Redisを使用したSvelteKitTODOアプリ
この投稿では、SvelteKitandサーバーレスRedis(Upstash)を使用した簡単なTODOを作成します。
SvelteKitは、あらゆるサイズのWebアプリケーションを構築するためのフレームワークであり、美しい開発経験と柔軟なファイルシステムベースのルーティングを備えています。
次のコマンドを実行します:
npm init svelte@next todo-app-with-redis

プロジェクトの準備が整いました。それでは、依存関係をインストールして実行しましょう:
npm install
npm run dev

ToDoアイテムを保持するための簡単なフォームとリストを作成します。今のところ空になりますが、後でデータベースにバインドします。
// src/routes/index.svelte
<script lang="ts">
import type {Todo} from "../lib/types";
import TodoItem from "../components/Todo.svelte";
export let todos: Todo[] = [
{
id: '1',
text: 'Create database',
status: true
},
{
id: '2',
text: 'Copy database url',
status: false
}
];
const uncheckedTodos = todos.filter((todo) => !todo.status);
const checkedTodos = todos.filter((todo) => todo.status);
</script>
<main class="container">
<form class="new" action="/" method="post">
<input
type="text"
name="text"
autofocus
aria-label="Add todo"
class="input"
placeholder="What needs to be done?"
/>
</form>
{#if uncheckedTodos.length}
<div class="todos">
{#each uncheckedTodos as todo (todo.id)}
<TodoItem {todo}/>
{/each}
</div>
{/if}
{#if checkedTodos.length}
<div class="todos todos-done">
{#each checkedTodos as todo (todo.id)}
<TodoItem {todo}/>
{/each}
</div>
{/if}
</main>
TODOコンポーネントは次のとおりです。
// src/components/Todo.svelte
<script lang="ts">
import type {Todo} from "../lib/types";
export let todo: Todo;
</script>
<div class="todo">
<form action="/?_method=PATCH" method="post">
<input type="hidden" name="todo" value={JSON.stringify(todo)}/>
<button
class="checkbox"
aria-label="Mark todo as {todo.status ? 'not done' : 'done'}"
>
{todo.status ? "✓" : ""}
</button>
</form>
<span class="text">{todo.text}</span>
<form action="/?_method=DELETE" method="post">
<input type="hidden" name="id" value={todo.id}/>
<button class="delete" aria-label="Delete todo">✕</button>
</form>
</div>
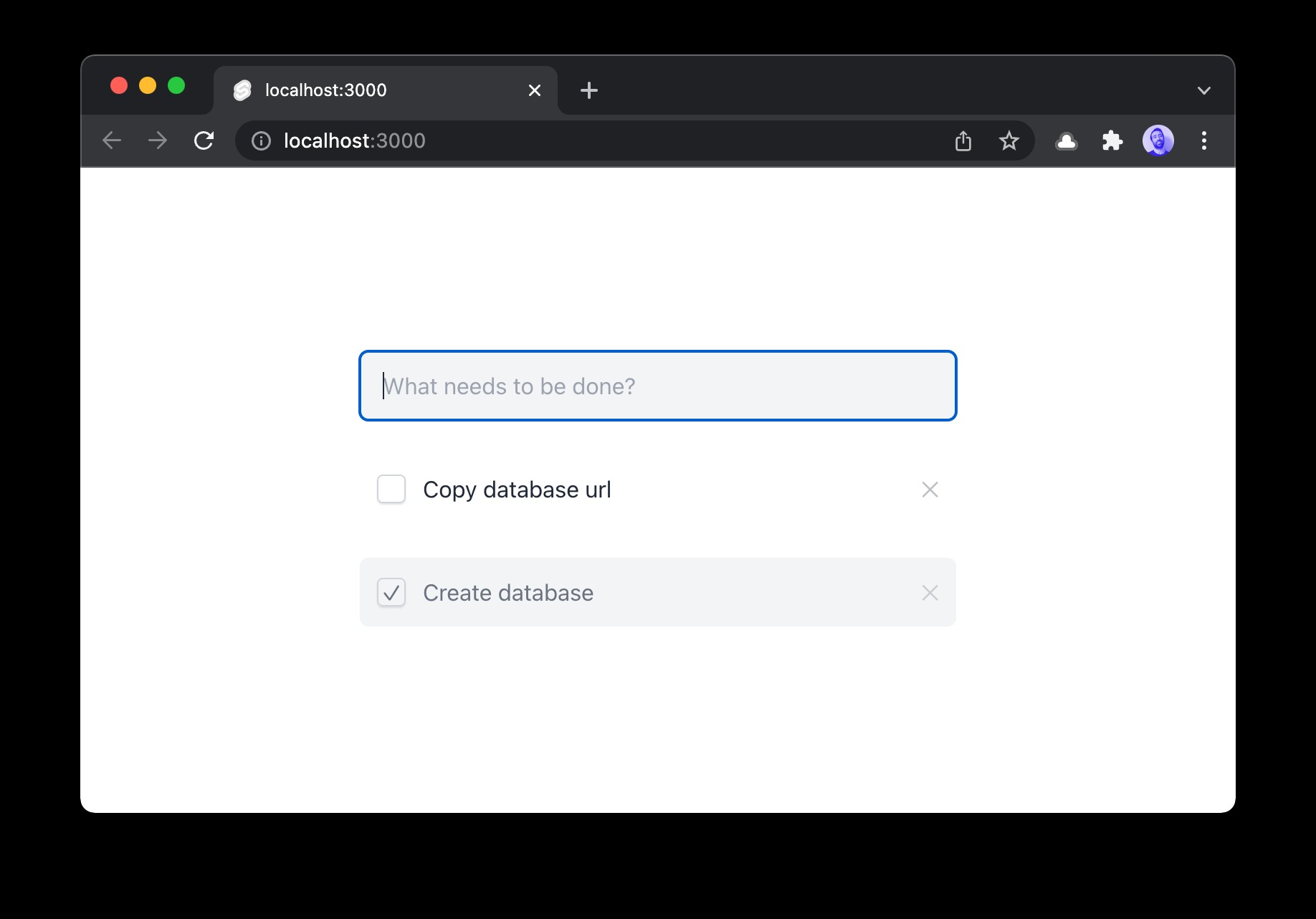
これで、次のように表示されます:

データはUpstashRedisに保存するので、Upstashデータベースを作成します。サーバーレス環境に適したHTTPベースのUpstashクライアントを使用します。インストールしましょう:
npm install @upstash/redis
次に、UpstashコンソールでRedisデータベースを作成しましょう。UPSTASH_REDIS_REST_URLをコピーして貼り付けます。 およびUPSTASH_REDIS_REST_TOKEN .envファイルに。
UPSTASH_REDIS_REST_URL=https://global-renewing-gecko-31543.upstash.io
UPSTASH_REDIS_REST_TOKEN=AXs3ACsjfg684jJBFQgN34je7RFJ58wYjg4NjMt=
dotenvをインストールする必要があります 環境変数を使用します。
npm install dotenv
次に、lib/redis.tsを作成します 次のように新しいRedisインスタンスを作成します:
// src/lib/redis.ts
import "dotenv/config";
import { Redis } from "@upstash/redis";
export const databaseName =
process.env.NODE_ENV === "development"
? "redis-with-svelte-kit-dev"
: "redis-with-svelte-kit";
const redis = new Redis({
url: process.env.UPSTASH_REDIS_REST_URL,
token: process.env.UPSTASH_REDIS_REST_TOKEN,
});
export default redis;
フォルダ内のjs/ts ファイルはAPIバックエンドとして使用されます。したがって、index.svelte ->フロントエンド、index.ts ->バックエンド。
index.tsを作成しましょう 必要なAPIメソッドを追加します。
// src/routes/index.ts
import redis, { databaseName } from "../lib/redis";
import type { RequestHandler } from "@sveltejs/kit";
const redirect = {
status: 303,
headers: {
location: "/",
},
};
export const get: RequestHandler = async () => {
// runs every time the page is loaded
return { body: { todos: [] } };
};
export const post: RequestHandler = async ({ request }) => {
// form: create todo
return redirect;
};
export const patch: RequestHandler = async ({ request }) => {
// form: update todo
return redirect;
};
export const del: RequestHandler = async ({ request }) => {
// form: delete todo
return redirect;
};
POST Todoを作成する
TODOアイテムの作成を実装しましょう:
// src/routes/index.ts
export const post: RequestHandler = async ({ request }) => {
const form = await request.formData();
const text = form.get("text");
const id = Date.now().toString();
const todo = JSON.stringify({ text, status: false });
await redis.hset(databaseName, id, todo);
return redirect;
};
GET Todosをロードする
それでは、TODOアイテムをリストしましょう:
// src/routes/index.ts
export const get: RequestHandler = async () => {
let todos = [];
const data = await redis.hgetall(databaseName);
if (!data) return { body: { todos } };
// normalize data
todos = Object.keys(data)
.map((key) => ({
id: key,
text: data[key]["text"],
status: data[key]["status"],
}))
// id = timestamp
.sort((a, b) => parseInt(b.id) - parseInt(a.id));
return { body: { todos } };
};
投稿を簡単にするために、
task deletionは追加しませんでした およびtaks completionここにコードを記述しますが、githubリポジトリで確認できます。
これですべての準備が整いました!
ソースコード|デモアプリ
Next.jsで同じTODOアプリケーションを実装することを計画しています。次に、これらのフレームワークでの私の経験を比較します。
しばらくお待ちください。TwitterとDiscordでフォローしてください。
-
CloudflareワーカーとのRedis@Edge
エッジでのコンピューティングは、近年最もエキサイティングな機能の1つです。 CDNを使用すると、ファイルをユーザーに近づけることができます。エッジコンピューティングを使用すると、アプリケーションをユーザーの近くで実行できます。これは、開発者がグローバルに分散されたパフォーマンスの高いアプリケーションを構築するのに役立ちます。 Cloudflare Workersは、現在この分野の主要製品です。コールドスタートのないサーバーレス処理環境を提供します。 Cloudflareのグローバルネットワークを活用して、アプリケーションのレイテンシーを最小限に抑えます。関数はJavascript、Rust、
-
例を含むRedisGEORADIUSBYMEMBERコマンド–Redisチュートリアル
このチュートリアルでは、特定の領域に該当するキーに格納されている地理空間値の要素を取得する方法について学習します。このために、Redis GEORADIUSBYMEMBERを使用します コマンド。 GEORADIUSBYMEMBERコマンド このコマンドは、キーに格納されている地理空間値(Sorted Set)の1つ以上のメンバーを返すために使用されます。これらのメンバーは、経度、指定されたメンバーの緯度値、および半径の引数を使用して計算された領域の境界内にあります。この面積は、指定されたメンバーの経度、緯度の値を円の中心位置として使用し、指定された単位の半径を円の半径として使用して計算
