RecyclerViewアイテムが画面に表示されたときにアニメーション化するにはどうすればよいですか?
この例は、RecyclerViewアイテムが画面に表示されたときにアニメーション化する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layoutAnimation="@anim/layout_animation_up_to_down" app:layoutManager="android.support.v7.widget.LinearLayoutManager" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="8dp" android:src="@android:drawable/ic_media_next" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintRight_toRightOf="parent" /> </android.support.constraint.ConstraintLayout>
ステップ3 −次のコードをres / anim/down_to_up.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="https://schemas.android.com/apk/res/android" android:duration="500"> <translate android:fromYDelta="50%p" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:toYDelta="0" /> <alpha android:fromAlpha="0" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:toAlpha="1" /> </set>
ステップ4 −次のコードをres / anim/left_to_right.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="https://schemas.android.com/apk/res/android" android:duration="500"> <translate android:fromXDelta="-100%p" android:interpolator="@android:anim/decelerate_interpolator" android:toXDelta="0" /> <alpha android:fromAlpha="0.5" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:toAlpha="1" /> </set>
ステップ5 −次のコードをres / anim/right_to_left.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="https://schemas.android.com/apk/res/android" android:duration="500"> <translate android:fromXDelta="100%p" android:interpolator="@android:anim/decelerate_interpolator" android:toXDelta="0" /> <alpha android:fromAlpha="0.5" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:toAlpha="1" /> </set>
ステップ6 −次のコードをres / anim/up_to_down.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="https://schemas.android.com/apk/res/android" android:duration="500"> <translate android:fromYDelta="-25%" android:interpolator="@android:anim/decelerate_interpolator" android:toYDelta="0" /> <alpha android:fromAlpha="0" android:interpolator="@android:anim/decelerate_interpolator" android:toAlpha="1" /> <scale android:fromXScale="125%" android:fromYScale="125%" android:interpolator="@android:anim/decelerate_interpolator" android:pivotX="50%" android:pivotY="50%" android:toXScale="100%" android:toYScale="100%" /> </set>
ステップ7 −次のコードをres / anim/layout_animation_down_to_up.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <layoutAnimation xmlns:android="https://schemas.android.com/apk/res/android" android:animation="@anim/down_to_up" android:animationOrder="normal" android:delay="15%" />
ステップ8 −次のコードをres / anim / layout_animation_left_to_right.xml
に追加します。<?xml version="1.0" encoding="utf-8"?> <layoutAnimation xmlns:android="https://schemas.android.com/apk/res/android" android:animation="@anim/left_to_right" android:animationOrder="normal" android:delay="15%" />
ステップ9 −次のコードをres / anim / layout_animation_right_to_left.xml
に追加します。<?xml version="1.0" encoding="utf-8"?> <layoutAnimation xmlns:android="https://schemas.android.com/apk/res/android" android:animation="@anim/right_to_left" android:animationOrder="normal" android:delay="15%" />
ステップ10 −次のコードをres / anim / layout_animation_up_to_down.xml
に追加します。<?xml version="1.0" encoding="utf-8"?> <layoutAnimation xmlns:android="https://schemas.android.com/apk/res/android" android:animation="@anim/up_to_down" android:animationOrder="normal" android:delay="15%" />
ステップ11 −次のコードをsrc / MainActivity.java
に追加しますpackage com.journaldev.androidrecyclerviewlayoutanimation;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.View;
import android.view.animation.AnimationUtils;
import android.view.animation.GridLayoutAnimationController;
import android.view.animation.LayoutAnimationController;
import android.widget.Spinner;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
FloatingActionButton fab;
RecyclerView recyclerView;
RecyclerViewAdapter recyclerViewAdapter;
ArrayList<String>> arrayList = new ArrayList<>();
int[] animationList = {R.anim.layout_animation_up_to_down,
R.anim.layout_animation_right_to_left,
R.anim.layout_animation_down_to_up,
R.anim.layout_animation_left_to_right};
int i = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fab = findViewById(R.id.fab);
recyclerView = findViewById(R.id.recyclerView);
populateData();
initAdapter();
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (i < animationList.length - 1) {
i++;
} else {
i = 0;
}
runAnimationAgain();
}
});
}
private void populateData() {
for (int i = 0; i < 12; i++) {
arrayList.add("Item " + i);
}
}
private void initAdapter() {
recyclerViewAdapter = new RecyclerViewAdapter(arrayList);
recyclerView.setAdapter(recyclerViewAdapter);
}
private void runAnimationAgain() {
final LayoutAnimationController controller = AnimationUtils.loadLayoutAnimation(this, animationList[i]);
recyclerView.setLayoutAnimation(controller);
recyclerViewAdapter.notifyDataSetChanged();
recyclerView.scheduleLayoutAnimation();
}
} ステップ12 −次のコードをManifests / AndroidManifest.xml
に追加します<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.journaldev.androidrecyclerviewlayoutanimation"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
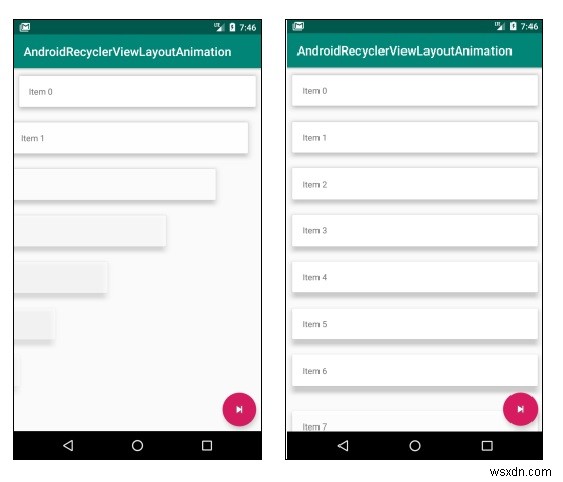
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、ツールバーの[実行]アイコンをクリックします。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

-
Androidでさまざまな画面サイズをサポートするにはどうすればよいですか?
この例は、Androidでさまざまな画面サイズをサポートする方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.Constrain
-
AndroidのTextViewでテキストを正当化する方法は?
この例は、AndroidのTextViewでテキストを正当化する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http:
