DockerMachineとComposeを使用したローカル開発からリモートデプロイメントまで
この投稿の目的は、リモート展開環境にできるだけ近い環境でアプリケーションを開発することです。 Docker MachineとComposeを使用してこれを行い、アプリをローカル開発からリモートデプロイメントに移動しましょう。
Docker Docker Docker
 まず、Dockerをインストールする必要があります。この投稿では、執筆時点で最新かつ最高のDockerコンポーネントをすべて使用しています。
まず、Dockerをインストールする必要があります。この投稿では、執筆時点で最新かつ最高のDockerコンポーネントをすべて使用しています。
- Docker 1.7.0
- Docker Machine 0.3.0
- Docker Compose 1.3.0
投稿の残りの部分では、VirtualBoxでDockerを実行していると想定します。
デプロイするアプリケーションは、シンプルなゲストブックです。基本的な3層アプリをデモンストレーションするだけで十分です。まず、次のテクノロジーを使用してWebアプリを開発するローカル開発環境から始めます。
- Webサーバー用のNginx
- アプリサーバーの場合:
- プログラミング言語用のPython
- Webフレームワークのフラスコ
- WSGIサーバー用のGunicorn
- データベース用のMySQL
GitHubのレポジトリで作業するので、そのレポジトリのクローンを作成することから始めましょう。
git clone https://github.com/rackerlabs/guestbook.git -b dmc guestbook
cd guestbookまた、以下で使用しているDockerホストを見失うことも非常に簡単です。話しているホストを簡単に見つけられるように、このエイリアスを設定することをお勧めします。
alias de='env | grep DOCKER_'
これで、deと入力するだけです。 設定されているDocker環境変数を確認します。
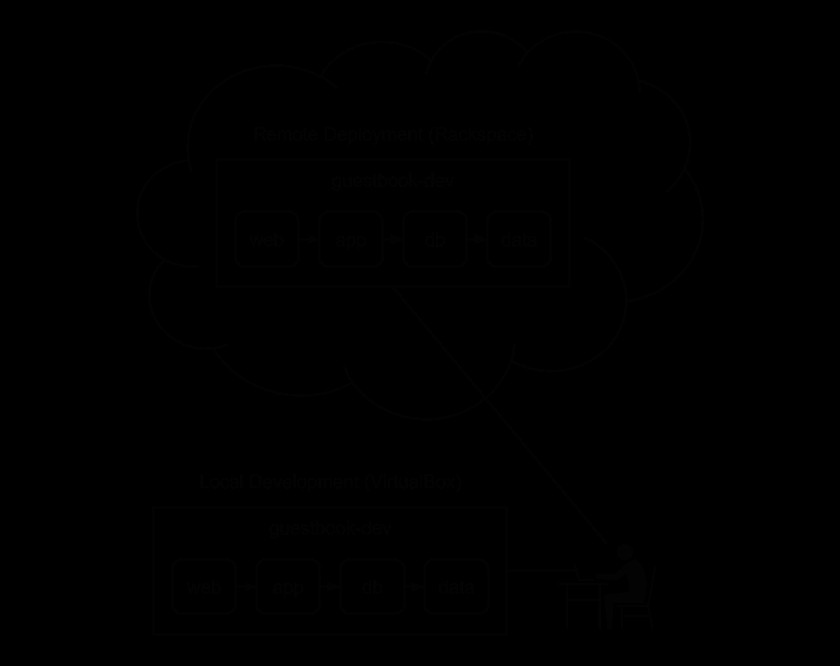
アプリケーションをローカル開発からリモート展開に移行した最終結果は次のようになります。

ローカル開発環境(dev env)は、クレデンシャルを設定したり、セキュリティについて心配したりする必要がないため、非常にシンプルです。リモートデプロイメントと区別するために、すべてのdevenvに「-dev」という接尾辞を付けます。
docker-machineを使用して、コンテナー用のDockerホストを作成します。次に、そのホストを使用するようにDockerを構成します。最後に、docker-composeは開発環境全体を表示します。
docker-machine create --driver virtualbox guestbook-dev
docker-machine ip guestbook-dev # note the Guestbook Dev IP Address
eval "$(docker-machine env guestbook-dev)"
docker-compose upそれが実行されている間に、docker-compose.ymlを読んで、それが私たちのために何をしているのかを感じ取ってください。コメントが多いので、一目瞭然です。共通コンポーネントの基礎としてdocker-compose-common.ymlを拡張する方法に注意してください。 Docker Composeファイル形式の完全な説明は、docker-compose.ymlリファレンスにあります。
すべてがダウンロードされて実行されたら、データベースを初期化する必要があります。アプリの1回限りのコンテナ実行を使用して、データベースにテーブルを作成するpythonコマンドを実行します。
新しいターミナルを開き、ゲストブックのディレクトリに変更します。
eval "$(docker-machine env guestbook-dev)"
docker-compose run --rm --no-deps app python app.py create_dbなぜこれのために一回限りのコンテナを実行するのに苦労するのですか? docker-composeは環境変数を自動的に挿入するため、データベースに接続する必要があります。設定はありません。
次に、ブラウザを開いて、上記のGuestbookDevIPアドレスに移動します。ゲストブックに署名してください。
アプリケーションコードを迅速に開発し続けることができることを確認しましょう。 docker-compose.ymlには、これを可能にするいくつかの主要な構成オプションがあります。アプリサービスのボリュームとコマンドのコメントを読み直してください。
お気に入りのテキストエディタでapp/templates/index.htmlを開きます。変更を加えて保存します。ブラウザに戻ってリロードします。出来上がり!
クレデンシャルを設定し、セキュリティについて心配する必要があるため、この部分は注意が必要です。 Rackspaceアカウントをお持ちでない場合は、developer+にサインアップすることで無料のクレジットを取得できます。アカウントの準備ができたら、APIキーを見つける必要があります。端末に次の環境変数を設定します。
export OS_USERNAME=your-rackspace-username
export OS_API_KEY=your-rackspace-api-key
export OS_REGION_NAME=IADdocker-machineを使用して、コンテナー用のDockerホストを作成します。
docker-machine create --driver rackspace guestbook
docker-machine ip guestbook # note the Guestbook IP Address免責事項:これは、可能な限り最も安全な構成にさえ近いものではありません。このスクリプトは、デフォルト構成よりも安全であることのみを目的としています。サーバーが所有されたり、自転車が盗まれたりするのを防ぐこのスクリプトについては、何の約束もされていません。悪者たちはまだあなたを捕まえるために出ています。そして、このスクリプトを実行しても、安全なアプリケーションコードを書くことを免れることはできません!
サーバーへのブルートフォースログインの試行を防ぐためにfail2banをインストールし、必要なポートのみを許可するようにufwを使用してファイアウォールを設定します。コマンドが完全に完了するまで出力は表示されないため、少しの忍耐が必要です。
docker-machine ssh guestbook "apt-get update"
docker-machine ssh guestbook "apt-get -y install fail2ban"
docker-machine ssh guestbook "ufw default deny"
docker-machine ssh guestbook "ufw allow ssh"
docker-machine ssh guestbook "ufw allow http"
docker-machine ssh guestbook "ufw allow 2376" # Docker
docker-machine ssh guestbook "ufw --force enable"Docker Composeでリモートデプロイメントを構築する前に、データベースにいくつかの環境変数を設定する必要があります。これらの環境変数は、docker-compose-prod.ymlファイルによって使用されます。これは、機密データがGitHubにコミットされないようにするためです。
export MYSQL_USER=guestbook-admin
export MYSQL_PASSWORD=$(hexdump -v -e '1/1 "%.2x"' -n 32 /dev/random)
export MYSQL_ROOT_PASSWORD=$(hexdump -v -e '1/1 "%.2x"' -n 32 /dev/random)
echo "MYSQL_USER=$MYSQL_USER"
echo "MYSQL_PASSWORD=$MYSQL_PASSWORD"
echo "MYSQL_ROOT_PASSWORD=$MYSQL_ROOT_PASSWORD"次に、そのホストを使用するようにDockerを構成します。最後に、docker-composeはコンテナをバックグラウンドでビルドして実行するため、ローカル開発で行ったようなカラフルなログメッセージは表示されません。
eval "$(docker-machine env guestbook)"
docker-compose --file docker-compose-prod.yml build
docker-compose --file docker-compose-prod.yml up -dそれが実行されている間に、docker-compose-prod.ymlを読んで、それが私たちのために何をしているのかを感じ取ってください。デフォルトのdocker-compose.ymlファイル名がどのように与えられているかに注意してください。これにより、docker-composeコマンドにファイル名を含める必要がなくなります。コメントが多いので、一目瞭然です。また、共通コンポーネントの基盤としてdocker-compose-common.ymlを拡張します。
すべてが構築されて実行されたら、データベースを初期化する必要があります。アプリの1回限りのコンテナ実行を使用して、データベースにテーブルを作成するpythonコマンドを実行します。
docker-compose --file docker-compose-prod.yml run --rm --no-deps app python app.py create_db次に、ブラウザを開いて、上記のゲストブックのIPアドレスに移動します。ゲストブックに署名してください。
リモート環境でアプリケーションコードを開発したくはありませんが、そこに変更を簡単にデプロイしたいと考えています。
お気に入りのテキストエディタでapp/templates/index.htmlを開きます。変更を加えて保存します。ブラウザに戻ってゲストブック開発に移動します IPアドレスとリロード。ローカル開発環境で期待どおりに変更されていることを確認してください。
次に、使い慣れたコマンドをいくつか実行して、その変更をリモート環境にデプロイします。
docker-compose --file docker-compose-prod.yml build
docker-compose --file docker-compose-prod.yml up -dブラウザに戻ってゲストブックのIPアドレスに戻り、リロードします。出来上がり!変更が表示され、データはそのまま起動できます。
次は何ですか?
これをさらに一歩進めるために、次に何をしますか?
データは、アプリケーションの最も重要な部分です。安全であることを確認する必要があります。バックアップ計画から始めます。ソリューションをロールバックして、クラウドファイルにcronジョブストアデータベースダンプを作成できます。または、簡単な方法でCloudBackupを使用することもできます。最後に、すべてを実行して高可用性クラウドデータベースを作成し、代わりにそれを使用するようにdocker-compose.ymlを変更できます。
リモート展開環境にできるだけ近い環境でアプリケーションを開発する方法を学んだことを願っています。問題が発生した場合は、下のコメントでお知らせください。
-
ObjectRocketElasticsearchでKibana4を使用して稼働する
数百万(または数十億!)のElasticsearchドキュメントを人目を引くチャート、グラフ、表に変換したい場合は、Kibanaがその答えです。 Elastic製品として、Elasticsearchと緊密に統合され、大量のデータを理解するための使いやすいインターフェースを提供します。 現在、すべてのObjectRocketElasticsearchインスタンスにはKibana3がプリロードされており、ElasticsearchHTTPエンドポイントの/_plugin/kibanaからアクセスできます。ただし、Kibana 4には多くの改善と新機能が導入されているため、ObjectRocket
-
Bluefish と KompoZer で簡単にできるウェブ開発
ウェブサイトを構築していますか?どこから始めればよいかわかりませんか?手伝わせてください。ウェブサイトをゼロから作成することは真剣なビジネスです。アイデアが必要です。設計が必要です。また、サイトを構築するためのツールが必要です。次に、実際に作業を開始する前に、Web の言語である HTML に精通する必要があります。 必ずしも。 HTML、XHTML、CSS、またはその他の関連言語の達人でなくても、妥当な Web サイトを構築することは可能です。これらの少なくとも 1 つに習熟していることは確かに役立ちますが、ほんの一握りの熱意から始めることができます。 ミッション この目的
