> </span>am<span> </span>a<span> </span>sentence.</p>
</body>
</html>
さまざまなスペースタイプは、さまざまな目的に使用できます。このコード例では、スペースバーを使用する標準スペースとHTMLエンティティを使用する標準スペースの違いを確認します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
</head>
<body style="font-family:Arial;">
<div>
<strong>Using nbsp; example</strong>
<br/>
<br/>
<div style="width:50px;height: 50px;border:1px solid red;margin:10px;">Dr. John Doe</div>
<div style="width:50px;height: 50px; border: 1px solid red;margin:10px;">Dr. John Doe</div>
<div style="width:50px;height: 50px;border:1px solid red;margin:10px;">Reno, NV</div>
<div style="width:50px;height: 50px; border: 1px solid red;margin:10px;">Reno, NV</div>
</div>
<div>
<strong>Using emsp; example</strong>
<br/>
<br/>
<div style="border:1px solid red;margin:10px;">
<p>Here are some quotes.</p>
<p> <em> —To be or not to be, that is the question...</em></p>
<p> <em> —This above all: to thine own self be true...</em></p>
<p> <em> —What's in a name? That which we call a rose
By any other word would smell as sweet...</em></p>
</div>
<div style="border: 1px solid red;margin:10px;">
<p>Here are some quotes.</p>
<p> <em> —To be or not to be, that is the question...</em></p>
<p> <em> —This above all: to thine own self be true...</em></p>
<p> <em> —What's in a name? That which we call a rose
By any other word would smell as sweet...</em></p>
</div>
</div>
</body>
次の行に折り返してはいけないフレーズ、名前、または数字がある場合は、nbsp文字エンティティを使用します。独自の行または段落で強調する必要のあるテキストのブロックがある場合は、emsp文字エンティティを使用します。
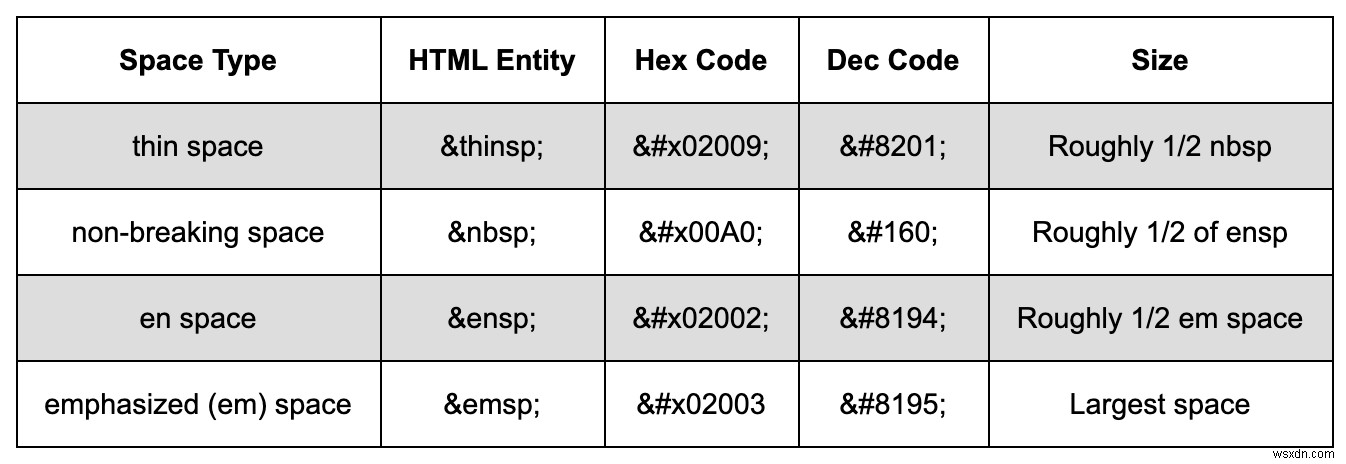
この表は、さまざまなサイズのスペースで使用できるコードの概要を示しています。

これらのコードはいずれも、それぞれのスペースサイズ/タイプで機能します。エンティティ名のブラウザサポートはかなり普及していますが、そうでないことが判明した場合は、16進コードと12進コードも機能します。
-
HTMLリストの種類
HTMLには3つのタイプのリストがあります- 順序付けされていないリスト このリストには、特定の順序のない箇条書きの項目があります。 注文リスト このリストは、順序付きリストアイテムに使用されます 定義リスト このリストは、用語の定義を表示するために使用されます。 これらのリストをネストして、必要に応じてスタイルを設定できます。 CSSプロパティlist-styleは、リストアイテムのスタイル設定に役立ちます。 構文 HTMLリストの構文は次のとおりです- <type of list> <li></li> </type of lis
-
要素の幅をHTMLで設定します
幅を使用 要素の幅を設定するHTMLの属性。この属性は、、、、、などの要素で使用できます。 例 次のコードを実行して、幅を実装してみてください。 HTMLの属性- <!DOCTYPE HTML> <html> <body> <video width="300" height="200" controls autoplay> <source src = "/
