Railsでのドキュメントワークフローの構築
最新のドキュメントワークフローは、ソフトウェア開発ワークフローとますます絡み合っています。 GitHubまたはJiraでドキュメントの問題を追跡したり、コードコメントやMarkdownファイルにドキュメントを書き込んだりできます。チームの開発者は、テクニカルライターと直接連携している場合もあれば、ドキュメントを個別に作成している場合もあります。多くの場合、ドキュメントはコードリポジトリに保存され、リンターを使用して品質がテストされ、静的サイトで継続的に公開されます。テクニカルライターは最近、 docs-like-codeという用語を作り出しました。 またはdocs-as-code このタイプのワークフローを説明します。
Docs-as-codeは自動化によって定義されます。これには、使い慣れた開発ツールを使用したドキュメントの作成、更新、レビュー、および承認が含まれます。
- 課題追跡システム
- バージョン管理ツール
- プレーンテキストファイル
- テキストおよびコードエディタ
- 静的サイトジェネレーター
- 継続的な発行
ドキュメントは関連するコードと同じリポジトリに保存できるため、コード自体と一緒にドキュメントを確実に更新できます。
このワークフローは柔軟性があり、ツールと方法論の多くの組み合わせに適応できます。説明のために、このチュートリアルでは、JekyllなどのRubyベースのツールを使用してRailsアプリのコードとしてのドキュメントワークフローを開発します。ドキュメントはアプリと一緒にGitHubに保存され、GitHubの問題、ラベル、プロジェクト、プルリクエストのレビューを使用して管理されます。この例は、他のツールに適合させたり、他のワークフローに統合したりできる、コードとしてのドキュメントの原則を示しています。
このガイドは開発者を対象としています。次のツールに精通している必要があります:Git、コードエディター、およびMarkdown。この記事では、これらのツールを使用してドキュメントワークフローを作成する方法について説明します。
この記事には、Netlifyによってホストされているライブサンプルサイトと、サンプルのGitHubリポジトリが付属しています。
この記事を続けるには、いくつかのコマンドを使用してRailsで簡単なブログアプリケーションを作成します。
gem install rails
rails new blog
cd blog
rails generate scaffold Post title:string body:text
config/routes.rb内 、インデックスページを作成します:
Rails.application.routes.draw do
resources :posts
root 'posts#index'
end
最後に、データベースの移行を実行し、Railsサーバーを起動して、すべてが機能することを確認します。
rails db:migrate
rails s
localhost:3000に移動します 。投稿の空のリストと、新しい投稿を作成するためのリンクが表示されます。
計画は、ソフトウェアの場合と同様に、ドキュメントワークフローを開発するための最初のステップです。ドキュメントの計画には、ドキュメント化する必要のあるトピックとその方法を決定するコンテンツ戦略を含める必要があります。
コンテンツ戦略の開発を開始するには、次の質問に答えてください。
- 対象読者は誰ですか?
- 彼らは開発者ですか、技術的でないユーザーですか、それとも両方ですか?
- 彼らはあなたのコードやドキュメントに貢献することを許可されていますか?
- それらはあなたの会社の内部または外部、あるいはその両方ですか?
- ユーザーは何を達成しようとしていますか?
- ユーザーがドキュメントを参照して解決しようとしている問題は何ですか?
- ユーザーはどのようにドキュメントを参照しますか?
- 簡単なreadmeで十分ですか?
- ユーザーはドキュメントにアクセスするために特別な権限が必要ですか?
たとえば、APIを伴うRailsアプリがあるとします。顧客の場合、すべてのUI機能の公開ユーザーガイドを作成することをお勧めします。ユーザーストーリーは、「ユーザーとして、ブログ投稿を作成したい」などです。
開発者向けのリファレンスドキュメントを作成することもできます。開発者の話は、「開発者として、特定のユーザーのすべてのブログ投稿を取得したい」などです。
JekyllやWordPressなどの静的サイトジェネレーターを使用して、ブランド化されたユーザーフレンドリーな環境でユーザードキュメントを表示できます。内部開発者にとっては、YARDで生成された単純なサイトで十分かもしれません。このチュートリアルでは、両方の例を示します。
ドキュメントを現在のワークフローに統合することもできます。たとえば、チームが2週間のスプリントでコードを作成する場合は、同じスケジュールでドキュメントを管理することを検討してください。
コードの問題と一緒にドキュメントの問題を追跡することもできます。すべてのドキュメント機能またはバグの問題を作成します。機能は新しい記事またはコンテンツのセクションであり、バグはエラー、脱落、タイプミス、または修正が必要なその他の問題です。
フィードバックの収集は、コンテンツ戦略の重要な部分です。ユーザーがすべてのドキュメントページでフィードバックを送信したり、GitHubを介してドキュメントに投稿したりする方法を追加することを検討してください。 フィードバック ボタンは通常、会社の電子メールアドレスに移動する単なるフォームです。このタスクに割り当てられた人は、各フィードバックアイテムを受け取り、レビューと実装のためにJiraまたはGitHubの問題に変換できます。
一貫したスタイルと正確な用語の使用を確実にするために、会社のスタイルガイドを作成するか、既存のガイドに従ってください。ほとんどのソフトウェアプロジェクトで機能するドキュメントスタイルガイドの例を次に示します。
- Googleデベロッパードキュメントスタイルガイド
- GitLabドキュメントスタイルガイド
- Microsoftライティングスタイルガイド
始めるのに役立つコンテンツ戦略についてさらに読んでください:
- 開発者ポータルを使用したDXコンテンツ戦略
- ドキュメントコンテンツ戦略の入門書
コンテンツ戦略から、対象読者にドキュメントをどのように提示するかを決定できます。 誰を決定する ドキュメントを作成し、この決定を通知するのにも役立ちます。たとえば、開発者と寄稿者がコードコメントでドキュメントを作成する場合、RDocまたはYARDを使用して、これらのコメントから単純な静的ドキュメントサイトを作成できます。ユーザードキュメントがMarkdownファイルで記述される場合、Jekyllなどの静的サイトジェネレーターがドキュメントを公開するためのより良い選択になります。もちろん、チームやプロジェクトに役立つサイトを最初から作成することもできます。
この記事では、JekyllとYARDを使用して、Railsアプリの両方のタイプのドキュメントサイトを説明します。 JekyllはRubyベースであり、Railsアプリにうまく統合できることに注意してください。
Jekyllの目的は、プレーンテキストを静的なWebサイトに変換することです。 Jekyllは_siteを作成します 任意のホスティングサービスで公開できる静的サイトファイルを含むフォルダー。これらのファイルをGitHubにプッシュすると、Netlifyなどの継続的な公開ツールを使用してドキュメントを公開できるようになります。
Jekyllを使用した最も簡単なワークフローでは、Markdownファイルにドキュメントを記述してGitHubにプッシュします。 Netlifyを使用している場合、これらの変更をリポジトリにマージすると、サイトが自動的にデプロイされます。このプロセスについては、次のセクションで詳しく説明します。
Jekyllサイトを作成するには、Railsアプリのルートディレクトリ(/blogなど)からJekyllとBundlerをインストールします。 ):
gem install jekyll bundler
Jekyllサイトを作成し、ローカル開発サーバーから実行するには、次の3つのコマンドのみが必要です。
jekyll new docs
cd docs
bundle exec jekyll serve
これにより、/docsが作成されます 最小限のJekyllサイトを含むディレクトリ(デフォルトはMinimaと呼ばれるブログテーマです)。これをカスタムJekyllドキュメントサイトのベースとして使用できます。または、just-the-docsなどのドキュメントテーマをインストールすることもできます 、サイドバーナビゲーションとサイト検索機能が付属しています。
このチュートリアルでは、just-the-docsを使用します テーマ。インストールするには、/docsから次のコマンドを実行します ディレクトリ:
bundle add just-the-docs
minimaを削除します Gemfileのテーマは、使用しなくなるデフォルトのテーマであるためです。 postsを削除することもできます ディレクトリ。
次に、このテーマをJekyllの_config.ymlに追加します ファイル。ここにいる間、サイトのタイトルと説明をカスタマイズすることもできます:
title: Docs Site
email: your-email@example.com
description: >-
A Jekyll docs site for a Rails app.
baseurl: "" # the subpath of your site, e.g. /blog
url: "" # the base hostname & protocol for your site, e.g. https://example.com
twitter_username: ""
github_username: ""
# Build settings
theme: just-the-docs
サーバーを再起動すると、ほとんど空のドキュメントサイトが表示されます:

Jekyllテーマのドキュメントをチェックして、Markdownファイルを保持するディレクトリを確認してください。 just-the-docsの場合 、マークダウンファイルは、サイトのベースパスに対応するルートディレクトリに存在できます。ルートディレクトリに新しいMarkdownファイルを作成して、どのように機能するかを確認します。
---
layout: default
title: Sample Doc
nav_order: 1
---
# Models
{: .no_toc }
## Table of contents
{: .no_toc .text-delta }
1. TOC
{:toc}
---
## Markdown header
Write **Markdown** here!
サーバーを再起動して、新しいサンプルドキュメントを確認します。

これで、/docsに基本的なJekyllサイトができました。 Railsアプリディレクトリのフォルダ! Jekyllテーマのカスタマイズや独自のテーマの作成については、Jekyllのドキュメントをご覧ください。
RdocやYARDなどのドキュメントジェネレーターは、コードコメントから開発者向けドキュメントを生成します。 Rdocやその他の構文を受け入れるYARDを使用して、スタンドアロンのドキュメントサイトを作成できます。この例では、既存のJekyllサイトにYARDドキュメントを追加します。 Jekyllは、YARDによって生成された静的ファイルを/devなどのパスで公開できます。 。 YARDを単独で使用してドキュメントサイトを作成することもできます。
Railsがアプリを生成すると、いくつかの基本的なコードコメントも生成されます。
# app/controllers/posts_controller.rb
class PostsController < ApplicationController
before_action :set_post, only: %i[ show edit update destroy ]
# GET /posts or /posts.json
def index
@posts = Post.all
end
# GET /posts/1 or /posts/1.json
def show
end
# GET /posts/new
def new
@post = Post.new
end
# GET /posts/1/edit
def edit
end
# code omitted
end
YARDがこれらのコメントを使用してドキュメントサイトを作成する方法を確認するには、yard docを実行してください またはyardoc Railsアプリのルートディレクトリからのコマンド:
yardoc --output-dir docs/dev app/**/*.rb
yardocの場合 コマンドが機能しない場合は、bundle install yardを使用してYARDgemをインストールしてください 。
YARDは、出力ファイルをoutput-dirに配置します 、Jekyllディレクトリ/docs/devに設定されています 上記のコマンドで。 Jekyllは、ベースパスが/devのYARDのサイトファイルを公開できるようになりました。 。
RDocまたは他の構文(YARDのドキュメントを参照)を使用して、より複雑なドキュメントを作成できますが、ここでは既存のドキュメントを使用します。
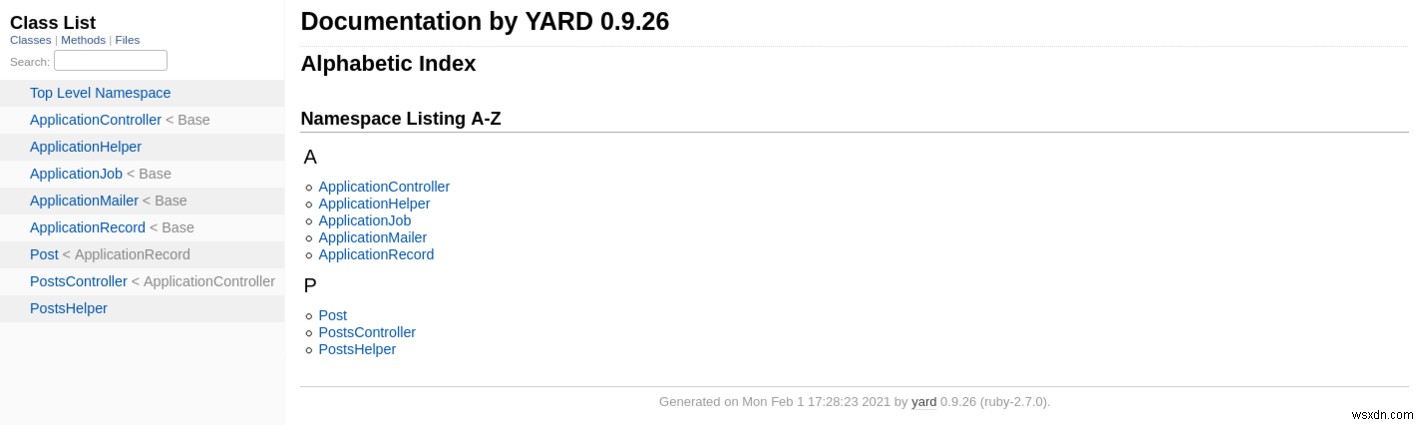
Jekyllサーバーを起動し、localhost:4000/devに移動します YARDで生成されたドキュメントを表示するには:

現時点では、メインのJekyllサイトからこれらの開発者向けドキュメントに移動する方法はありません。 Jekyllサイトから開発者向けドキュメントへのリンクを追加するには、以下をdocs/_config.ymlに追加します。 :
# Aux links for the upper right navigation
aux_links:
"Developer Documentation":
- "/dev"
これで、JekyllとYARDの説明は終わりです。ドキュメントサイトが設定されたので、開発者とライターは、Markdownファイル(またはコードコメント)にコンテンツを書き込んで、GitHubにプッシュするだけです。次のセクションでは、これらのドキュメントを継続的に公開して展開する方法について説明します。
Netlifyを使用した継続的な公開とデプロイ
ドキュメントへの変更が承認されてリポジトリにマージされると、ライブサイトが自動的に更新されるため、ドキュメントサイトでは継続的な公開が便利です。このチュートリアルでは、この目的でNetlifyを使用していますが、GitHub Pages、GitLab Pages、Firebaseなどの他のツールも利用できます。
これまでに構築してきたサイトは、Netlify:DocsSiteによってホストされています。
ドキュメントサイト用にNetlifyを設定するには、まずNetlifyアカウントにサインアップし、Railsアプリを含むGitHubリポジトリに接続します。
次の設定を使用します:
Repository
github.com/your-username/your-rails-repo
Base directory
docs
Build command
jekyll build
Publish directory
docs/\_site
Builds
Active
Netlifyサイトの作成時に一部の設定が利用できない場合は、[デプロイ]をクリックします 今のところ。その後、キャンセルして展開設定に戻ることができます 。ベースディレクトリを
docsに設定します NetlifyがRailsアプリではなくJekyllドキュメントサイトを確実にデプロイするようにします。
NetlifyがJekyllサイトのデプロイを完了したら、ライブサイトに移動して、すべてが正しく表示されることを確認します。
Netlifyを使用する利点の1つは、各プルリクエストから直接ライブプレビューリンクを提供することです。

次に、プルリクエストをマージしてサイトの再デプロイをトリガーする前に、変更が正しく公開されることを確認できます。次のセクションでは、このワークフローについて詳しく説明します。
GitHubでの編集ワークフローの設定
ドキュメントを作成するための戦略とそれを公開するサイトがあれば、ドキュメントを作成してソフトウェアワークフローに統合する準備が整います。
一般的な編集ワークフローには、ドキュメントのドラフト、ドキュメントのレビュー、公開が含まれます。ライターは自分の仕事の独自のレビューを実行する必要がありますが、編集者、マネージャー、および利害関係者は、多くの場合、最終的なレビュープロセスの一部です。これはソフトウェア開発プロセスに似ているため、ソフトウェア開発ツールを使用してプロセスをより効率的にすることができます。
GitHubを使用するチームの編集ワークフローの例を次に示します。
- [ライター]ドキュメント機能のリクエストまたはバグに応じてファイルを作成または更新します(GitHubの問題に記載されています)。
- [ライター]変更をGitHubブランチにプッシュします。
- [ライター]プルリクエストを開きます。
- [レビュー担当者]変更を確認します。
- [Reviewer / Maintainer]変更をリポジトリにマージします。これにより、ドキュメントサイトの新しいビルドがトリガーされます。
GitHubは、コンテンツの変更履歴を自動的に管理します。これは、docs-as-codeワークフローでも重要です。何が変更されたか、誰が変更したか、いつ変更されたか、および変更された理由または方法(コメント、ディスカッション、または関連する問題で言及されている場合)を確認できます。これは、チームのすべてのメンバーがいつでも見ることができるように1か所に保存されます。
コードに使用するのと同じ問題テンプレートを新しいドキュメントに使用できます。これにより、コミュニティメンバーは、欠落している可能性のあるドキュメントを要求したり、チームにエラーを通知したりできます。管理者は、問題を使用して、開発者またはライターをドキュメントタスクに割り当てることもできます。
ドキュメントの問題とコードの問題を区別するために、ラベルを使用できます。 documentationを追加します ドキュメントに関連していることを示すラベル。 docs::featureなどの特定のドキュメントの問題のラベルを作成することもできます またはdocs::fix 。
コード関連の問題の場合と同様に、問題のタイトルまたは適切なラベルに関する指示を問題テンプレートに追加できます。
docs::in progressなどのワークフローラベル およびdocs::in review 、も便利です。それらは現在取り組んでいることを反映しています。
文書化プロセスを定義するときは、これらのラベルを変更する責任者と時期を必ず指定してください。たとえば、ドラフトを作成する人は、ラベルをdocs::in progressに変更します。 彼らがドラフトを書き始めたとき。レビュー担当者がドラフトを受け取ったら、レビュー担当者は課題ラベルをdocs::in reviewに変更する必要があります 。
小規模なチームやプロジェクトの場合、GitHubプロジェクトを使用すると、編集コンテンツをGitHubから直接管理できる便利な方法です。 Trelloなどのプロジェクト管理ボードに似ていますが、列を問題やプルリクエストに直接リンクできます。
たとえば、「レビュー付き自動かんばん」テンプレートを使用して、新しい問題とプルリクエストがボードに自動的に追加されるようにします。レビュー担当者がレビューを開始するか、プルリクエストを承認すると、発行カードは次の列に移動します。これにより、アクティブな問題とそれらが編集プロセスのどこにあるかを追跡できます。
ドキュメントだけではない大規模なプロジェクトの場合は、project-botを使用してください 自動化ルールを設定するためのGitHubアプリ。たとえば、特定のラベルを追加したり、特定のレビュー担当者を割り当てたりすると、カードの自動移動がトリガーされます。または、Jiraなどのツールを使用して、ドキュメント管理をより大規模なプロジェクト管理ワークフローに統合することもできます。
project-botのデモについては、サンプルアプリをご覧ください。 GitHubプロジェクトのアプリ。
このセクションでは、製図から公開まで、ドキュメントの作成について詳しく説明します。
編集ワークフローの最初のステップは、いくつかのドキュメントを作成することです。ドキュメントを作成するためのヒントについては、ドキュメントの作成からドキュメントを作成するための初心者向けガイドを参照してください。
たとえば、Railsブログアプリに関する記事を作成するには、blog-posts.mdという名前の新しいMarkdownファイルを作成します。 Jekyllのdocs ディレクトリ:
---
layout: default
title: Blog Posts
nav_order: 1
---
## Creating a Blog Post
...
コードを書いているときは、構文ハイライターとコードリンターを使用して書いているときに、おそらく構文をチェックしているでしょう。コードエディタでドキュメントを作成する場合は、作成時にスペルミスや文法の問題をチェックする同様のリンターを使用できます。 Markdownのフォーマットをチェックするリンターもあります。
たとえば、VSCodeを使用すると、エディターで直接Markdownファイルをプレビューでき、Markdown構文のエラーをチェックするMarkdownlintリンターの拡張機能があります。
Valeと呼ばれる人気の散文リンターもあります。これはVSCodeや他のエディターに拡張機能があります。
コードエディターでMarkdownを作成することのもう一つの利点は、プロジェクトのドキュメントとコードを作成するためにエディターを切り替える必要がないことです。ドキュメントをRailsアプリと同じディレクトリに保存すると、分割レイアウトを使用して、コードを表示しながらドキュメントを作成できます。
VSCodeで新しいドキュメントを作成し、スペルミスや構文エラーがないかチェックしました。次のステップは、新しいブランチを作成し、変更をGitにコミットすることです:
git checkout -b docs/blog-posts
git add docs/blog_posts.md
git commit -m "Create doc: Blog Posts"
git push -u origin docs/blog-posts
このコミットをdocs/blog-postにプッシュします リモートGitHubリポジトリのブランチ。
最後に、GitHubで、新しいブランチとマスター(またはメイン)ブランチの間にプルリクエストを作成します。このプルリクエストにより、プロジェクト内の他のコードと同様に、変更を確認して承認することができます。
ドキュメントの変更をリポジトリにマージすることは、ソフトウェア開発の場合と同じくらい危険です。顧客とユーザーが依存するドキュメントへの変更を展開するため、レビュープロセスが厳密であることを確認する必要があります。開発者、プロダクトマネージャー、テクニカルライター、編集者など、複数のレビュー担当者を関与させることをお勧めします。
全員がファイルに加えた変更を追跡し、必要なさらなる改訂について話し合います。 GitHubおよび同様のツールを使用すると、何が変更されたか、いつ変更が行われたか、誰が変更したかなど、ファイルの変更履歴を表示できます。
また、GitHubアクションを追加して、誰かがマークダウンファイルをコードベースにマージする前に、マークダウンファイルを自動的にチェックすることもできます。 VSCodeで使用するリンターごとに、対応するGitHubアクションが存在する場合はそれを追加します。
- ベールアクション
- Markdownlintアクション
これらのアクションは、ドキュメントへの変更が公開される前に、さまざまなスペルや構文エラーがないかMarkdownファイルをチェックします。

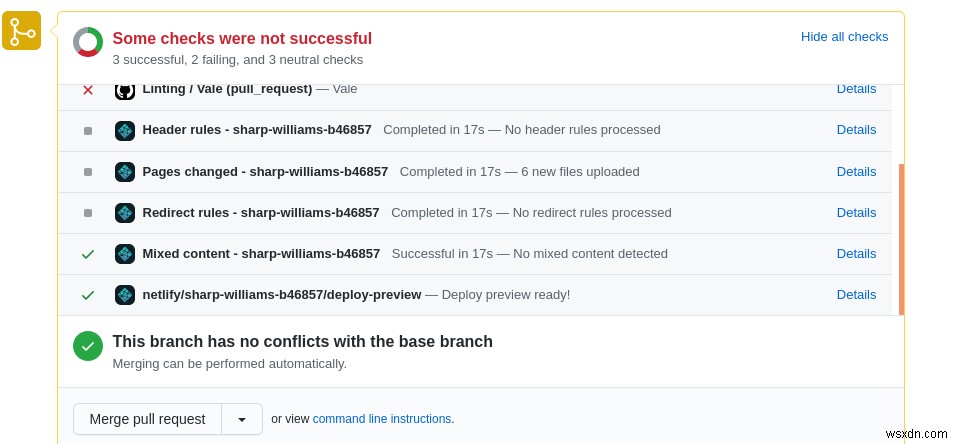
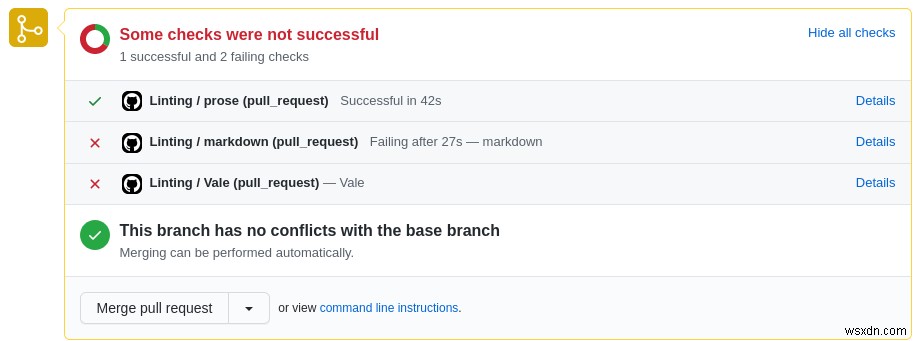
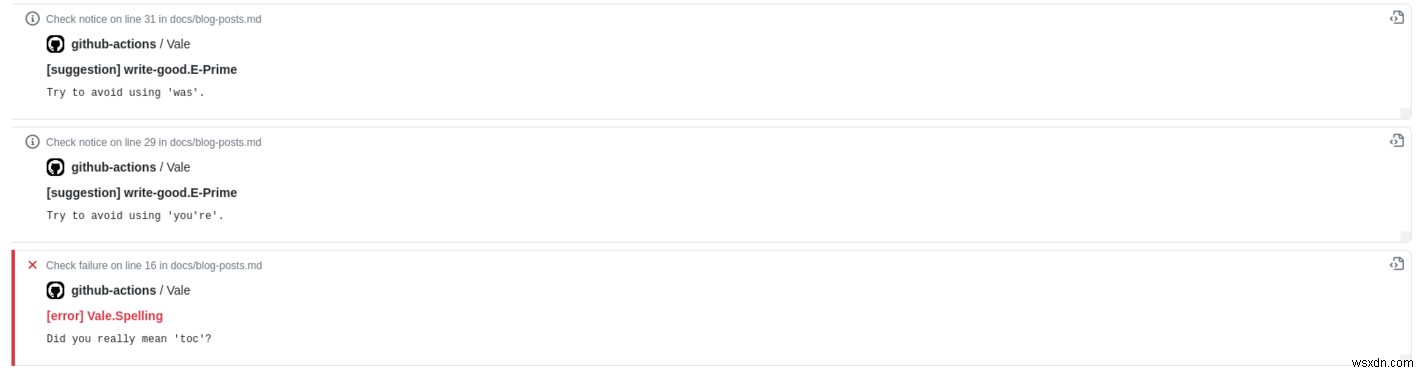
詳細をクリックします チェックに合格しない理由を確認するには:

プルリクエストチェックにValeとMarkdownlintを追加するには、サンプルリポジトリからdocs.ymlワークフローファイルをコピーします。
Valeアクションを機能させるには、.github/styles/vocab.txtを作成する必要がある場合があります。 リポジトリ内のファイル。これは、会社名やチームのメンバーの名前など、Valeによって無視される単語のリスト(1行に1つ)です。
GitHub Pro、Team、またはEnterpriseアカウントをお持ちの場合は、ブランチ保護ルールを作成できます。これらのルールは、ステータスチェックに合格したり、少なくとも1人のチームメンバーから承認を得たりするなど、特定の要件が満たされない限り、ユーザーが変更をマージすることを防ぎます。
Netlifyはチェックのリストにサイトのプレビューも提供するため、レビュー担当者は前にすべてが良好に見えることを確認できます。 変更をマージしてサイトを再デプロイします。
ドキュメントへの変更を徹底的に確認してマージした後、Netlifyはサイトを再デプロイします。ライブのJekyllサイトに移動して、変更を確認します。
これで、GitHubにRailsアプリやその他のプロジェクトの基本的なドキュメントワークフローができました。コードのようなドキュメントの管理は、必要に応じて単純または複雑にすることができます。小規模なプロジェクトの場合、GitHubで少し自動化するだけで十分な場合があります。大規模なプロジェクトは、他の部門やチームと、したがって他のツールとより緊密に統合される可能性があります。
RailsアプリのサンプルGitHubリポジトリと、この記事で作成したサンプルJekyllサイトを必ず確認してください。リポジトリには、サンプルの問題とプルリクエスト、およびラベルが含まれています。また、自動化されたGitHubプロジェクトと、コードベースにドキュメントを追加するときに従う作成者、レビュー担当者、メンテナー向けのサンプルプルリクエストテンプレートもあります。
詳細については、GitLabのドキュメントプロセスを確認してください。これは、独自のドキュメントを開発するための開始点として使用できます。彼らのドキュメントガイドラインもインスピレーションを与えるかもしれません。
-
React on Rails:シンプルなアプリの構築
アプリケーションのフロントエンド側全体を構築する企業は、多くの場合、バックエンドを構築するためにRailsなどの同じフレームワークを選択します。長年にわたり、これは最良かつ最も信頼できるオプションでした。 今日、絶えず進化するフロントエンドユニバースにある多数のライブラリとフレームワークにより、開発者はバックエンドとフロントエンドの両方に異なるプラットフォームを選択し、それらを簡単に統合できます。 Reactはフロントエンドのパンゲアの巨人になりました。 Ruby on Railsを使用している場合は、デフォルトのRailsページをReactコード(またはその他のフロントフレームワーク)に
-
Rails5でのAngularの使用
あなたは前にその話を聞いたことがあります。分散型で完全に機能するバックエンドAPIと、通常のツールセットで作成されたフロントエンドで実行されているアプリケーションがすでにあります。 次に、Angularに移動します。または、AngularをRailsプロジェクトと統合する方法を探しているだけかもしれません。これは、この方法を好むためです。私たちはあなたを責めません。 このようなアプローチを使用すると、両方の世界を活用して、たとえばRailsとAngularのどちらの機能を使用してフォーマットするかを決定できます。 構築するもの 心配する必要はありません。このチュートリアルは、この目的のた
