1つのキーなしでオブジェクトを分解する
以下は、1つのキーなしでオブジェクトを非構造化するコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>De structuring an object without one key.</h1>
<div class="sample">{"firstName":"Rohit","lastName":"Sharma","age":22}</div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to destructure the above object</h3>
<script>
let resEle = document.querySelector(".result");
let obj = {
firstName: "Rohit",
lastName: "Sharma",
age: 22,
};
let { firstName, ...restParam } = obj;
document.querySelector(".Btn").addEventListener("click", () => {
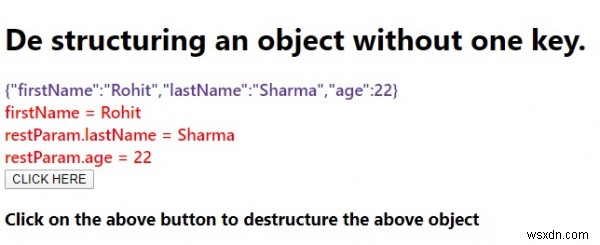
resEle.innerHTML += "firstName = " + firstName + "<br>";
resEle.innerHTML += "restParam.lastName = " + restParam.lastName + "<br>";
resEle.innerHTML += "restParam.age = " + restParam.age + "<br>";
});
</script>
</body>
</html> 出力
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
HTMLDOMKeyboardEventオブジェクト
HTML DOM KeyboardEventオブジェクトは、ユーザーがキーボードのキーを押したときのイベントを表します。 プロパティ ここでは、「KeyboardEvent」 次のプロパティとメソッドを持つことができます- プロパティ/メソッド 説明 altKey 「ALT」キーが押されたかどうかを返します charCode キーのUnicode文字コードを返します コード キーのコードを返します ctrlKey 「CTRL」キーが押されたかどうかを返します getModifierState() 指定されたキーがアクティブな場合はtrueを返し、非ア
-
キーなしでWindows 10をアクティブにする方法
マイクロソフトは、プロダクト キーがなくても、誰でも Windows 10 を無料でダウンロードしてインストールできるようにしました。いくつかの小さな偏差で動作し続けます。 Microsoft は、Windows XP で Windows Genuine Advantage (WGA) を採用して、PC へのアクセスを防止しました。最近では、Windows はいくつかの些細で不快な方法でしかあなたを悩ませません。 Windows 10 をインストールした後、有償でライセンス版の Windows 10 にアップグレードできる場合があります。この投稿では、デジタル ライセンスを使用して Windo
